인프런 커뮤니티 질문&답변
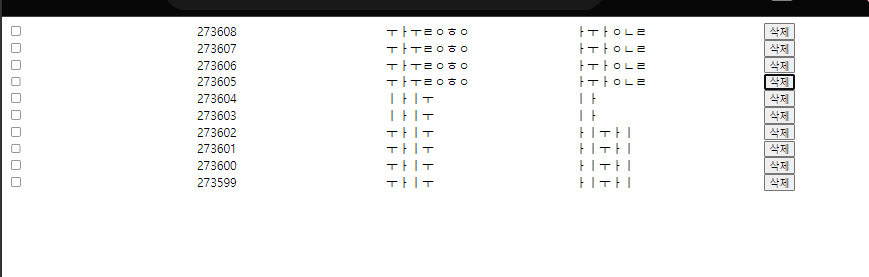
GraphQL 목록 삭제가 실시간으로 반영되지 않아요
해결된 질문
작성
·
409
0
import { gql,useMutation,useQuery } from "@apollo/client"
import styled from "@emotion/styled"
const FETCH_PRODUCT = gql`
query fetchBoards($page:Int){
fetchBoards(page:$page){
writer
title
contents
number
}
}
`
const FETCH_DELETE = gql`
mutation deleteBoard($number:Int){
deleteBoard(number:$number){
message
}
}
`
const Row = styled.div`
display:flex;
`
const Column = styled.div`
width: 25%;
`
export default function StaticRoutedPage(){
const{data}=useQuery(FETCH_PRODUCT,
{variables:{
page:2
}})
const[deleteBoard]= useMutation(FETCH_DELETE)
console.log(data?.fetchBoards)
const onClickDelete= async (event)=>{
await deleteBoard({
variables:{
number: Number(event.target.id)
},
refetchQueries:[{query: FETCH_PRODUCT}]
})
}
return (
<>
{data?.fetchBoards?.map((el)=>(
<Row>
<Column><input type="checkbox"/></Column>
<Column>{el.number}</Column>
<Column>{el.title}</Column>
<Column>{el.contents}</Column>
<Column>
<button id={el.number} onClick={onClickDelete}>삭제</button>
</Column>
</Row>))}
</>
)
}

답변 1
1
안녕하세요!
refetch 해주실때도 기존 fetch 해주실때와 같이 보내주신 variables를 보내주세요!
방법은 학습자료 [map과 refetchQueries] 에 나와있습니다!
감사합니다.😁
