인프런 커뮤니티 질문&답변
lazy적용하였는데 네트워크탭에 분리하여 보이지 않습니다
해결된 질문
23.03.18 11:49 작성
·
436
·
수정됨
1
안녕하세요,
강의와 같이 lazy를 적용하였는데, 페이지 이동 후 네트워크 탭에서 새로 받는 청크파일이 표시되지 않는데 따로 설정이 필요한걸까요?
코드
import React, { Suspense, lazy } from 'react';
import { Switch, Route } from 'react-router-dom';
import './App.css';
const ListPage = lazy(() => import('./pages/ListPage/index'));
const ViewPage = lazy(() => import('./pages/ViewPage/index'));
function App() {
return (
<div className="App">
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route path="/" component={ListPage} exact />
<Route path="/view/:id" component={ViewPage} exact />
</Switch>
</Suspense>
</div>
);
}
export default App;
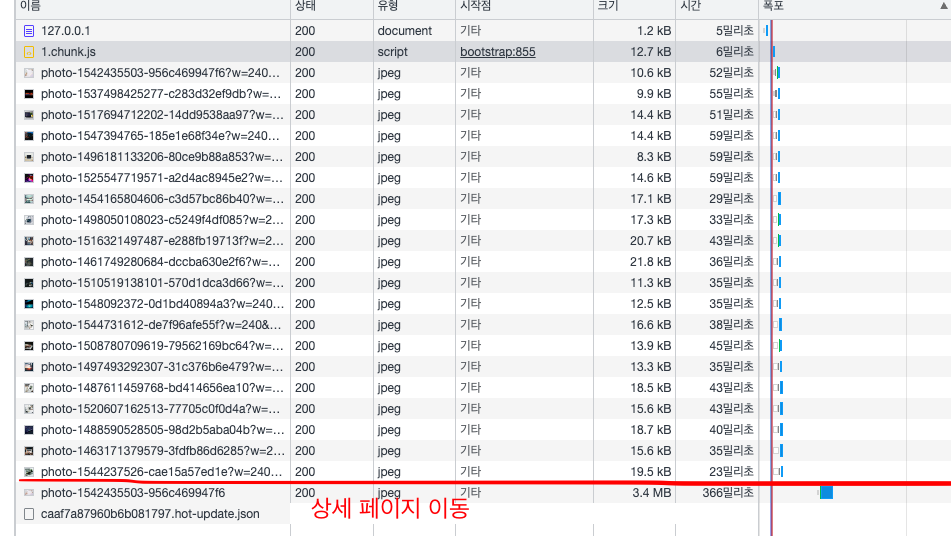
네트워크 탭(전체로 선택하여 확인)
게시글 목록 -> 상세로 페이지 이동후에 새로운 청크 받아지는 것이 보이질 않습니다

실행 환경
OS: Mac OS
크롬버전: 111
개발툴: vscode
답변 1
0
유동균
지식공유자
2023. 03. 18. 14:24
안녕하세요 정수님
혹시 지연 로딩을 적용 후, 페이지를 이동해보셨나요?
지연로딩은 필요할 때 로드하기 때문에 navigate를 콜하여 페이지가 이동되는 순간 로드가 됩니다.
답변이 도움되셨기를 바라며 강의에 관심을 가져주셔서 감사합니다. :)

2023. 03. 18. 19:00
확인해보니, 저의 실수로 네워크탭에 검색필터가 생겨 보이지 않는 현상이었습니다
답변해주셔서 감사드립니다!