인프런 커뮤니티 질문&답변
Graphql fetBoard 재질문
해결된 질문
작성
·
244
·
수정됨
0

import {Bigframe,
ResultWrapper,
UserBox,
UserInfo,
Boundary
} from "@/styles/emotion";
import { gql,useQuery } from "@apollo/client"
import { useRouter } from "next/router"
import{useState} from 'react'
const FETCH_PRODUCT = gql`
query fetchBoard($boardId: ID!){
fetchBoard(boardId:$boardId){
writer
title
contents
createdAt
}
}
`
export default function BulletinBoardFetch() {
const router = useRouter()
const[writer,setWriter]=useState("")
const[creatDt,setCreatDt]=useState("")
const{data}=useQuery(FETCH_PRODUCT,{
variables:{
boardId: router.query.qqq
}
})
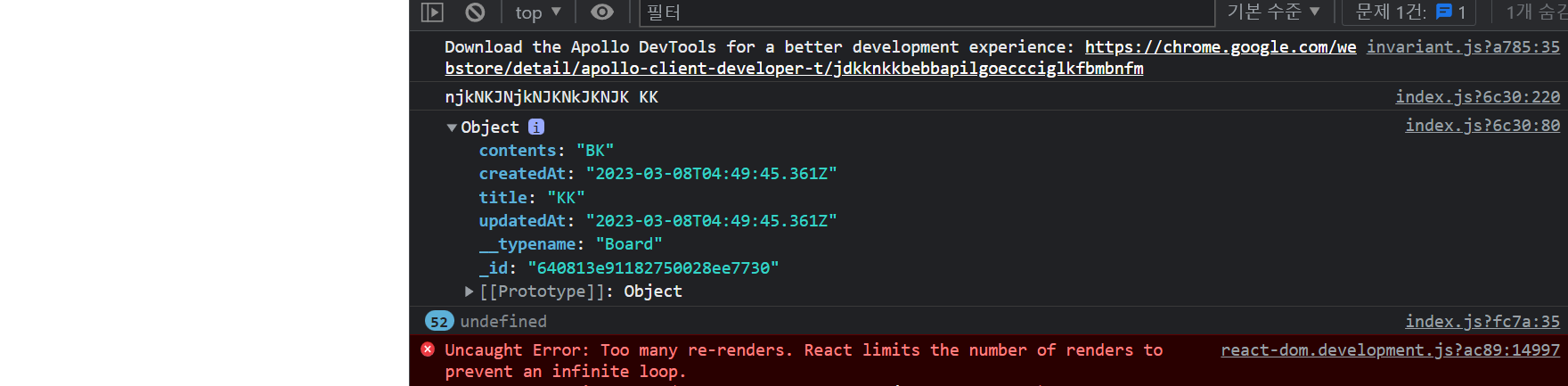
console.log(data?.fetchBoard?.createdAt)
setCreatDt(data?.fetchBoard?.createdAt)
setWriter(data?.fetchBoard?.writer)
return(
<div>
<Bigframe>
<div>
banner1
</div>
<div>
banner2
</div>
<ResultWrapper>
<UserBox>
<img src="../../../public/userpic.png" alt=""/>
<UserInfo>
{/* <Writer>{writer}</Writer>
<CreateDate>{createDt}</CreateDate> */}
</UserInfo>
<img src="../../../public/clip.png" alt=""/>
<img src="../../../public/location.png" alt=""/>
<Boundary></Boundary>
</UserBox>
</ResultWrapper>
</Bigframe>
</div>
)
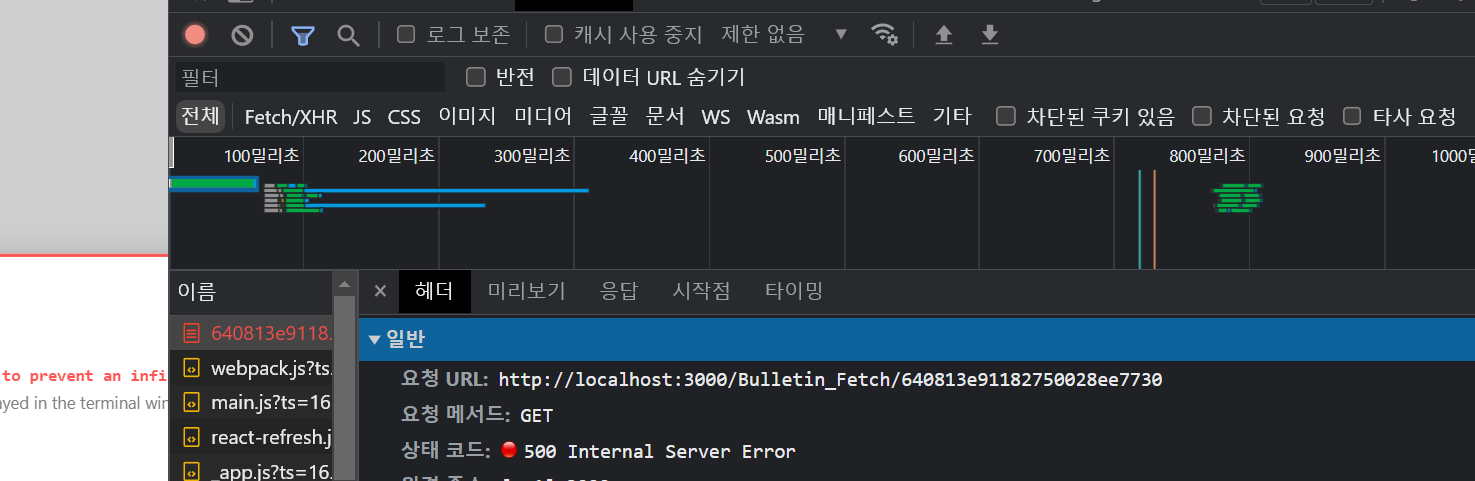
}너무 많이 루프했다고 뜹니다 ㅠㅠ

답변 1
1
컴포넌트의 자바스크립 부분에 함수에 담지 않은 setState를 할 경우에 무한 렌더링이 초래됩니다.
그러니 자바스크립트 부분의 setState부분을 삭제해주시고,
화면에 렌더를 원하신다면 return 부분에 <Writer> data?.fetchBoard?.writer </Writer> 이런식으로 작성해주세요!
감사합니다.😙
