인프런 커뮤니티 질문&답변
Graphql fetBoard 재질문
해결된 질문
23.03.08 13:51 작성
·
238
·
수정됨
0

import {Bigframe,
ResultWrapper,
UserBox,
UserInfo,
Boundary
} from "@/styles/emotion";
import { gql,useQuery } from "@apollo/client"
import { useRouter } from "next/router"
import{useState} from 'react'
const FETCH_PRODUCT = gql`
query fetchBoard($boardId: ID!){
fetchBoard(boardId:$boardId){
writer
title
contents
createdAt
}
}
`
export default function BulletinBoardFetch() {
const router = useRouter()
const[writer,setWriter]=useState("")
const[creatDt,setCreatDt]=useState("")
const{data}=useQuery(FETCH_PRODUCT,{
variables:{
boardId: router.query.qqq
}
})
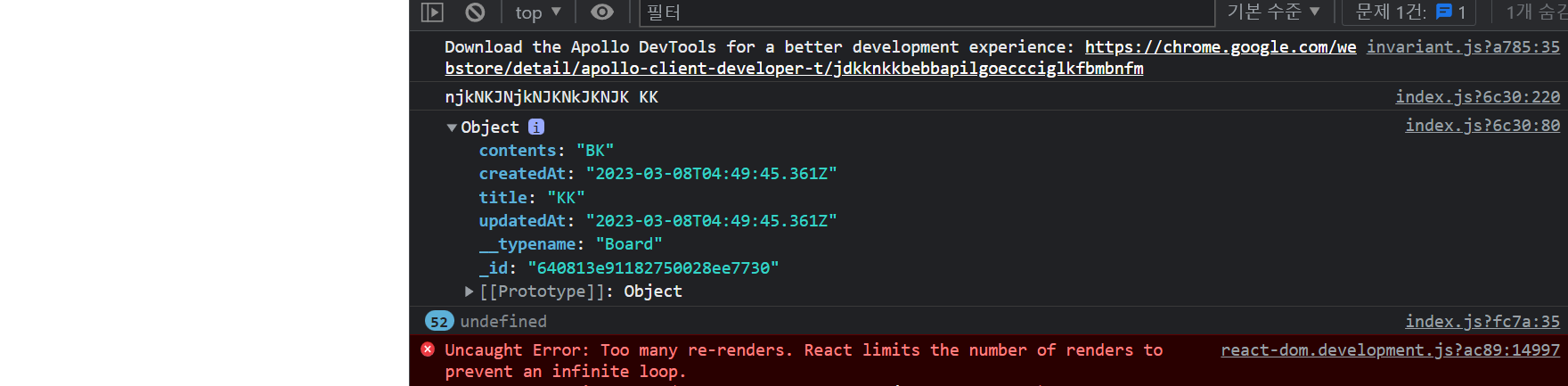
console.log(data?.fetchBoard?.createdAt)
setCreatDt(data?.fetchBoard?.createdAt)
setWriter(data?.fetchBoard?.writer)
return(
<div>
<Bigframe>
<div>
banner1
</div>
<div>
banner2
</div>
<ResultWrapper>
<UserBox>
<img src="../../../public/userpic.png" alt=""/>
<UserInfo>
{/* <Writer>{writer}</Writer>
<CreateDate>{createDt}</CreateDate> */}
</UserInfo>
<img src="../../../public/clip.png" alt=""/>
<img src="../../../public/location.png" alt=""/>
<Boundary></Boundary>
</UserBox>
</ResultWrapper>
</Bigframe>
</div>
)
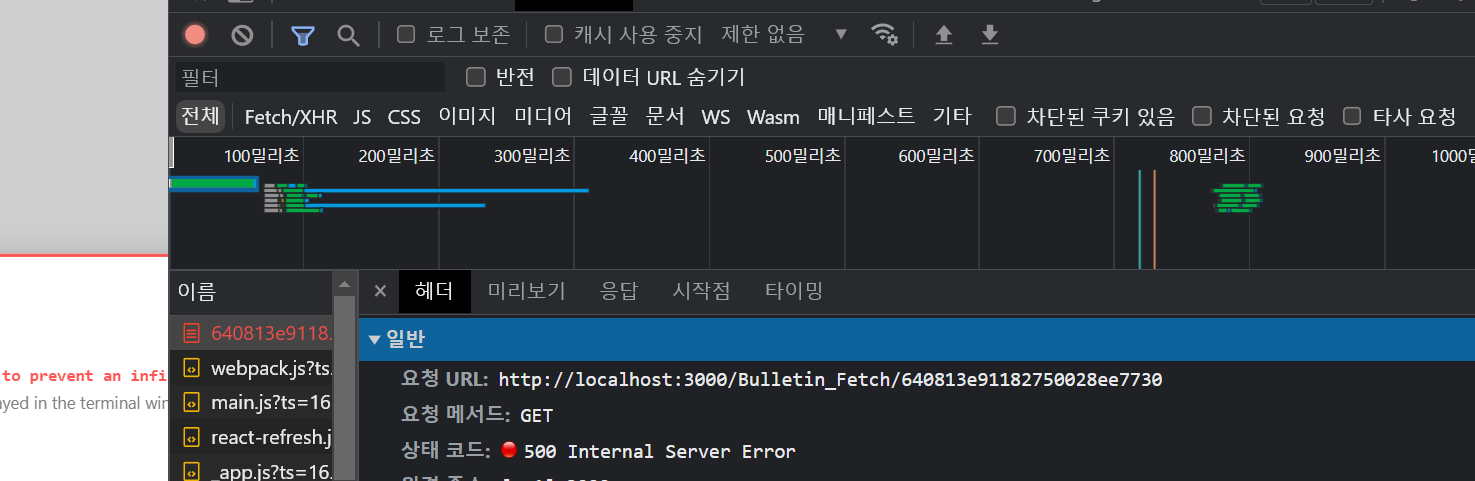
}너무 많이 루프했다고 뜹니다 ㅠㅠ