인프런 커뮤니티 질문&답변
모달팝업창이 height 100% 가 body 가 아닌 .container div 로 인식해서 올라갑니다
작성
·
832
1
안녕하세요 선생님! 우선 좋은 강의 정말 잘 보고 있습니다!
23년도 들어서 새로 출시된 유형도 빠르게 반영해주셔서 정말 좋습니다.

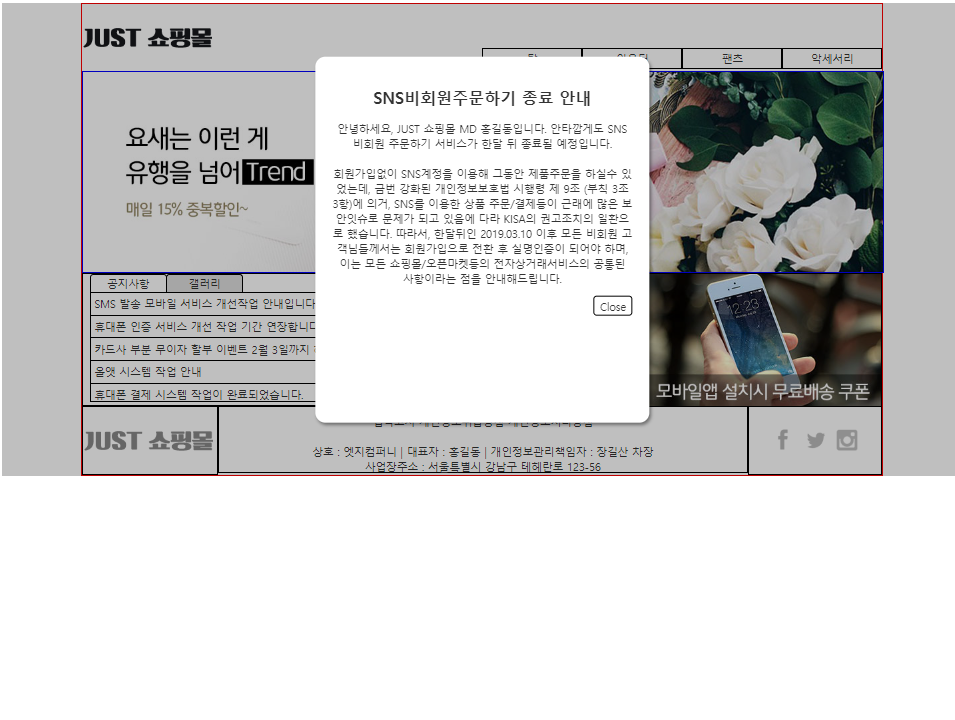
문제점: 모달팝업창에 height 100% 주고 position 속성도 .modal 과 body에 넣어주었는데,
모달팝업이 높이를 .containter 에 맞춰지네요 (캡쳐본)
--
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>A-1 유형 복습. 탭 뭉쳐있는거</title>
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-a1-header.png" alt="logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">탑</a>
<div class="sub-menu">
<a href="#none">블라우스</a>
<a href="#none">티</a>
<a href="#none">셔츠</a>
<a href="#none">니트</a>
</div>
</li>
<li>
<a href="#none">아우터</a>
<div class="sub-menu">
<a href="#none">자켓</a>
<a href="#none">코트</a>
<a href="#none">가디건</a>
<a href="#none">머플러</a>
</div>
</li>
<li>
<a href="#none">팬츠</a>
<div class="sub-menu">
<a href="#none">청바지</a>
<a href="#none">짧은바지</a>
<a href="#none">긴바지</a>
<a href="#none">레깅스</a>
</div>
</li>
<li>
<a href="#none">악세서리</a>
<div class="sub-menu">
<a href="#none">귀고리</a>
<a href="#none">목걸이</a>
<a href="#none">반지</a>
<a href="#none">팔찌</a>
</div>
</li>
</ul>
</div>
</header>
<div class="content">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a class="active" href="#none">공지사항</a>
<a href="#none">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class='open-modal' href="#none">SMS 발송 모바일 서비스 개선작업 안내입니다.<b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업 기간 연장합니다.<b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 2월 3일까지 혜택<b>2019.12.31</b></a>
<a href="#none">올앳 시스템 작업 안내<b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업이 완료되었습니다.<b>2019.12.20</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-a1-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-a1-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-a1-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banne-a1-02.jpg" alt="banner">
</a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/banner-a1-01.jpg" alt="shortcut">
</a>
</div>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none">
<img src="images/logo-a1-footer.png" alt="footer-logo">
</a>
</div>
<div class="copyright">
<a href="#none">법적고지</a>
<a href="#none">개인정보취급방침</a>
<a href="#none">개인정보처리방침</a> <br><br>
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장 <br>
사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="images/sns-01.png" alt="facebook"></a>
<a href="#none"><img src="images/sns-02.png" alt="twitter"></a>
<a href="#none"><img src="images/sns-03.png" alt="instagram"></a>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<h2>SNS비회원주문하기 종료 안내</h2>
<p>안녕하세요, JUST 쇼핑몰 MD 홍길동입니다. 안타깝게도 SNS비회원 주문하기 서비스가 한달 뒤 종료될 예정입니다.
<br><br>
회원가입없이 SNS계정을 이용해 그동안 제품주문을 하실수 있었는데, 금번 강화된 개인정보보호법 시행령 제 9조 (부칙 3조 3항)에 의거, SNS를 이용한 상품 주문/결제등이 근래에 많은 보안잇슈로 문제가 되고 있음에 다라 KISA의 권고조치의 일환으로 했습니다. 따라서, 한달뒤인 2019.03.10 이후 모든 비회원 고객님들께서는 회원가입으로 전환 후 실명인증이 되어야 하며, 이는 모든 쇼핑몰/오픈마켓등의 전자상거래서비스의 공통된 사항이라는 점을 안내해드립니다.</p>
<a class="close-modal" href="#none">Close</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>@charset "utf-8";
body {
color: #333333;
background-color: #fff;
height: 100%;
width: 100%;
position: relative;
}
a {
color: #333333;
text-decoration: none;
}
.container {
border: 1px solid red;
width: 1200px;
margin: auto;
}
header {
height: 100px;
position: relative;
z-index: 1;
}
header > div {
height: 100px;
}
.header-logo {
float: left;
width: 200px;
}
.navi {
width: 600px;
float: right;
}
.content {
}
.slide {
height: 300px;
border: 1px solid blue;
}
.items {
height: 200px;
display: flex;
}
.items > div {
border: 1px solid #000;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
footer {
display: flex;
}
footer > div {
border: 1px solid #000;
height: 100px;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 800px;
}
.sns {
width: 200px;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
margin-top: 66px;
}
.menu li {
float: left;
width: 25%;
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 3px;
transition: 0.5s;
}
.sub-menu {
border-bottom: 1px solid black;
}
.menu li:first-child > .sub-menu {
border-left: 1px solid black;
}
.menu li:last-child > .sub-menu {
border-right: 1px solid black;
}
.sub-menu {
background-color: #fff;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: black;
color: white;
}
.sub-menu a:hover {
background-color: black;
color: white;
}
/* Navigation */
/* Image Slide */
.slide {
width: 1200px;
height: 300px;
position: relative;
overflow: hidden;
}
.slide > div {
font-size: 0;
animation: slide 5s linear infinite;
position: absolute;
}
@keyframes slide {
0% {
top: 0;
}
30% {
top: 0;
}
35% {
top: -300px;
}
65% {
top: -300px;
}
70% {
top: -600px;
}
95% {
top: -600px;
}
100% {
top: 0;
}
}
/* Image Slide */
/* Tab Menu */
.tab-inner {
width: 96%;
margin: auto;
position: relative;
}
.btn {
}
.btn > a {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
border-radius: 5px 5px 0 0;
padding: 2px 6px;
background-color: #ddd;
margin-bottom: -1px;
border-bottom: none;
}
.btn > a:nth-child(2) {
margin-left: -6px;
}
.btn a.active {
background-color: white;
}
.tabs {
}
.tabs > div {
border: 1px solid #000;
height: 165px;
width: 100%;
position: absolute;
box-sizing: border-box;
background-color: #fff;
}
.tab1 {
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid black;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
padding-top: 20px;
display: none;
}
.tab2 a {
}
.tab2 a img {
width: 120px;
}
/* Tab Menu */
/* 모듈외 콘텐츠 */
.header-logo, .footer-logo, .sns {
line-height: 130px;
}
.copyright {
text-align: center;
padding-top: 10px;
box-sizing: border-box;
}
.copyright a:hover {
color: dodgerblue;
text-decoration: underline;
}
.sns {
text-align: center;
}
/* 모듈외 콘텐츠 */
/* Modal */
.modal {
background-color: rgba(0, 0, 0, 0.25);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 3;
}
.modal-content {
background-color: #fff;
width: 450px;
height: 500px;
padding: 25px;
text-align: center;
border-radius: 15px;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.418);
position: absolute;
top: 50%; left: 50%;
transform: translate(-50%, -50%);
}
.modal-content h2 {}
.modal-content p {}
.modal-content a {
float: right;
border: 1px solid #000;
padding: 2px 8px;
border-radius: 5px;
}
/* Modal */
답변 1
0
코딩웍스(Coding Works)
지식공유자
공개도면 지사사항에 body를 기준으로 모달을 띄우세요.. 라는 지시는 없습니다. 현재처럼 .container안에 떠도 문제는 없습니다.
그런데 body를 기준으로 띄우시려면 아래처럼 하셔야 합니다.
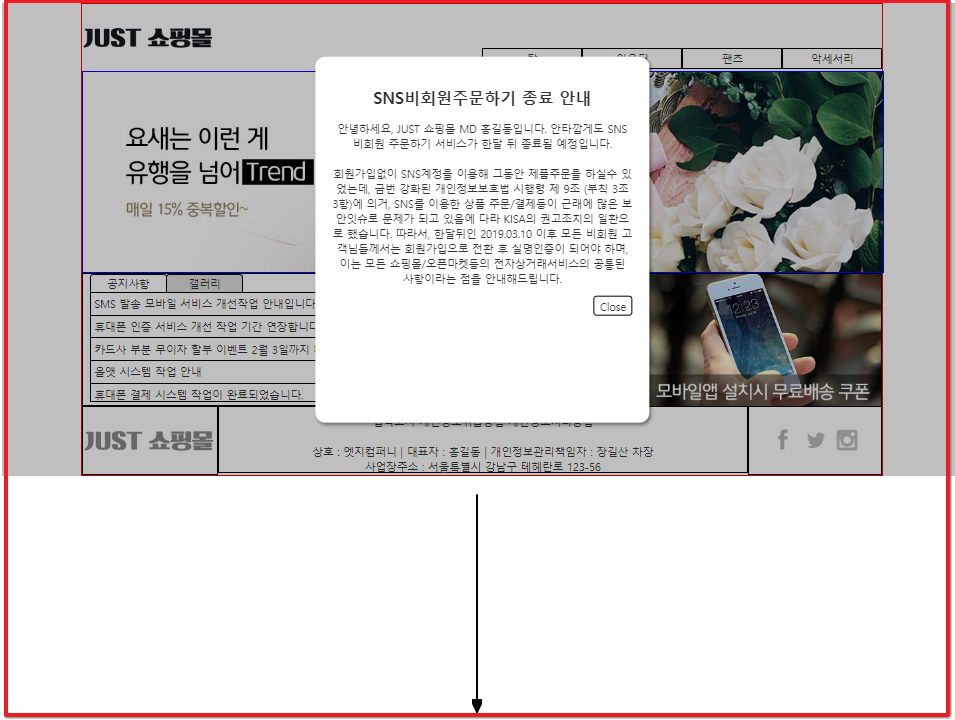
왜냐하면 body 높이는 아래처럼 .container 밑에 흰색 브라우저 부분까지 라고 생각하지만 실제 body의 높이는 .container의 높이와 동일합니다. 그래서 body에 relative가 있어서 body를 기준으로 모달이 중앙에 온 것이 맞지만 눈에는 .container에 맞춰 중앙에 온 것 처럼 보입니다.

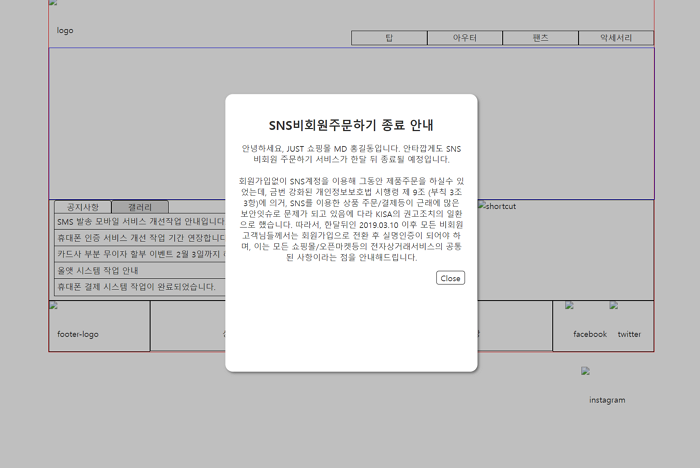
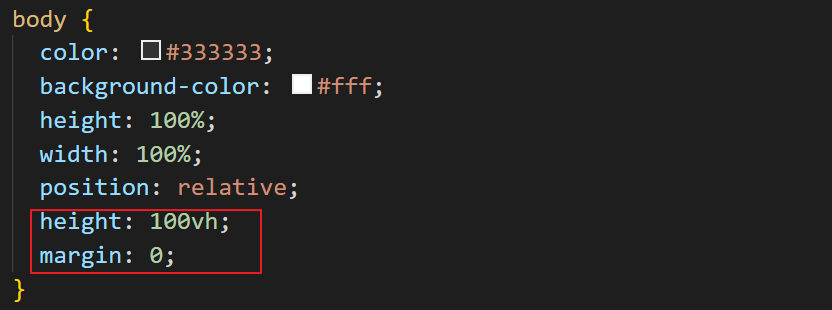
그래서 body를 브라우저의 높이로 강제로 만들어주는 100vh를 넣어주어야 합니다. 그러면 아래처럼 body를 기준으로 모달이 위치합니다. 그리고 body에 마진 0 꼭 주세요.



아하 ㅎㅎㅎ 네 그렇겠네요..!!! 넵! 답변 정말 감사드립니다