인프런 커뮤니티 질문&답변
문의드립니다.
해결된 질문
작성
·
571
0
안녕하세요 선생님,
프로토파이에서 앱바를 만드려고 하는데 어떤 방법으로 만들어야하는지 잘 모르겠습니다.
앱바 자체를 컴포넌트화해서 on,off되는거랑 화면 이동할때 켜지고 꺼지는거 까지 되게 작업하고싶습니다.
어떤식으로 작업하면 될까요?ㅠㅠ
답변 2
1
아..하단 탭 네비게이션을 여러 화면에서 공통으로 사용하고 싶으신거군요~
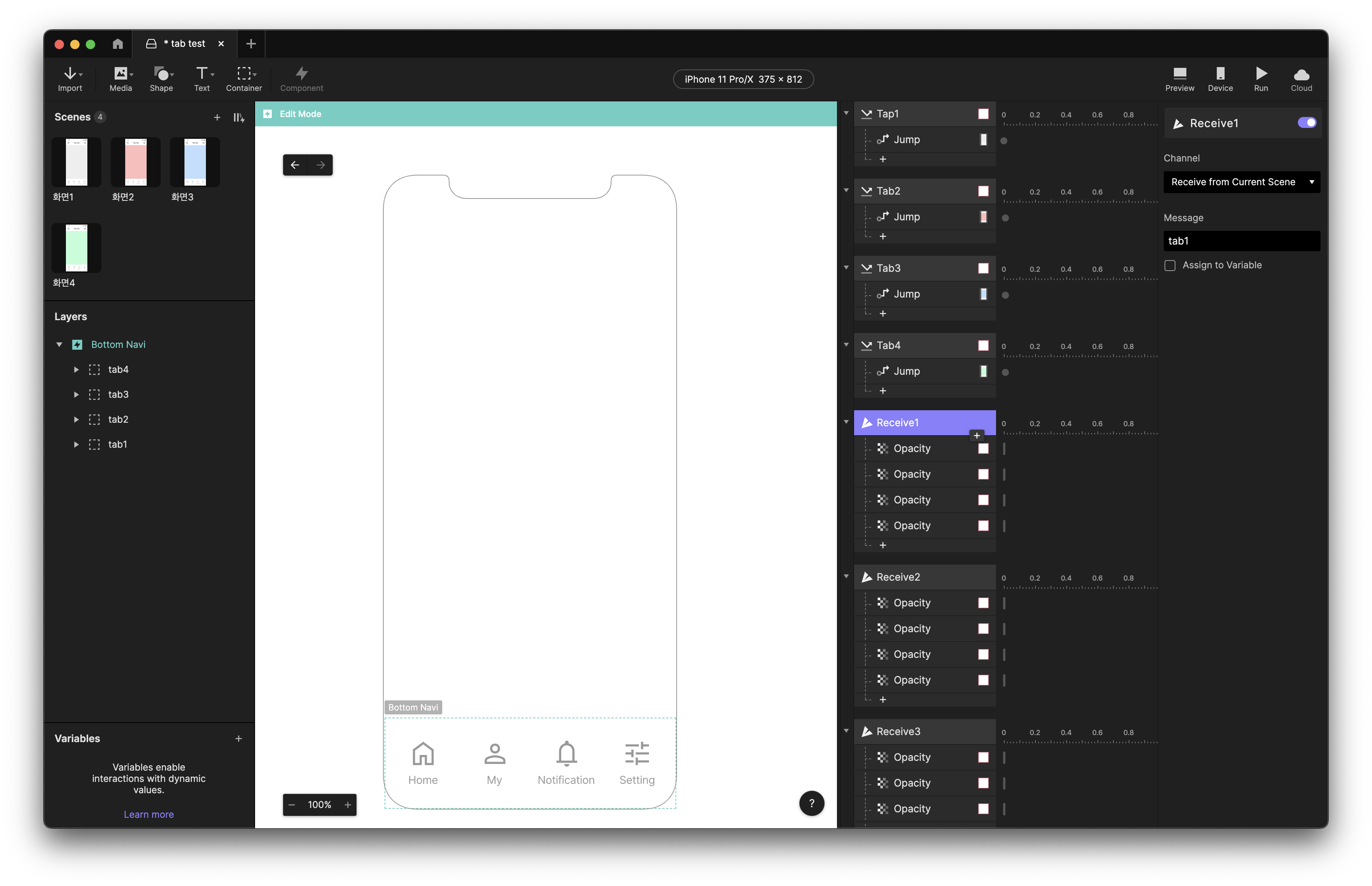
프로토파이에서 하나의 컴포넌트는 한덩어리의 터치영역으로만 인식되기에 탭 네비게이션 안에 있는 4개의 버튼은 컴포넌트 안에서 각각 Tab 트리거를 지정해 주어야 하고, 각 Tab 트리거에는 해당 화면으로 Jump 액션만 줍니다.
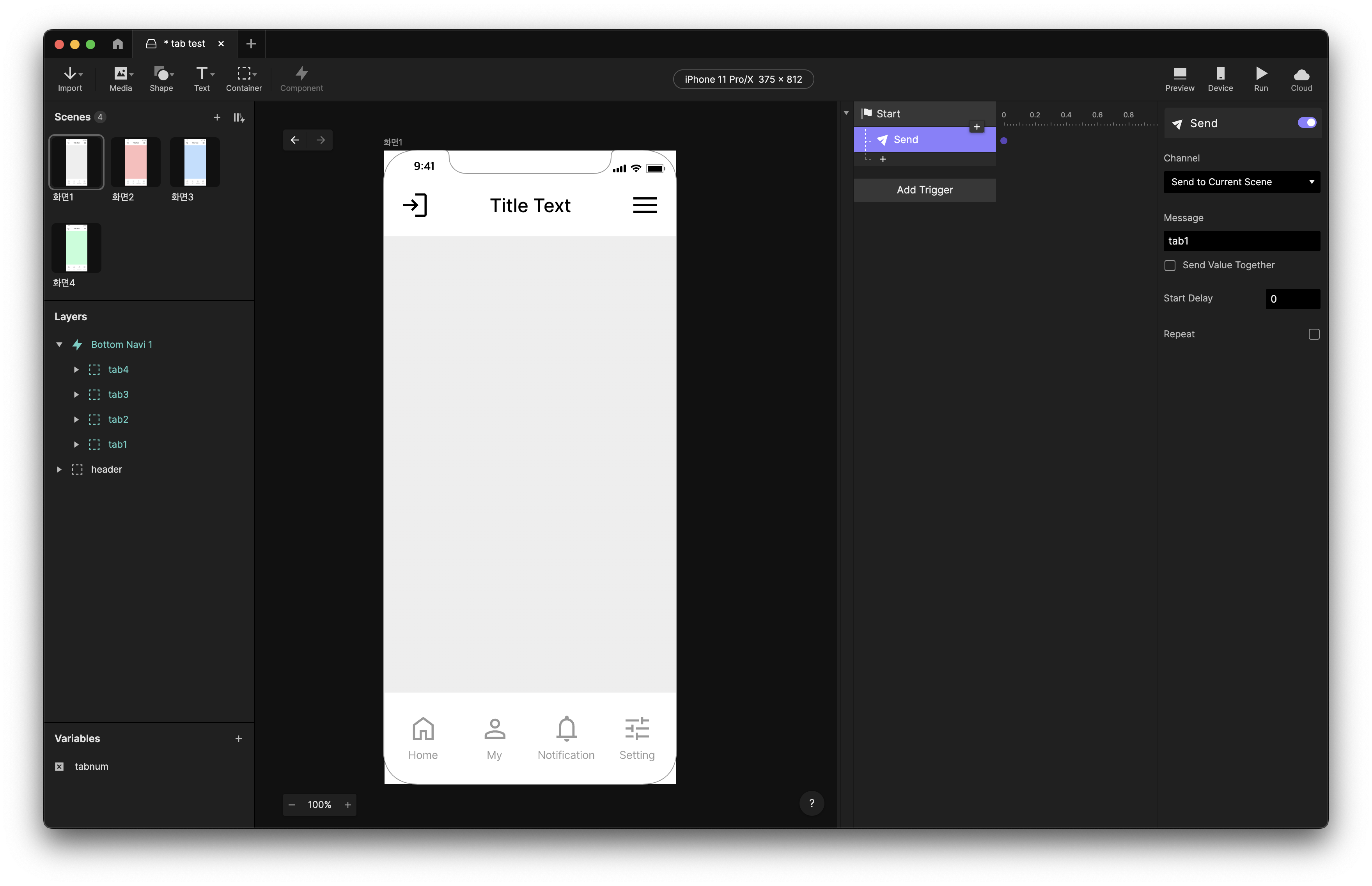
각각 이동할 화면들에서 각각 Start 트리거를 사용하여 Send 액션으로 tab1, tab2...같은 메시지를 날리도록 합니다.

하단 탭 네비게이션 컴포넌트에서 Receive 트리거를 4번 사용하여 tab1 메시지를 받았을때의 하단 탭 투명도 설정을, tab2 메시지를 받았을때의 하단 탭 투명도 설정... 이런식으로 4개 탭을 모두 설정해줍니다.

이렇게 하면 원하시는 구현이 될 것 같습니다~
테스트 링크를 참조해주세요.
0
안녕하세요. 강의를 수강해주셔서 감사합니다.
상단에 있는 앱바(타이틀 영역)를 보이고 안보이게 하는건 피그마처럼 콤포넌트의 On/Off로 구현하는건 아니고 해당 화면에서 그냥 투명도를 조절하거나 위치를 화면 밖으로 이동해서 보이고 안보이게 해야 할 것 같습니다.
그리고 '화면이 이동할 때 앱바가 켜지고 꺼지게'가 사용자가 화면을 스크롤 시키고 있을 때 사라졌다가 스크롤이 끝난 후에 나타나는거를 말하는거라면, 화면의 스크롤 컨테니어에 Touch down 과 Touch up 트리거를 사용해서 Touch down(사용자가 스크롤 하려고 손을 터치했을 때) 트리거에서 Move나 Opacity 액션으로 앱바를 안보이게 하셨다가, Touch up(사용자가 스크롤을 끝내고 손을 뗄 때) 트리거를 사용해서 다시 앱바가 나타나는 액션을 넣어주시면 될 것 같습니다. (Touch down/up 트리거는 강의내용에서 빠져 있는 부분이네요~ ^^;)
해결되셨길 바랍니다~
답변 감사드립니다. 제가 질문을 제대로 하지않은것 같아서 다시 문의드립니다!
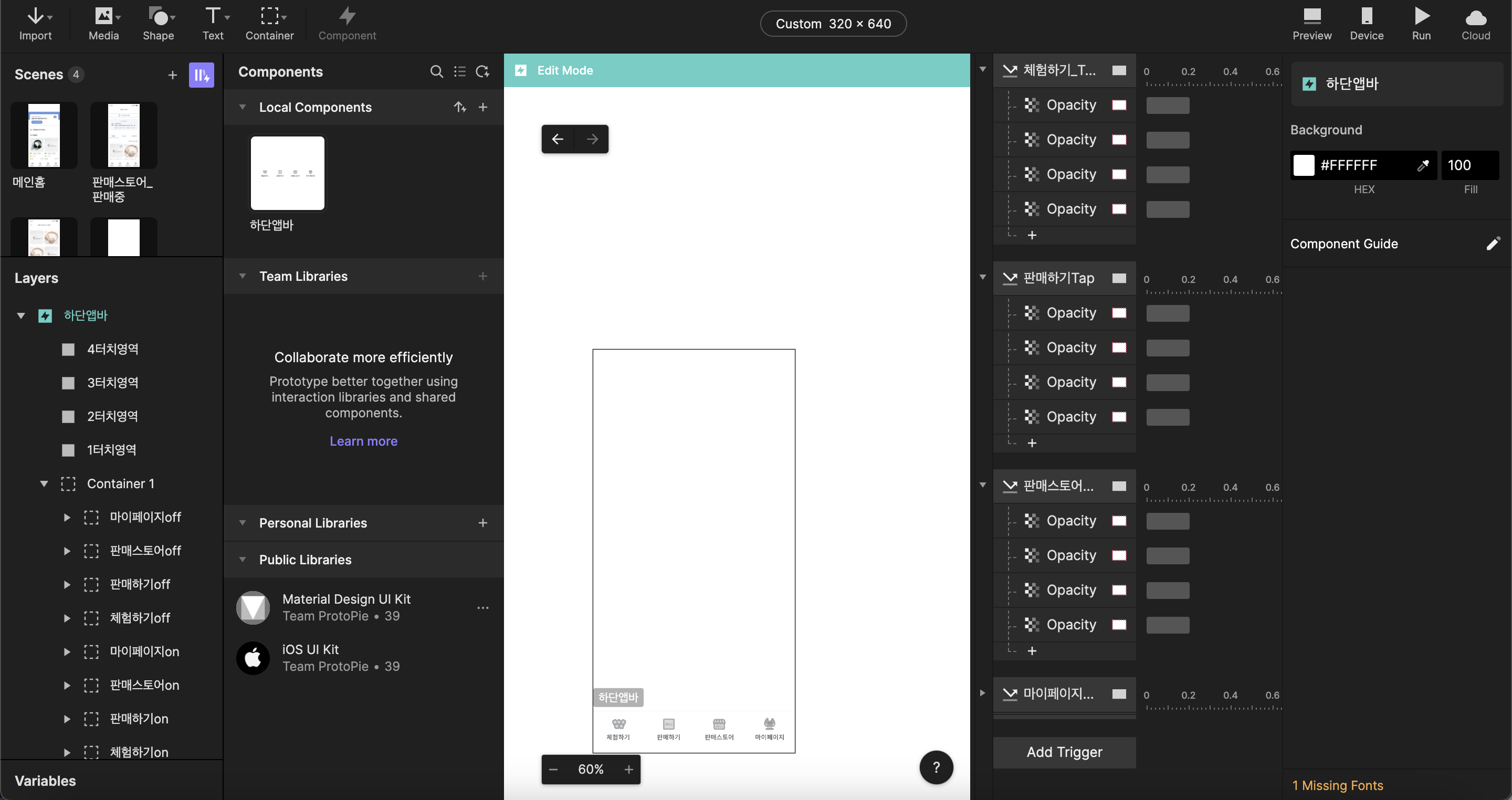
 지금 현재 하단앱바 부분을 컴포넌트 형식으로 제작했습니다.
지금 현재 하단앱바 부분을 컴포넌트 형식으로 제작했습니다.
컨테이너 안에 아이콘 on, off 상태값을 넣어놓고 터치영역 가상의 상자를 만들어서 해당 영역을 tab을 했을때, 그누른곳의 off 이미지는 오파시티를 0으로, 입장하지 않은 페이지들은 off이미지를 오파시티 100으로 함으로 써 하단 탭바의 터치는 잘 먹히게 만든 상태(올바른 작업방식인지는 모르겠지만)입니다.
이제 제작한 컴포넌트를 가지고 메인화면(판매하기)에서 판매스토어 페이지로 이동할때를 어떤식으로 해야할지 모르겠습니다. 현재 하고싶은 부분은 처음 시작할때 메인화면에서 체험단버튼이 켜져야 하고, 메인화면에서 판매스토어 버튼을 누르면 이동한후, 판매스토어 아이콘이 활성화 되는것 까지(적용한 후 다른 페이지에도 그대로 시도해 볼 예정)입니다. 센드, 리시브 트리거, 스타트트리거등 다양하게 사용하려고 해봤는데 막힙니다. ㅠㅠ 구체적인 해결방법을 알려주실 수 있을까요?ㅠㅠ

한번 시도해보도록 하겠습니다! 엄청 친절한 답변 감사합니다! :)