인프런 커뮤니티 질문&답변
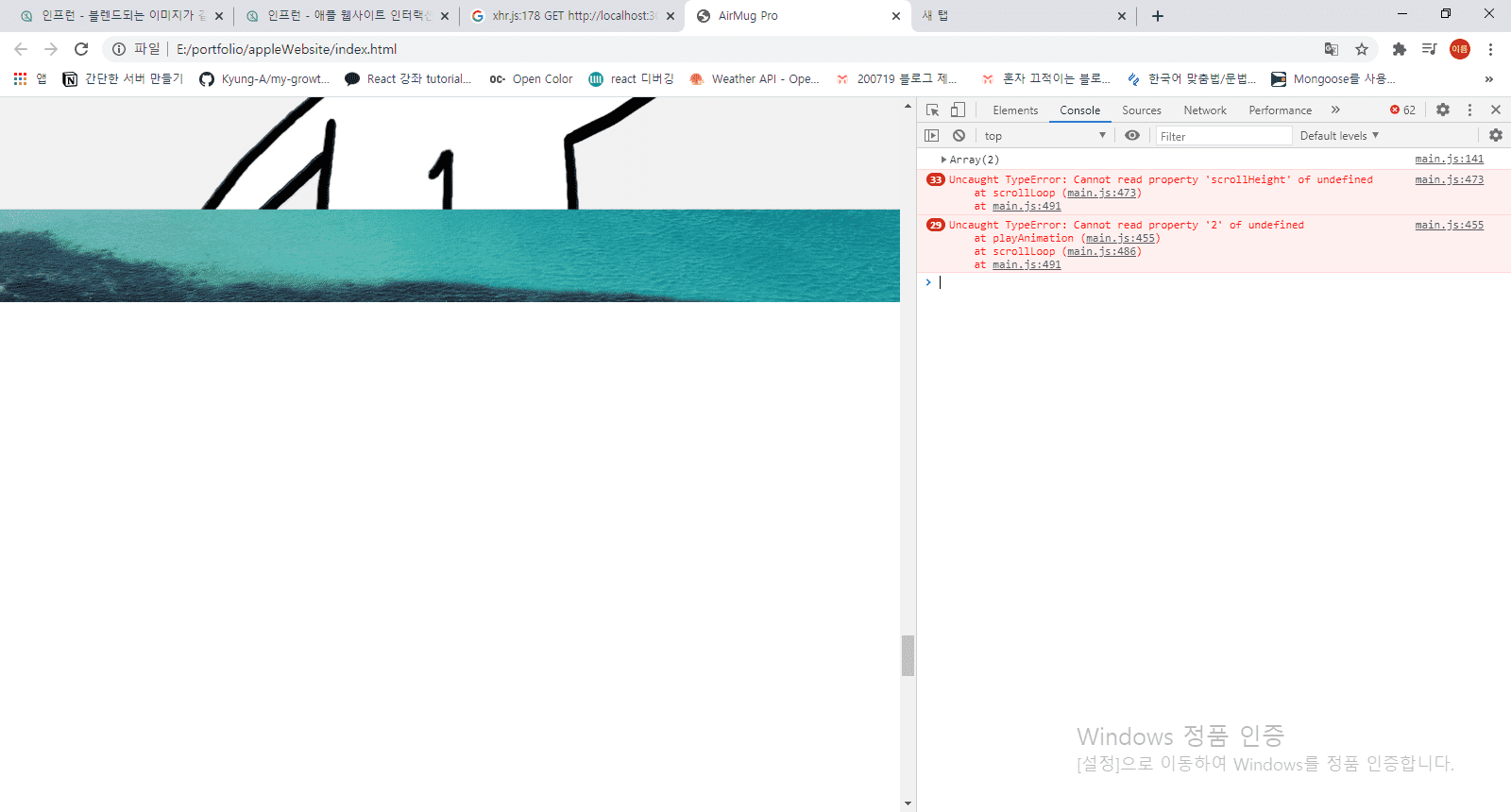
이미지 블렌딩 에러
작성
·
193
답변 3
1
0
1분코딩
지식공유자
먼저 캔버스가 위로 잘려보이는 이유는,
이미지 블렌딩이 시작되는 시점에 top 계산하는 부분의 괄호 위치가 잘못 들어갔기 때문입니다.
// 이 부분을
objs.canvas.style.top = `${-(objs.canvas.height - objs.canvas.height * canvasScaleRatio / 2)}px`;
// 이렇게 바꾸어 주세요
objs.canvas.style.top = `${-(objs.canvas.height - objs.canvas.height * canvasScaleRatio) / 2}px`;그리고 에러가 나는 이유는, sceneInfo에 canvasCaption_opacity와 canvasCaption_translateY를 설정하는 부분이 빠져 있습니다^^
// 이 부분을
values: {
rect1X: [ 0, 0, { start: 0, end: 0} ],
rect2X: [ 0, 0, { start: 0, end: 0} ],
blendHeight: [ 0, 0, { start: 0, end: 0} ],
canvas_scale: [ 0, 0, { start: 0, end: 0} ],
rectStartY: 0
}
// 이렇게 바꾸어주세요
values: {
rect1X: [ 0, 0, { start: 0, end: 0} ],
rect2X: [ 0, 0, { start: 0, end: 0} ],
blendHeight: [ 0, 0, { start: 0, end: 0} ],
canvas_scale: [ 0, 0, { start: 0, end: 0} ],
canvasCaption_opacity: [ 0, 1, { start: 0, end: 0 } ],
canvasCaption_translateY: [ 20, 0, { start: 0, end: 0 } ],
rectStartY: 0
}0