인프런 커뮤니티 질문&답변
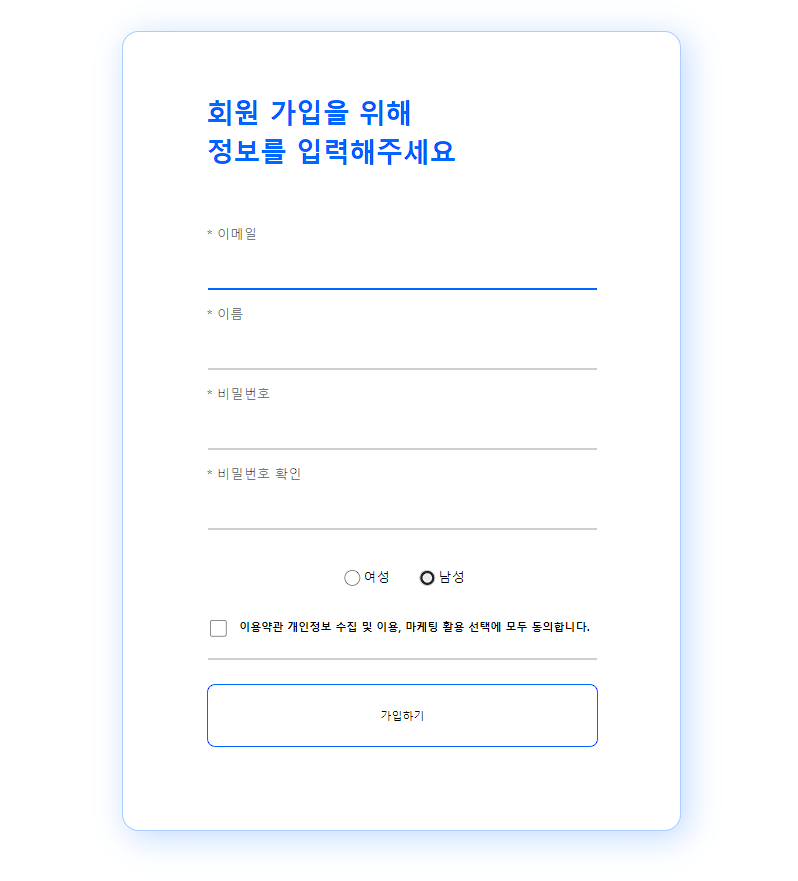
회원가입 양식 라디오버튼 색상은 어떻게 변경해야하나요?
해결된 질문
작성
·
1.6K
·
수정됨
0

<!-- 02-signup.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
<link href="./02-signup.css" rel="stylesheet">
</head>
<body>
<div class="flexBox">
<div class="formBox">
<div class="memberBox">
<h2>회원 가입을 위해<br>정보를 입력해주세요</h2><br>
<div>
<p>* 이메일</p>
<input type="text">
<hr class="hr-blue">
</div>
<div>
<p>* 이름</p>
<input type="text">
<hr class="hr-grey">
</div>
<div>
<p>* 비밀번호</p>
<input type="password">
<hr class="hr-grey">
</div>
<div>
<p>* 비밀번호 확인</p>
<input type="password">
<hr class="hr-grey">
</div><br>
<div class="flex-radio">
<div class="radio-control">
<input class="radio-group" type="radio" name="gender">여성
</div>
<div class="radio-control">
<input class="radio-group" type="radio" name="gender">남성
</div>
</div>
<div>
<h5><input class="check-control" type="checkbox">이용약관 개인정보 수집 및 이용, 마케팅 활용 선택에 모두 동의합니다.</h5>
</div>
<div>
<hr class="hr-grey">
<br>
</div>
<div>
<button>가입하기</button>
</div>
</div>
</div>
</div>
</body>
</html>
/* 02-signup.css */
* {
box-sizing: border-box;
}
.flexBox {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.formBox {
width: 670px;
height: 960px;
background: #FFFFFF;
border: 1px solid #AACDFF;
box-shadow: 7px 7px 39px rgba(0, 104, 255, 0.25);
border-radius: 20px;
margin-top: 60px;
margin-bottom: 60px;
}
.memberBox {
width: 470px;
height: 818px;
margin-top: 72px;
margin-bottom: 70px;
margin-left: 100px;
margin-right: 100px;
}
h2 {
width: 466px;
height: 94px;
font-family: 'Noto Sans CJK KR', sans-serif;
font-style: normal;
font-weight: 700;
font-size: 32px;
line-height: 47px;
color: #0068FF;
}
p {
width: 158px;
height: 23.65px;
font-family: 'Noto Sans CJK KR', sans-serif;
font-weight: 400;
font-size: 16px;
line-height: 24px;
color: #797979;
}
input {
height: 30px;
border: 0px;
}
.hr-blue {
width: 466px;
height: 0px;
border: 1px solid #0068FF;
}
.hr-grey {
width: 466px;
height: 0px;
border: 1px solid #CFCFCF;
}
.flex-radio {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.radio-control {
margin: 15px;
}
.radio-group {
width: 20px;
height: 19.95px;
accent-color: #EBEBEB;
border: 1px solid #D2D2D2;
vertical-align: -5px;
}
.check-control {
width: 20px;
height: 20px;
border: 1px solid #C4C4C4;
border-radius: 3px;
vertical-align: -6px;
margin-right: 15px;
}
button {
width: 470px;
height: 75px;
background: #FFFFFF;
border: 1px solid #0068FF;
border-radius: 10px;
}안녕하세요.
수업을 듣고 과제 회원가입 양식 CSS에 도전하여 피그마랑 유사하게 만드는 데에는 성공했습니다.
그런데 피그마를 보면 라디오 버튼이 회색이라 background 혹은 background-color 속성으로 적용을 해보니 색상이 변하지 않았고,
구글링으로 accent-color를 사용하면 input 태그의 색상을 변경할 수 있다고 해서 써보니 스샷처럼 체크할 때만 회색으로 나오네요.
혹시 다른 방법이 있을까요?
답변 1
2
안녕하세요 dudrl1410님
간단한 예제를 드리겠습니다 추가적으로 보시면 좋을것 같네요
선택되지 않은 라디오 버튼에 대한 스타일링
[type="radio"]:not(:checked) { border-color: #ccc; /* 선택되지 않은 라디오 버튼의 테두리 색상 */ }
선택된 라디오 버튼에 대한 스타일링
[type="radio"]:checked { border-color: #2196f3; }
