인프런 커뮤니티 질문&답변
안녕하세요.
해결된 질문
23.03.15 12:35 작성
·
509
2
일단 강의 잘 보고 있습니다.
제 학습 수준이 아직 낮아서, 더이상 진도는 안나가고 있고 다시 리액트를 좀 복습중입니다.ㅎㅎ
저도 언능 수준이 올라가서, 박용주님처럼 이것저것 만들어보고 싶네요. 최종 목표는 웹게임을
만들어보는겁니다.ㅎㅎ
아무튼. 질문이 하나 있는데요~
혹시 next.js로 개발을 할 때 Redux는 잘 사용 안하나요?
리액트 배우면서 redux를 아주 중요하게 다루는것 같은데, next.js강의는 여러곳을 돌아다녀 봐도
redux에 대해서는 안가르치는것같더라구요. 리액트에서 당연히 배워왔을 소양이라서 커리큘럼에 없는건지, 아니면 next.js에서는 redux는 잘 사용 안하는건지 궁금합니다!
답변 2
2
2023. 03. 15. 23:19
안녕하세요 :)
저도 다음 사이드 프로젝트로 웹게임을 구상하고 있는데 반갑네요...!ㅎㅎ
우선, 강의의 프로젝트에서 redux를 사용하지 않는 이유는 redux를 사용할만한 기능이 없기 때문입니다. 그렇다고 Next.js에서 redux를 사용하지 않는다는 뜻은 아닙니다. redux도 결국 라이브러리이기 때문에 Next.js에서 얼마든지 활용가능합니다.
redux는 아직도 좋은 라이브러리이지만 리액트를 배울 때 반드시 같이 배워야하는 것은 아니라고 생각하는 편입니다. 3~4년 전에는 redux에 대한 생태계가 컸고, 대체제가 거의 없다시피 했기 때문에(mobX 정도...?) 점점 고도화되고 사용하는 곳도 많아지지 않았을까 싶네요 :) 긴 역사만큼 구조가 탄탄하고 여러 회사에서 많이 사용하기 때문에 중요도가 크다고 느끼실 수 있을 것 같습니다..!
하지만 이제는 react-query(지금의 tanstack query), recoil, apollo client 등등 React와 접목할 수 있는 좋은 라이브러리들이 많이 나오고 있고, 앞으로도 계속 나올 것입니다. 프로젝트의 기획과 설계마다, 그리고 회사와 팀원에 따라 적합한 라이브러리는 모두 다 다르기 때문에 정답은 없다고 생각합니다ㅎㅎ 한마디로 리덕스를 당연히 배웠을 소양이라고 생각해서 제외한 것도 아닙니다!
답변은 제 개인적인 생각이니 다양하게 학습해보시면서 마음에 와닿는 방향대로 학습하시면 좋을 것 같습니다ㅎㅎ 질문 감사드립니다.
2023. 03. 17. 23:00
넵넵! next.js만으로도 가능합니다.
일단 본 강의의 프로젝트 결과물도 백엔드 코드가 필요없는 맛집 지도 서비스이고,
사용자가 데이터를 read/write 하는 정도의 간단한 기능이 필요하더라도 (직접 백엔드 구축없이) firebase/firestore 같은 간편한 서비스를 이용하면 됩니다. firebase는 section 7의 '피드백 페이지 이해하기' 강의를 통해 간단하게 소개시켜드렸는데, 이정도 기능으로도 간단한 웹사이트는 충분히 배포할 수 있습니다.
로그인 기능이 필요하다면 firebase Auth 또는 NextAuth를 통해 OAuth 기능을 구현할 수도 있습니다. :) 이렇듯 하나하나 직접 구현하실 필요없이 널리 쓰이고 있는 tool을 적절히 이용하시면 부담이 적어지지 않을까 합니다.
더 궁금하신 점이 있다면 부담없이 답글해주세요ㅎㅎ
2023. 03. 17. 23:05
진짜 빠른 답변 감사드립니다. 운이 좋네요.
제가 프로그래밍을 자바로 시작해서 그런지, 프론트는 프론트, 백엔드는 백엔드 라는 고정관념이 딱 박혀있었는데 이제는 꼭 그런것도 아닌가보네요. 일단 본 강의 먼저 다 들어봐야겠습니다.ㅎㅎ
그런데 혹시 멘토링같은건 안하시나요?^^;;
2023. 03. 17. 23:12
넵넵 들으시면서 질문 남겨주시길 바랍니다!
개인적으로 여유가 많지는 않아서 일단은 Q&A에만 집중하고 있습니다ㅠㅠ 질문 감사드립니다ㅎㅎ :)
0
2023. 04. 18. 13:22
안녕하세요. Next.js를 접하고 개인 과제로 사이트를 만드는중에, 어려움이 있어 질문드려봅니다.
바쁘시겠지만.. 혹시 간단히 답을 주실 수 있는거라면 도움을 얻어보고자 글 올려요 .ㅜㅜ
배경은 이렇습니다.
전체 게시글을 보여주는 boardlist 페이지에서, getStaticProps를 활용하여 전체 게시글을 조회하는 로직이 있습니다.
그리고, 게시물을 생성할 때마다 백엔드 API에서 게시물을 생성한 뒤에
res.revalidate('/boardlist') 메서드를 사용하여 revalidate를 요청합니다.
그러면, 약간의 시간을 주고 다시 boardlist 페이지로 이동하면, 방금 작성한 게시물이 revalidate 되어 리스트에 포함되어있어야 하는데
저의 경우, 정말 이해가 안가는 부분이 한 번 건너 뛰어가면서 이 동작이 적절하게 수행됩니다.
예를들어
첫번째 글을 작성한 뒤, boardlist로 가면 정상적으로 revalidate가 적용되어 최신 데이터가 재렌더링 되어 있고
뒤이어 다시 두번째 글을 작성한 뒤 boardlist로 가면, 제 콘솔 log상으로는 getStaticProps가 분명 다시 호출되었음에도 불구하고 boardlist에는 최신 데이터가 재렌더링 되어있지 않습니다. 즉, 1번 게시물만 보이고 있습니다. 이때에는, 다른 여러 페이지들을 갔다가 다시 boardlist로 와도 재렌더링이 되지 않고 오로지 boardlist에서 새로고침을 눌러야지만 2번 게시물이 재렌더링되어 보여집니다.
그다음. 다시 세번째 글을 작성하면 또 정상적으로 알아서 최신 데이터가 재렌더링되어 세번째 글은 보입니다.
네번째는 또 안보이구요.
실제, getStaticProps함수에 전체 게시물의 수를 console에 찍어보면, 매번 글을 생성할때마다 최신화는 잘 되는데, props로 전달되면서부터 무언가로 인해 재렌더링이 되었다 안되었다 하는것같아요.
이걸 무작정 새로고침을 해서만 고치기에는 저는 그냥 CSR로 loading처리를 하는게 나을것같아서 혼자 계속 끙끙 앓다가, 혹시나 하는마음에 질문 올려봅니다 .ㅜㅜ
시간이 허락하신다면 답변 해주시면 정말 감사드리겠습니다..
2023. 04. 18. 14:20
안녕하세요! 일단 제가 제안할 수 있는 부분에 대해 답변드리겠습니다.
On-demand revalidation을 사용하고 있다는 말씀이시죠?
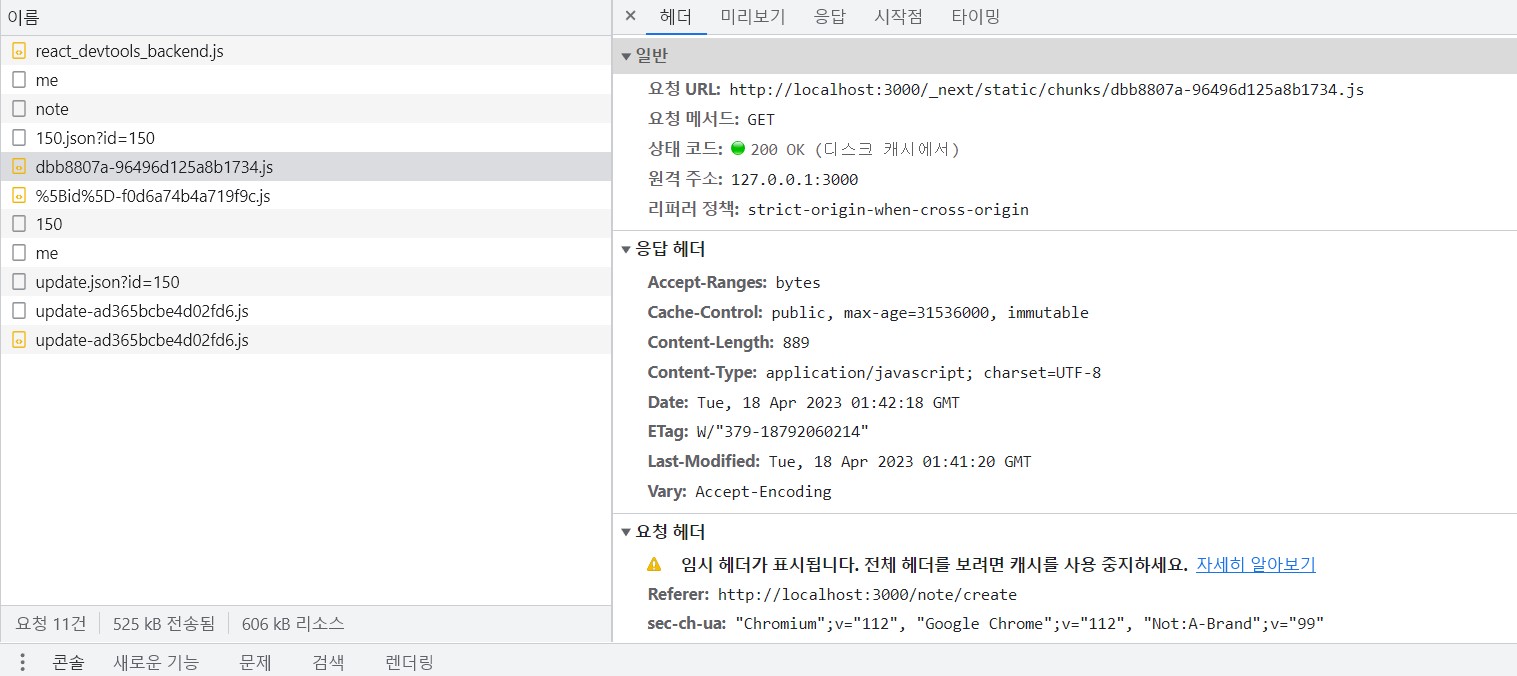
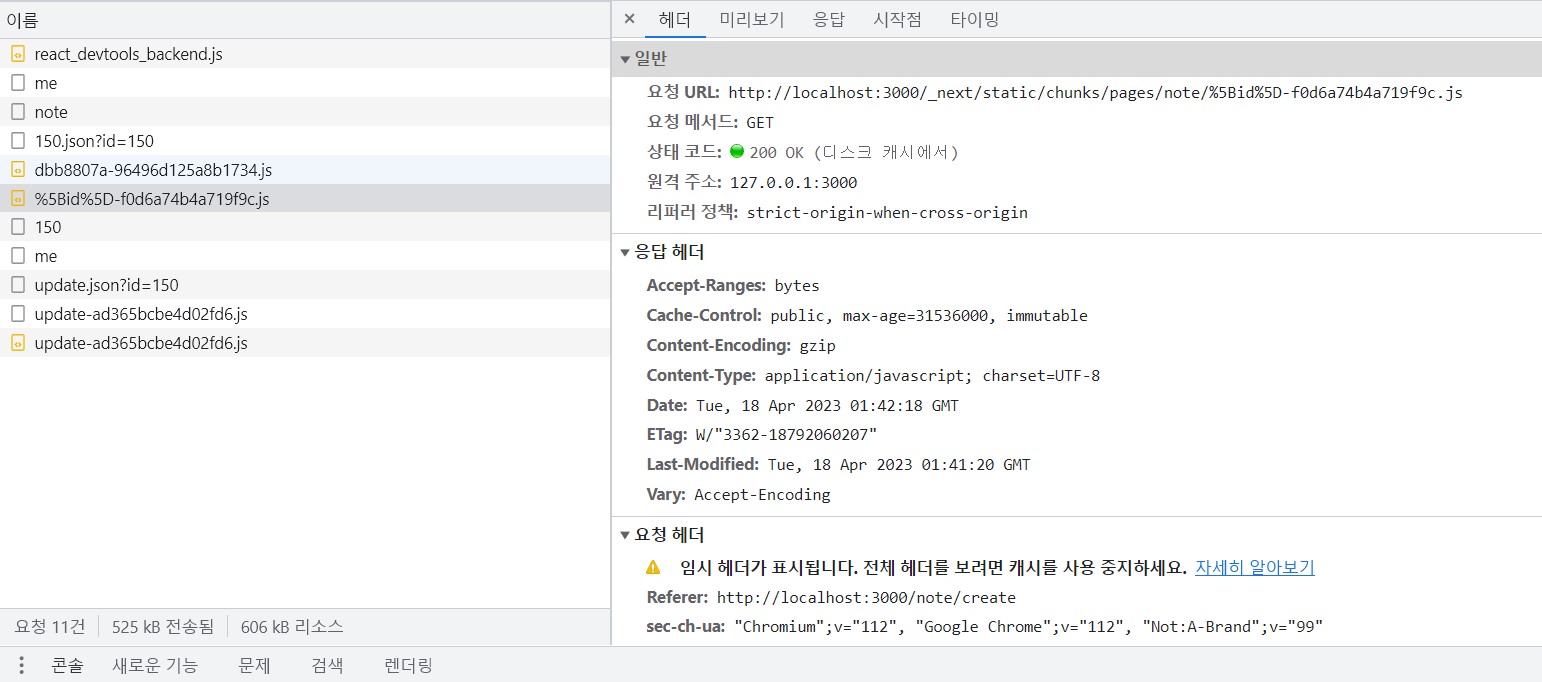
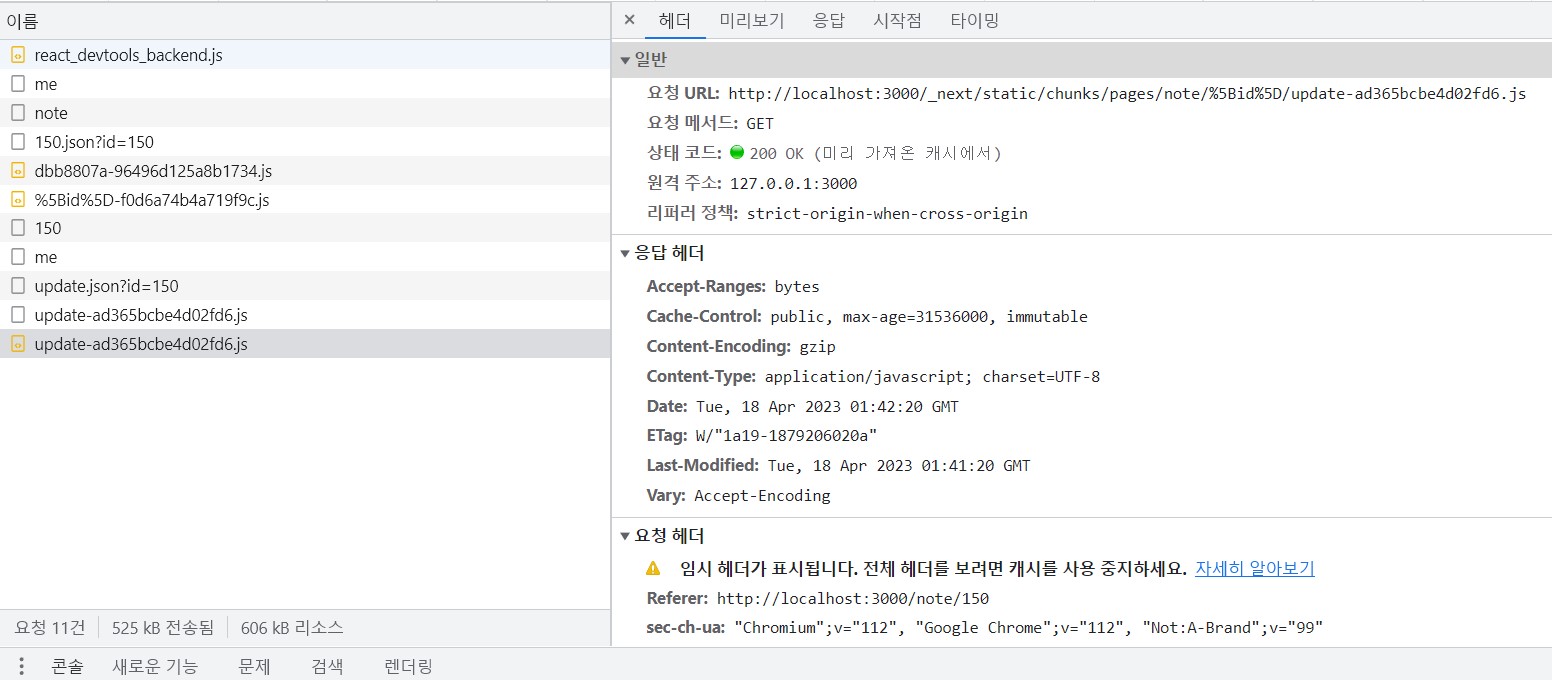
우선 1. 프로젝트 build 후 production mode로 실행해도 똑같은지 2. Link를 이용해 boardlist 페이지로 이동할 때 요청되는 파일(ex> json)의 내용과 etag 등이 의도한 값인지
먼저 파악 부탁드립니다. 아마 이미 해보셨을 것 같긴 한데...오늘은 시간내기가 힘들어서 내일쯤 직접 해보고 추가 답변 드릴게요!
혹시 구현하신 내용의 간단한 코드 snippet 남겨주시면 이해가 더 쉬울 것 같습니다. 감사합니다 :)
2023. 04. 18. 15:15
먼저 답변 감사드립니다.
예. On-demand revalidation을 사용하고 있습니다.
또한, 개발환경에서는 매번 getStaticProps가 호출되면서 오히려 odr 기능을 제거
(api에서 res.revalidate를 주석처리) 해도 매번 최신 데이터가 list에 반영되어 재렌더링이 되고,
프로덕션 환경에서 일어나는 일이었습니다.
그리고, 2번의 경우에, 제안해주신 내용을 제가 완벽히 수행해 볼 능력이 되지 않아서.. 최대한
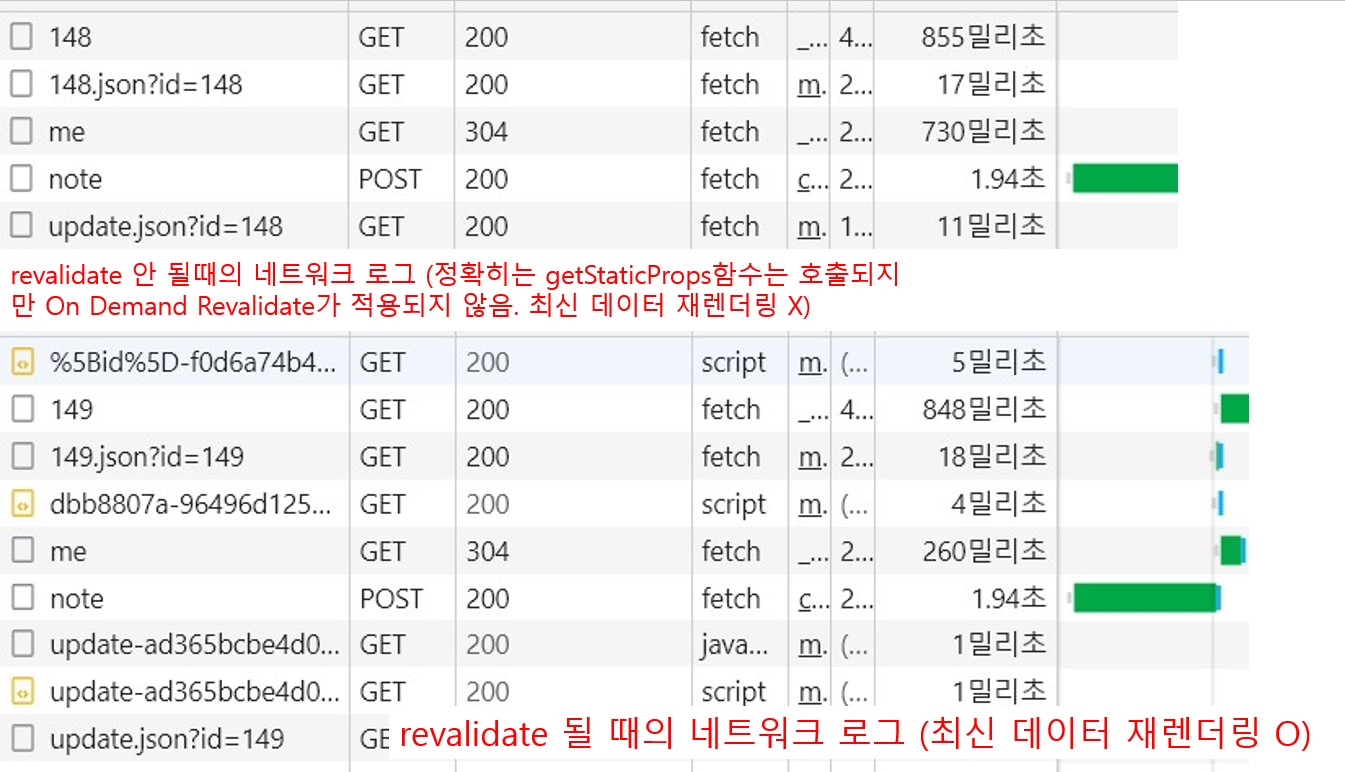
네트워크에서 잘 될 때와 안될때를 비교해서 사진을 첨부했습니다.
아래의 가장 맨 위 요청처럼, javascript파일이 하나도 없을때에는 revalidate가 정상적으로 되지 않습니다. 즉, boardlist로 이동하면 최신 데이터가 재렌더링되지 않고, 새로고침을 하였을때에만 최신 데이터가 재렌더링됩니다.
그 다음 요청처럼, 세개의 javascript파일이 같이 요청되면 그 때에는 boardlist로 이동했을 경우 새로고침을 하기 전부터 이미 최신 데이터가 반영되어 재렌더링이 되어 있어요. 제가 원하는건 항상 이런식으로 동작하는 것이구요.
그리고 boardlist에서 새로고침을 한번 동작시킨 다음에 글을 작성했을 경우에는 항상 잘 됩니다.
코드 스니펫은, 제가 깃헙도 서툴고 코드의 어디부터 어디까지를 어떤 형태로 제공해드려야 할 지를 전혀 몰라서, 못올려드렸습니다. 사진과 내용만 해도 너무 장황하기도 하고..
전혀 안도와주셔도 되는상황에 최대한 친절하게 정보를 제공해드리고싶지만 아직 너무 초보라 무엇을 어떻게 질문드려야될지도 모르겠네요 ㅜㅜ
아무튼 항상 친절한 답변 너무 감사드립니다!
이것만 해결하고 다시 지도서비스를 완강해야겠어요. 기초가 너무 약한데 마음만 급했던것같습니다.
아무튼 염치없지만 잘 부탁드려보겠습니다 감사합니다!!




2023. 04. 19. 11:26

안녕하세요. 간단하게 테스트해보니 revalidate 쪽에 같은 문제가 재현되지는 않습니다.(gif라 많이 느리네요...😅)
고고스님의 revalidate 코드도 딱히 문제는 없을거라 예상되고, 아래 두 부분을 다시 확인해보시면 좋을 것 같습니다.
boardlist 페이지로 이동할 때, Next.js API(Link 혹은 Router)를 이용하고 있는지
백엔드 코드에서 게시물을 create하고 -> revalidate를 호출하고 -> boardlist로 이동할 때 이 순서가 항상 잘 보장되는지
제가 확인할 수 있는 건 여기까지인 것 같습니다ㅠㅠ 다시 한 번 잘 살펴보시고 말씀해주세요!💪
2023. 04. 19. 14:44
넘 친절한 답변 감사드립니다!
너무 감사하게도 친절하게 도와주셨지만 아쉽게도 제 코드에서 이 문제를 해결하지 못해
그냥 이번 토이프로젝트는 getStaticProps는 사용 안하고 일단 배포하고 종료하기로 했습니다.
지도만들기 다시 공부하면서 복습하고 다음 프로젝트에 시도해보려고 해요!
감사합니다!! 건강하시고 행복하세요 :)

2023. 03. 17. 22:24
선생님! 죄송하지만 질문 하나만 더 드려도 될까요?
저는 일단 간단한 웹사이트를 배포해보는게 1차 목표여서, 리액트랑 익스프레스를 공부하다가 next까지 알게되어 공부중인데요.
next.js만으로도 웹사이트를 운영할수 있나요? 바보같은 질문같기는 한데, 저는지금 익스프레스랑 넥스트 패키지를 하나씩 만들고, 루트 폴더 밑에 같이 넣어놓고 작업하고있거든요, 리덕스 툴킷도 같이 하고있고요.
공부가 되고 재미있긴 한데, 길을 좀 못찾고있는 느낌이 들어서, 잘 아시는 선생님께 질문드려봅니다.
감사합니다.!!