인프런 커뮤니티 질문&답변
공지사항 갤러리가 안먹혀요 ㅠ
작성
·
233
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style8.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#"><img src="images/logo-header.png" alt=""></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">menu</a>
<div class="sub-menu">
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
</div>
</li>
<li>
<a href="#">menu</a>
<div class="sub-menu">
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
</div>
</li>
<li>
<a href="#">menu</a>
<div class="sub-menu">
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
</div>
</li>
<li>
<a href="#">menu</a>
<div class="sub-menu">
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
<a href="#">sub-menu</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#"><img src="images/slide-01.jpg" alt=""></a>
<a href="#"><img src="images/slide-02.jpg" alt=""></a>
<a href="#"><img src="images/slide-03.jpg" alt=""></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#">공지사항</a>
</div>
<div class="tab1">
<a href="#">운영위원장 후보자 추천을 받고 있습니다.<b>2020.01.09</b></a>
<a href="#">홈커밍데이 진행위원회 결과를 다운로드 받으세요.<b>2020.01.07</b></a>
<a href="#">카드결제 무이자 이벤트 한시적 10월 20일까지<b>2019.12.31</b></a>
<a href="#">보안강화 시스템 작업 안내 공지<b>2019.12.20</b></a>
<a href="#">부여 가을연꽃축제 10주년 콘서트 축제<b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<a href="#">갤러리</a>
</div>
<div class="tab2">
<a href="#"><img src="images/gallery-01.jpg" alt=""></a>
</div>
</div>
</div>
<div class="shortcut">
<a href="#">
<img src="images/shortcut.jpg" alt="">
</a>
</div>
</div>
<footer>
<div class="copy">(주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장<br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니</div>
<div class="sns">
<div>
<a href="#"><img src="images/sns-01.png" alt=""></a>
<a href="#"><img src="images/sns-02.png" alt=""></a>
<a href="#"><img src="images/sns-03.png" alt=""></a>
</div>
<div>
<select>
<option value="">여주군청 홈페이지</option>
<option value="">한국관광공사</option>
<option value="">여행자보험가입</option>
</select>
</div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custum8.js"></script>
</body>
</html>
@charset "utf-8";
body{
font-size: 15px;
}
a{
color: #000;
text-decoration: none;
}
.container{
}.container>div{
height: 650px; float: left;}.left{ width: 200px;}.right{ width: 800px;}
header{}header>div{}.header-logo{ height: 100px; line-height: 130px;}.navi{ margin-top: 30px;}
.menu{
padding: 0; width: 90%; margin: auto;}.menu li{ list-style: none; text-align: center; }.menu li>a{ border: 1px solid #000; display: block; padding: 5px; transition: 0.5s;}.menu li:hover>a{ background-color: #000; color: #fff;}.sub-menu{ border: 1px solid #000; display: none;}.sub-menu a{ display: block; padding: 5px; transition: 0.5s;}.sub-menu a:hover{ background-color: #000; color: #fff;}
.slide{ width: 800px; position: relative; height: 350px; }.slide>div{ font-size: 0;}.slide>div a{ position: absolute; top: 0; left: 0; opacity: 0; animation: slide 10s linear infinite;}.slide>div a:nth-child(1){ animation-delay: 0;}.slide>div a:nth-child(2){ animation-delay: 3.5s;}.slide>div a:nth-child(3){ animation-delay: 7s;}
@keyframes slide{ 0%{opacity: 0;} 5%{opacity: 1;} 35%{opacity: 1;} 40%{opacity: 0;} 100%{opacity: 0;}}
.items{ overflow: hidden;}.items div{ height: 200px; float: left; box-sizing: border-box;}.news{ width: 300px;}
.tab-inner{}.btn{}.btn>a{ border: 1px solid #000; display: inline-block; padding: 5px; width: 130px; text-align: center; border-radius: 5px 5px 0 0;}.tab1, .tab2{ border: 1px solid #000; height: 160px;}.tab1 a{ display: block;}.tab2 img{ width: 100px;}
.gallery{ width: 300px;}.shortcut{ width: 200px;}footer{ overflow: hidden;}footer>div{ height: 100px; float: left; box-sizing: border-box;}.copy{ width: 600px; text-align: center; padding-top: 30px;}.sns{ width: 200px;}.sns div{ text-align: center;}.sns div:first-child{ padding-top: 5px; }.sns div:last-child{ text-align: center; line-height: 35px;}
답변 1
1
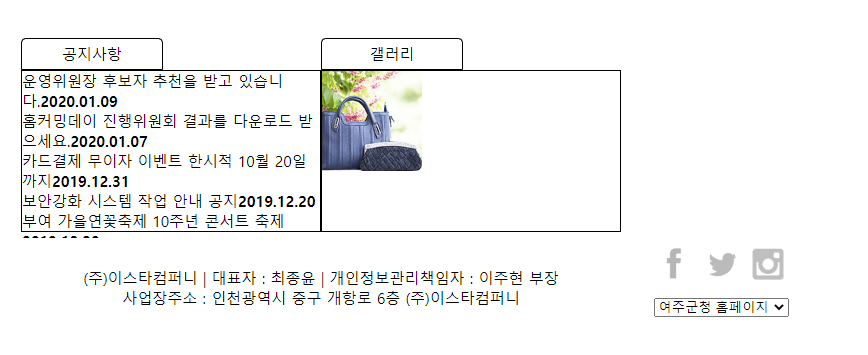
아래처럼 나오네요.

문제는 아래처럼 .items div 라고 하면 .items div div 까지 선택됩니다. 그래서 이렇게 망가집니다.
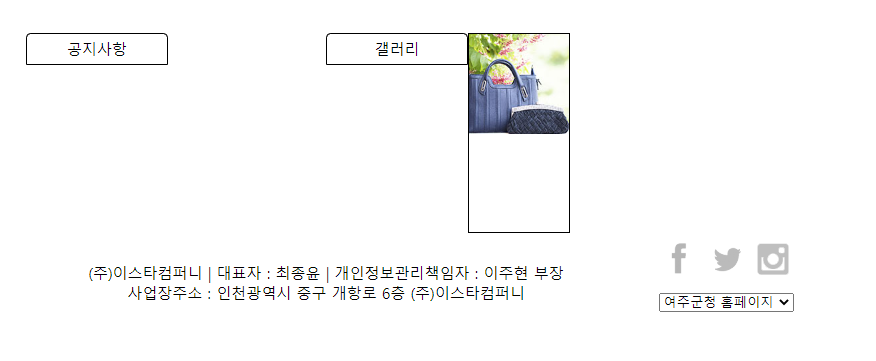
반드시 .items > div 라고 해주셔야 합니다.