인프런 커뮤니티 질문&답변
index.html 이 프로젝트에 영향을 못끼치는 것 같습니다
작성
·
681
·
수정됨
1
안녕하세요 강사님. 항상 좋은 강의 만들어 주셔서 감사합니다.
강의 따라서 하던중에 아이콘이 잘 그려지지 않아 원인 분석중 이상한 부분이 있어 질문 드립니다.
fontawesome , 파비콘 등 index.html에 링크태그를 사용해 다운로드 하게끔 했는데 아예 다운로드가 안되고 있는것 같습니다.
1.index.html
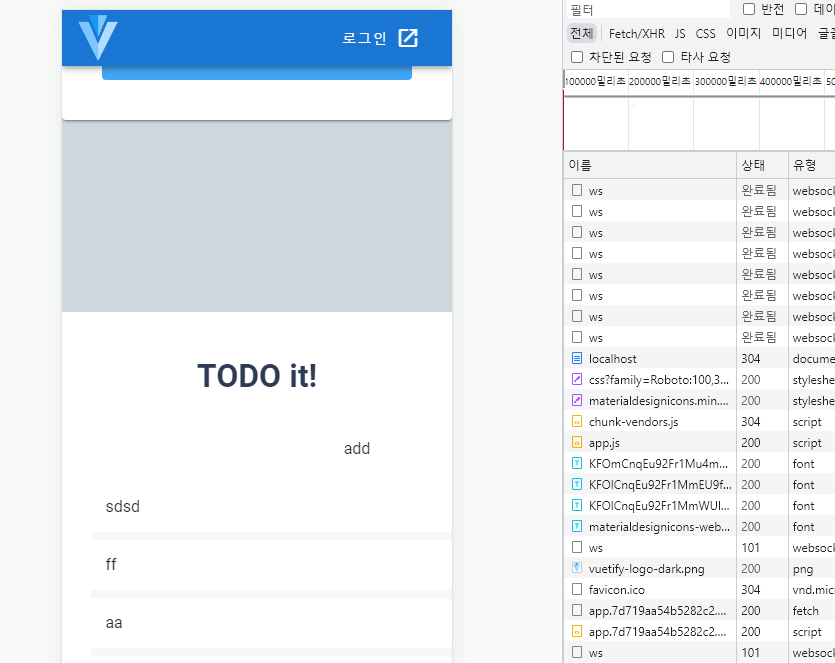
2.개발자 도구 네트워크

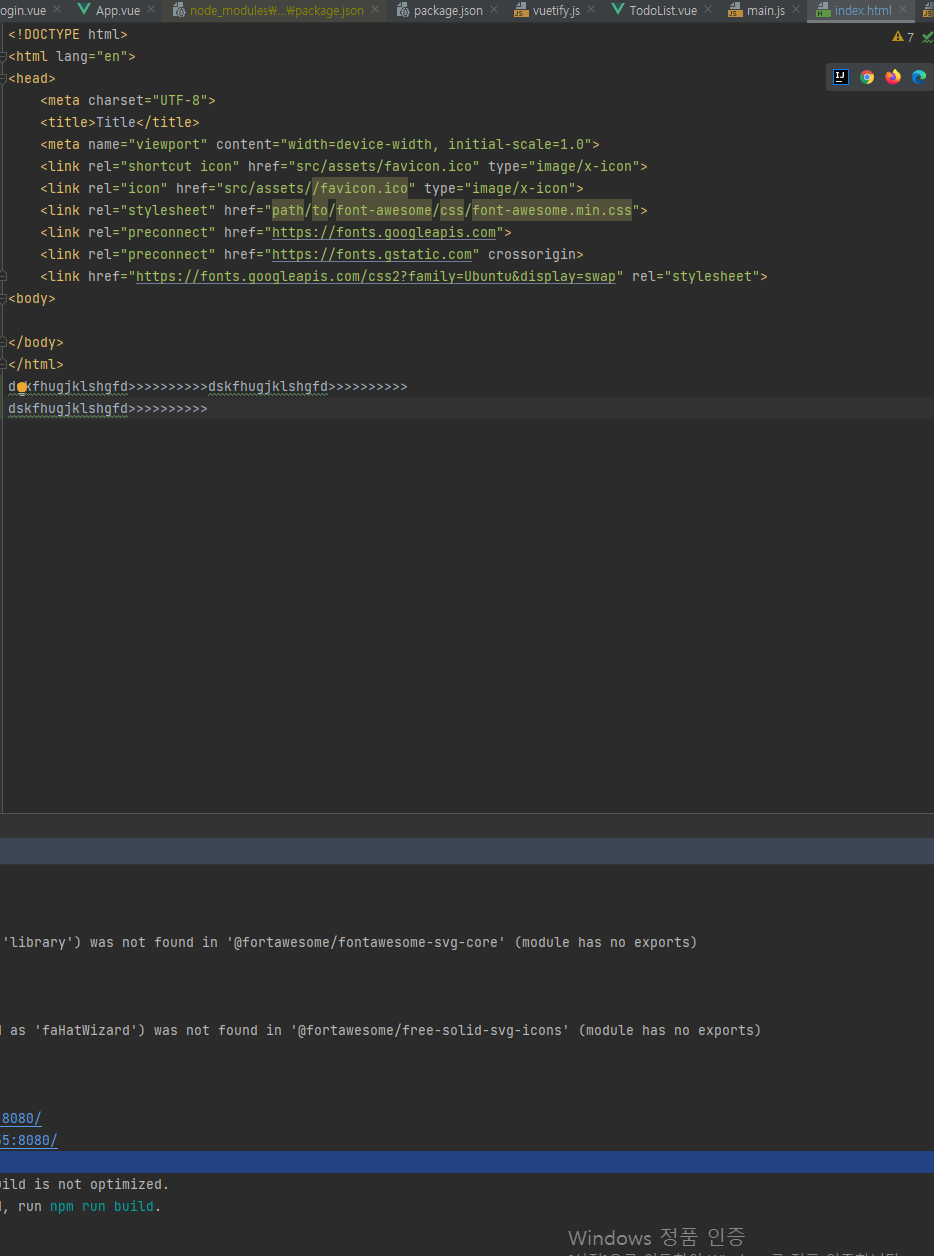
3.모의 테스트

해당 문제에 해결 방안을 알려주시면 감사하겠습니다!!
추가로 index.html이 어느 부분에 import?되는건지 알고싶습니다.
감사합니다.
답변 1
0
장기효(캡틴판교)
지식공유자
안녕하세요, 본문에 첨부해주신 html 파일처럼 body 태그에 아무것도 없으면 화면 자체가 안그려져야 정상입니다. 뭔가 확인을 잘못하고 계신거 같아요 다시 한번 살펴보시겠어요? public 폴더 밑의 index.html을 기반으로 화면이 그려져야 합니다.