인프런 커뮤니티 질문&답변
props.함수 실행이 안돼요
해결된 질문
23.03.15 16:46 작성
·
187
0
import { useQuery } from "@apollo/client"
import {useState} from 'react'
import {useRouter} from "next/router"
import {Fetch_List} from './BoardList.query'
import BulletinBoardListUI from './BoardList.presenter'
export default function BulletinBoardListFetch(){
const [page,setPage]=useState(1)
const router = useRouter()
const{data}=useQuery(Fetch_List,{
variables:{
page
}
})
function MoveIndex(){
console.log("dfgd")
return true
}
return(
<BulletinBoardListUI
MoveIndex={MoveIndex}/>
)
}
import * as S from './BoardList.style'
export default function BulletinBoardListUI(props){
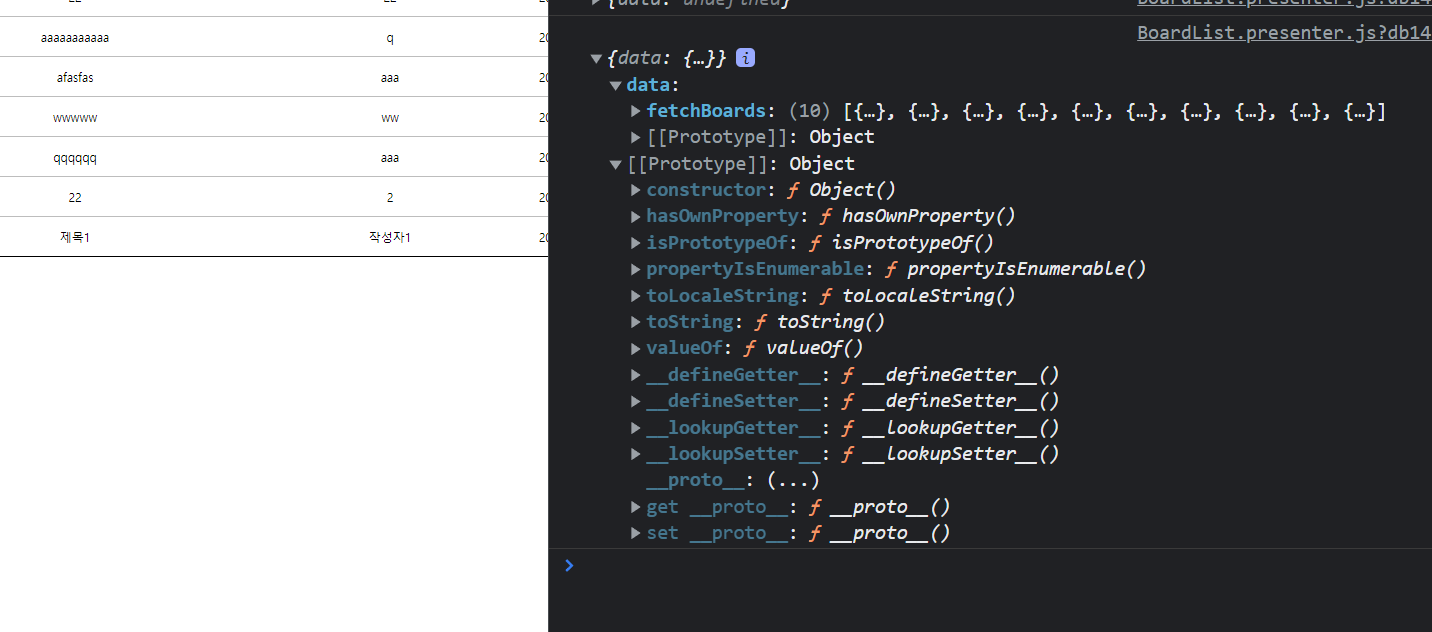
console.log(props)
return(
<S.TableWraper>
<S.TableTop>
<S.ColumnHeaderBasic>번호</S.ColumnHeaderBasic>
<S.ColumnHeaderTitle>제목</S.ColumnHeaderTitle>
<S.ColumnHeaderWriter>작성자</S.ColumnHeaderWriter>
<S.ColumnHeaderDate>날짜</S.ColumnHeaderDate>
</S.TableTop>
{props.data?.fetchBoards?.map(
(el,i)=>{
i++
return(<S.Column key={el._id}>
<S.RowNum>{i}</S.RowNum>
<S.RowTitle onClick={props.MoveIndex}>{el.title}</S.RowTitle>
<S.RowWriter>{el.writer}</S.RowWriter>
<S.RowDate>{el.createdAt.substring(0,10)}</S.RowDate>
</S.Column>
)})}
</S.TableWraper>
)
}
props.MoveIndex가 실행이 안돼요...