인프런 커뮤니티 질문&답변
graphql query가 안돼요
해결된 질문
작성
·
477
0
import {Bigframe,
ResultWrapper,
UserBox,
UserInfo,
Boundary
} from "@/styles/emotion";
import { gql,useQuery } from "@apollo/client"
import { useRouter } from "next/router"
import{useState} from 'react'
const FETCH_PRODUCT = gql`
query fetchBoard($boardId: ID!){
fetchBoard(boardId:$boardId){
writer
title
contents
createdAt
}
}
`
export default function BulletinBoardFetch() {
const router = useRouter()
const[writer,setWriter]=useState("")
const[creatDt,setCreatDt]=useState("")
console.log(router.query.qqq)
const{data}=useQuery(FETCH_PRODUCT,{
variables:{
boardId: `${router.query.qqq}`
}
})
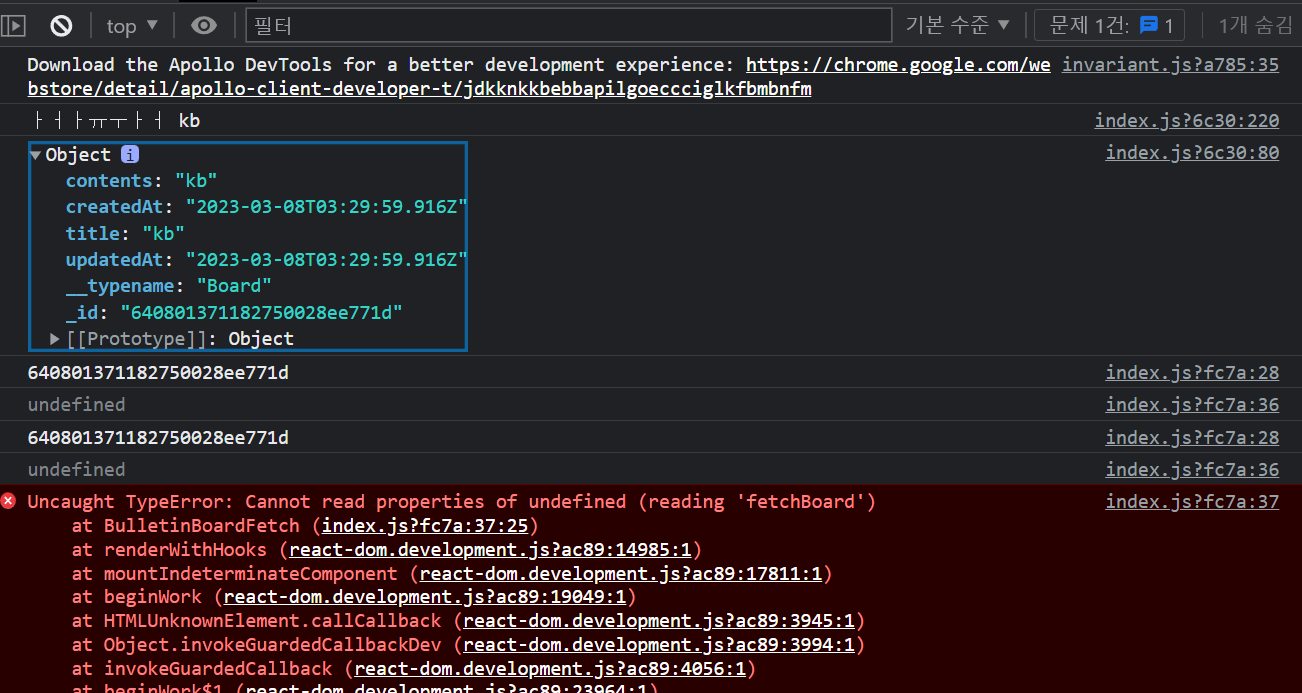
console.log(data)
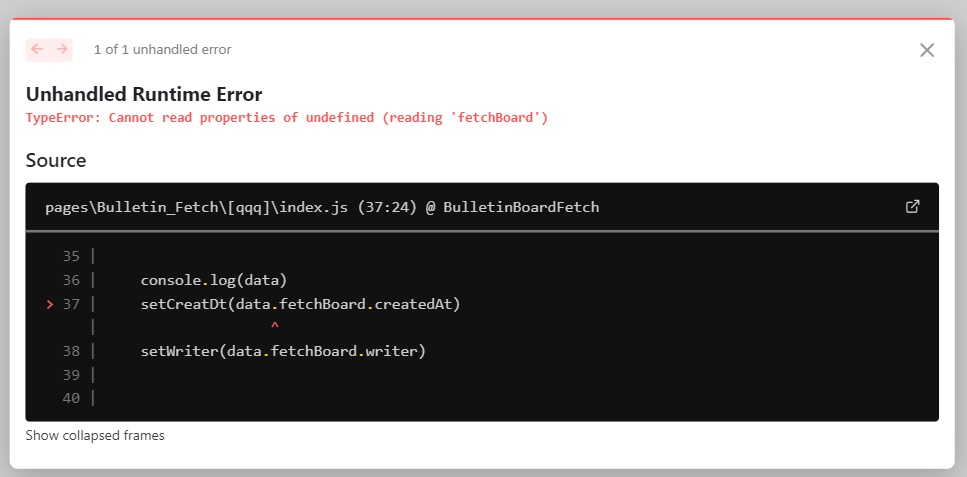
setCreatDt(data.fetchBoard.createdAt)
setWriter(data.fetchBoard.writer)
return(
<div>
<Bigframe>
<div>
banner1
</div>
<div>
banner2
</div>
<ResultWrapper>
<UserBox>
<img src="../../../public/userpic.png" alt=""/>
<UserInfo>
<Writer>{writer}</Writer>
<CreateDate>{createDt}</CreateDate>
</UserInfo>
<img src="../../../public/clip.png" alt=""/>
<img src="../../../public/location.png" alt=""/>
<Boundary></Boundary>
</UserBox>
</ResultWrapper>
</Bigframe>
</div>
)
}


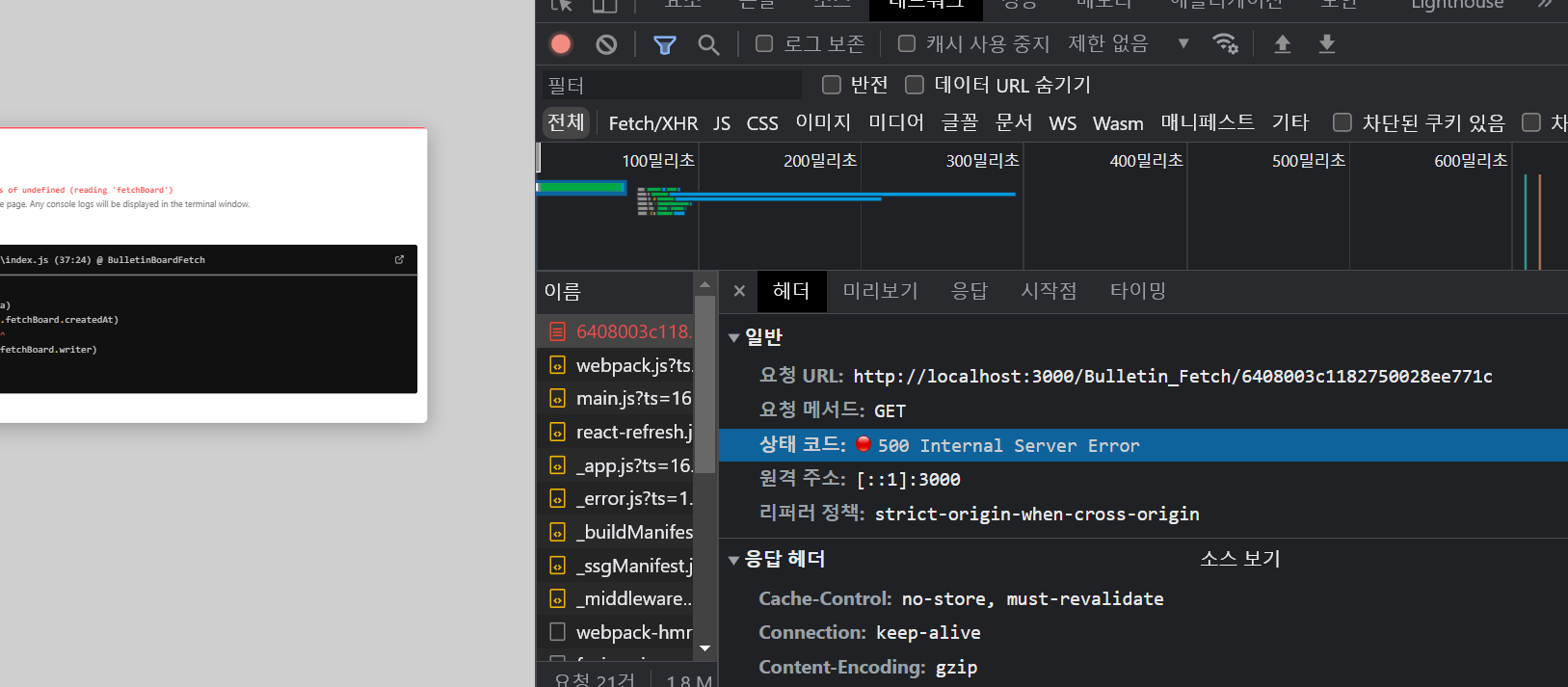
뭐가 문제인걸까요...ㅠㅠ
답변 1
0
안녕하세요!
우리가 화면을 렌더링 할 때 data는 아직 안들어와 있을 수 있습니다.
따라서 data가 있다면 다시 렌더링 할 수 있도록 옵셔널 체이닝( ' ? ')을 붙여 주었습니다.
에러에서도 data 부분이 문제임을 알려주고 있죠?
따라서 data?.fetchBoard?.[속성] 이런식으로 작성해주시고 답글 남겨주세요!
감사합니다.😁

이렇게 고쳤는데 콘솔에 데이터가 뜨지 않네요