인프런 커뮤니티 질문&답변
넣지 않은 패딩이 있고 해당부분을 해결할 수 없어요
작성
·
496
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
<보고 있던 강의제목>
3. 상단 드롭다운 네비게이션(3가지 타입) – HTML+CSS+JQUERY
강의시점 23:09
아래는 작성한 css
body {
display: flex;
justify-content: center;
}
.container {
border: 1px solid #000;
width: 1200px;
}
header {
display: flex;
justify-content: space-between;
position: relative;
}
header>div {
border: 1px solid #000;
height: 100px;
}
.header-logo {
width: 200px;
}
.navi {
width: 600px;
}
.slide {}
.slide div {
border: 1px solid #000;
height: 300px;
}
.items {
display: flex;
}
.items>div {
border: #000 1px solid;
height: 200px;
}
.news {
width: 400px;
}
.banner {
width: 400px;
}
.shortcut {
width: 400px;
}
footer {
display: flex;
}
footer>div {
border: #000 1px solid;
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
/* navi */
.menu {
list-style: none;
margin-top: 67px;
}
.menu li {
/* border: #000 1px solid; */
float: left;
width: 25%;
box-sizing: border-box;
text-align: center;
}
.sub-menu {
border: #000 1px solid;
/* display: none; */
}
.sub-menu a {
display: block;
text-decoration: none;
padding: 5px;
background-color: #fff;
transition: 0.5s;
}
.sub-back {
width: 100%;
height: 200%;
background-color: #000;
position: absolute;
right: 0;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
.menu li>a {
border: #000 1px solid;
display: block;
padding: 5px;
text-decoration: none;
}
.menu li:hover>a {
background-color: #000;
color: #fff;
}답변 2
1
코딩웍스(Coding Works)
지식공유자
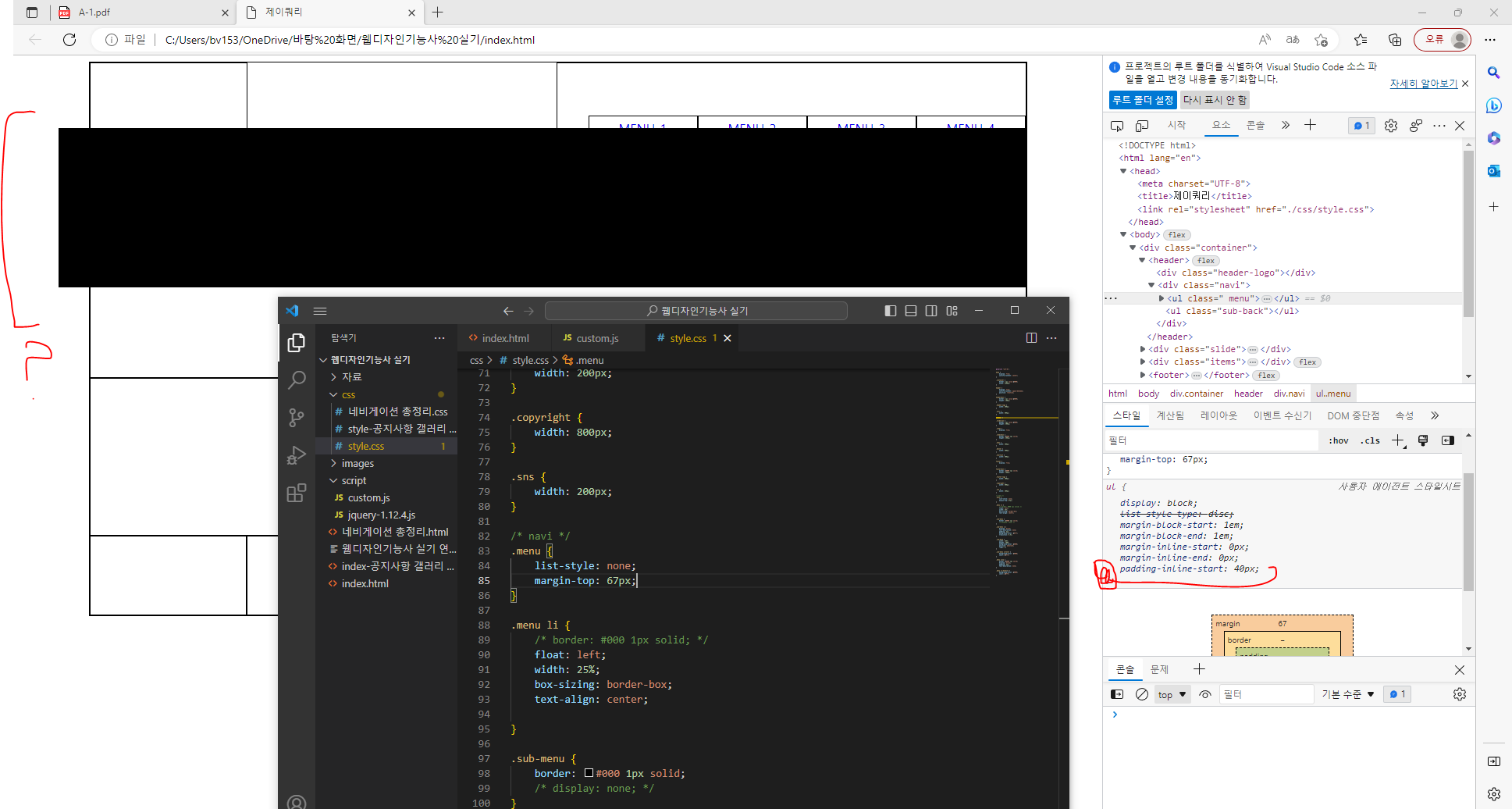
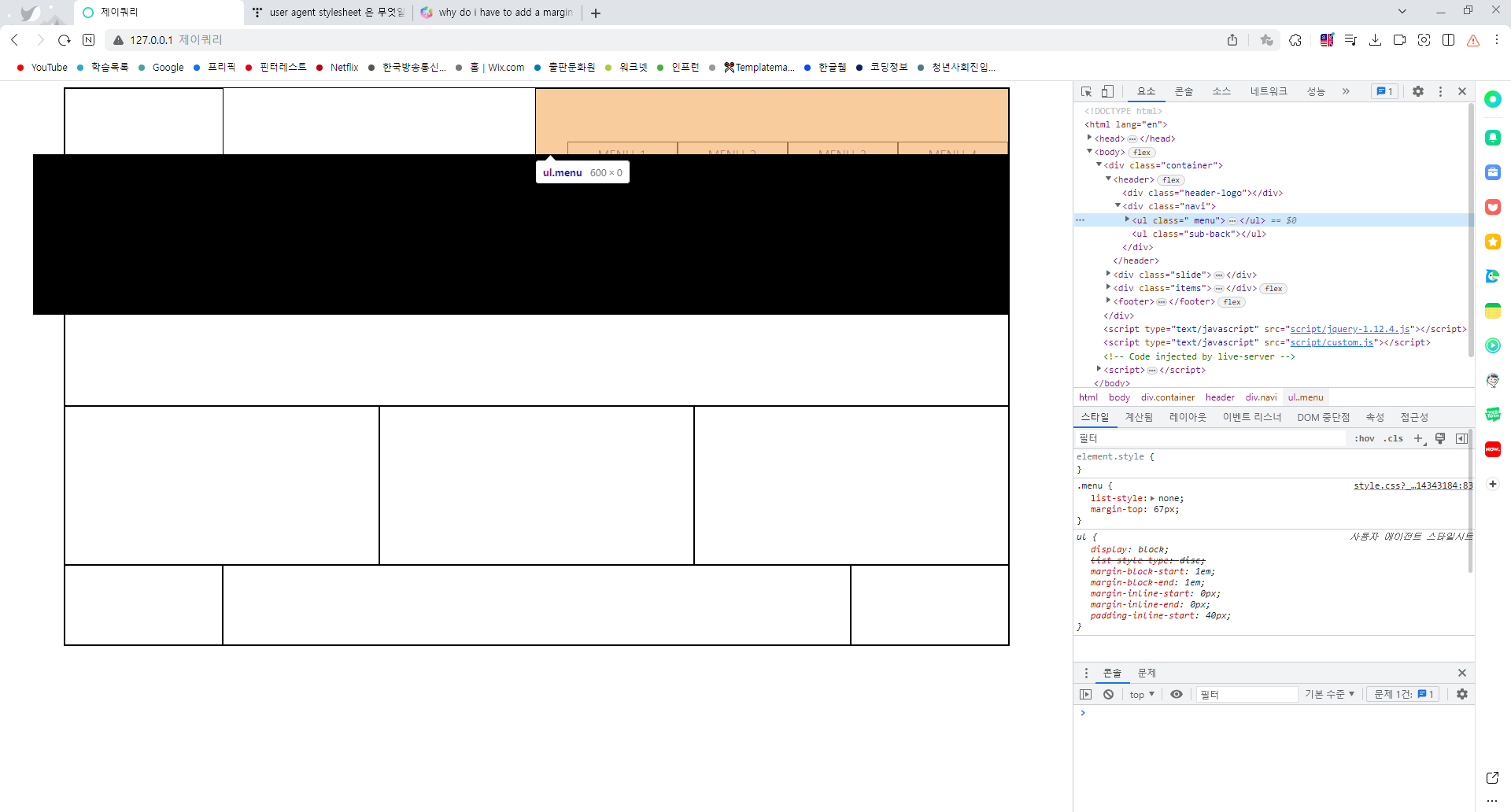
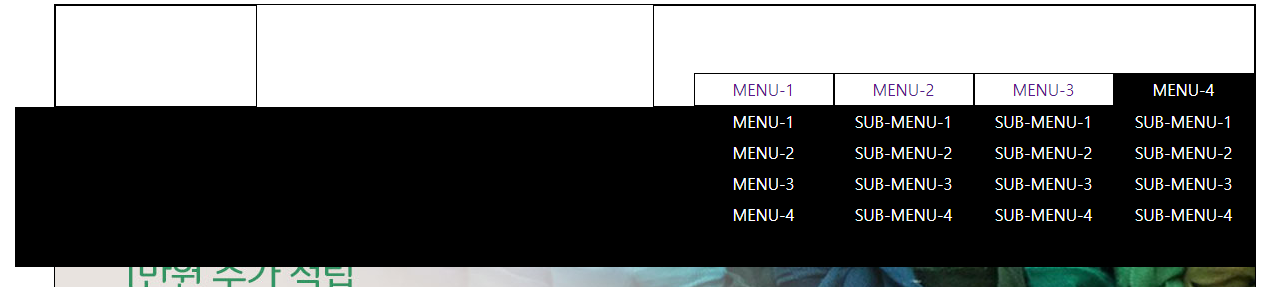
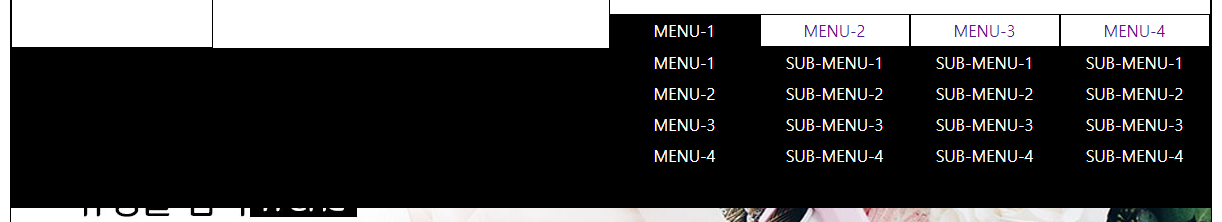
아래와 같은 현상은 .sub-back을 div가 아니라 ul을 사용해서 목록이 가지고 있는 기본 왼쪽패딩이 있어서 18픽셀 정도 왼쪽으로 나온 것 입니다. ul을 사용했다면 padding: 0를 주세요.
그런데 강의에서 처럼 .sub-back을 div로 사용하시면 이렇게 하실 일은 없습니다.



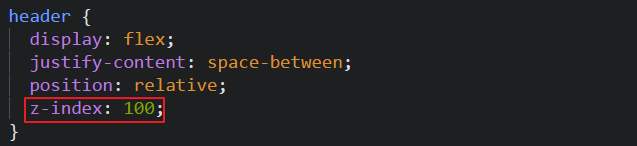
그리고 현재 상태라면 드롭다운 메뉴가 슬라이더에 가려 안보입니다. 그래서 아래처럼 header에 z-index를 줘서 높여주세요.

1
박수빈
질문자