인프런 커뮤니티 질문&답변
슬라이드가 안먹혀요 ㅠ
작성
·
299
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style8.css">
</head>
<body>
<div class="cotainer">
<div class="haeder-inner">
<header>
<div class="header-logo">
<a href="#"><img src="img/logo-header.png" alt=""></a>
</div>
<div class="navi"></div>
</header>
</div>
<div class="con-inner">
<div class="slide">
<div class="slide-items">
<a href="#"><img src="img/slide-01.jpg" alt=""></a>
<a href="#"><img src="img/slide-02.jpg" alt=""></a>
<a href="#"><img src="img/slide-03.jpg" alt=""></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="right">
<div class="copy"></div>
<div class="copy-2"></div>
</div>
<div class="family-site">
<select>
<option value="">family site</option>
<option value="">family site2</option>
<option value="">family site3</option>
<option value="">family site4</option>
</select>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custum8.js"></script>
</body>
</html>
@charset "utf-8";
body{ background-color: #fff; color: #333; padding: 0; margin: 0;}a{ text-decoration: none; color: #333;}ul{ list-style: none;}.cotainer{ width: 100%; margin: auto;}.haeder-inner{ width: 100%; background-color: antiquewhite; height: 100px;}header{ width: 1200px; margin: auto; height: 100px;}header>div{ height: 100px;
}.header-logo{ width: 200px; float: left; line-height: 130px;}.navi{ width: 600px; float: right;}
.slide{ margin: auto; overflow: hidden; height: 300px; width: 1200px; position: relative;}.slide-items{ width: 3600px; position: absolute; top: 0; left: 0; height: 200px; font-size: 0;}
.items{ width: 1200px; margin: auto; overflow: hidden;}.items>div{ border: 1px solid red; height: 200px; float: left; box-sizing: border-box;}.news{ width: 450px;}.banner{ width: 450px;}.shortcut{ width: 300px;}
.footer-inner{ width: 100%; height: 100px; background-color: bisque;}footer{ width: 1200px; margin: auto; overflow: hidden;}footer>div{ height: 100px; border: 1px solid red; width: 1200px; float: left; box-sizing: border-box;}.right{ width: 1000px; overflow: hidden;}.right>div{ height: 50px; border: 1px solid red;}.family-site{ width: 200px; line-height: 100px; text-align: center;}.copy{}.copy-2{}
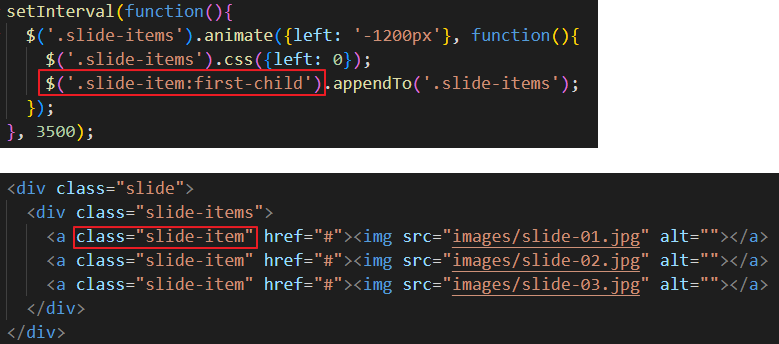
setInterval(function(){
$('.slide-items').animate({left: '-1200px'}, function(){
$('.slide-items').css({left: 0});
$('.slide-item:first-child').appendTo('.slide-items');
});
}, 3500);