인프런 커뮤니티 질문&답변
mode=production 빌드 시 문제 발생
작성
·
627
0
안녕하세요, 원인을 도저히 모르겠어서 질문 남깁니다.
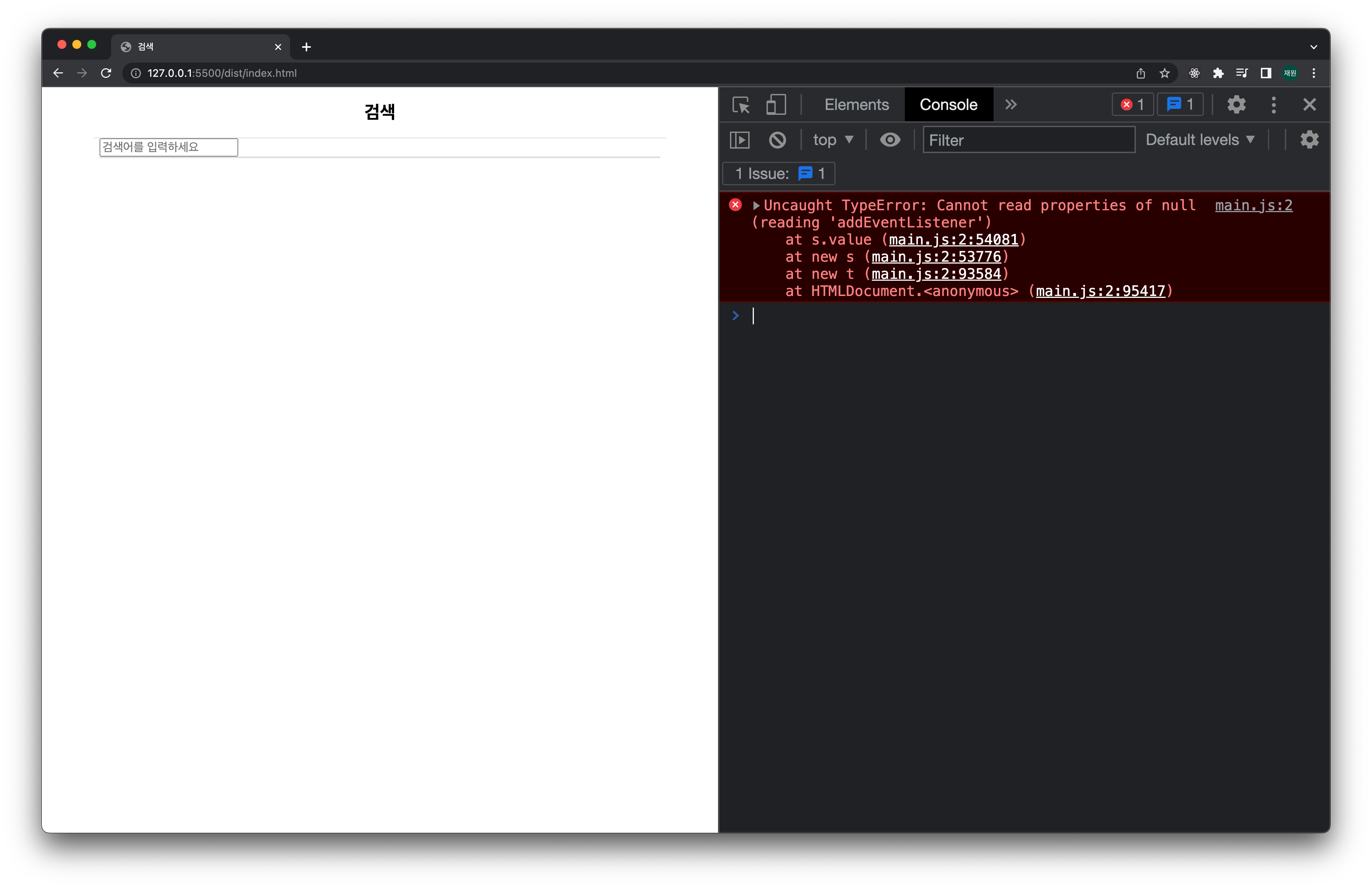
mode를 production으로 했을 때만 아래 사진처럼 에러가 나는데요, 코드상에 문제가 있는지 한번 봐주실 수 있을까요?
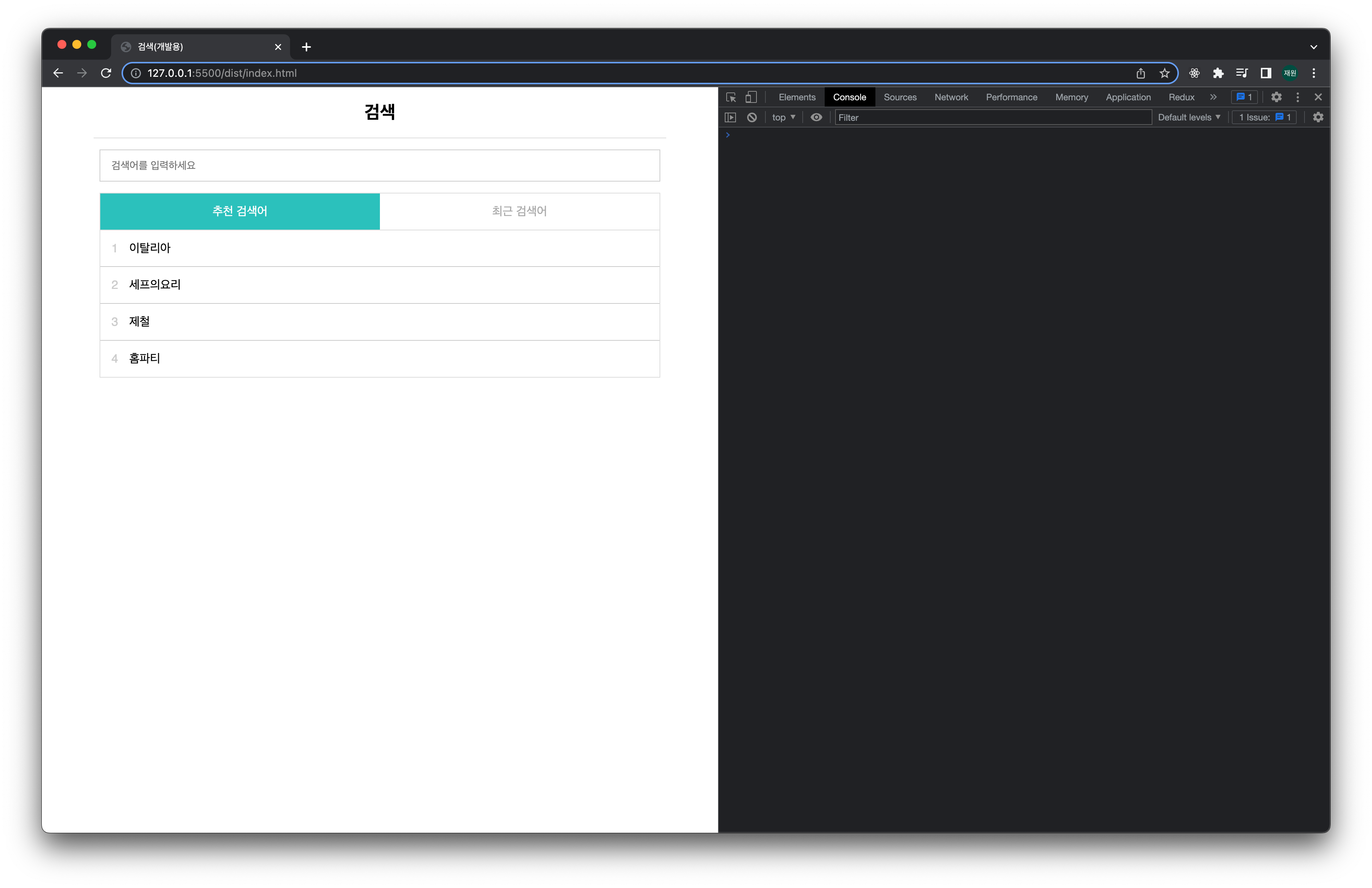
 mode=development에서는 보시다시피 잘 나옵니다.
mode=development에서는 보시다시피 잘 나옵니다.
 아래는 소스코드입니다.
아래는 소스코드입니다.
package.json
{
"name": "lecture-frontend-dev-env",
"version": "1.0.0",
"description": "\"프론트엔드 개발 환경의 이해\" 강의 자료입니다.",
"main": ".eslintrc.js",
"devDependencies": {
"@babel/cli": "^7.21.0",
"@babel/core": "^7.21.0",
"@babel/preset-env": "^7.20.2",
"babel-loader": "^9.1.2",
"css-loader": "^6.7.3",
"html-webpack-plugin": "^5.5.0",
"mini-css-extract-plugin": "^2.7.2",
"sass": "^1.58.3",
"sass-loader": "^13.2.0",
"style-loader": "^3.3.1",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1"
},
"scripts": {
"dev": "webpack --mode=development --config webpack.config.js",
"build": "webpack --mode=production --config webpack.config.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/jeonghwan-kim/lecture-frontend-dev-env.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/jeonghwan-kim/lecture-frontend-dev-env/issues"
},
"homepage": "https://github.com/jeonghwan-kim/lecture-frontend-dev-env#readme",
"dependencies": {
"core-js": "^3.29.0"
}
}webpack.config.js
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = (env, argv) => {
const title = argv.mode === "development" ? "(개발용)" : "";
return {
entry: {
main: "./src/app.js",
},
output: {
filename: "[name].js",
path: path.resolve(__dirname, "dist"),
clean: true,
},
module: {
rules: [
{
test: /\.s[ac]ss$/i,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 20 * 1024, // 20kb
},
},
generator: {
publicPath: "../dist/",
},
},
{
test: /\.js$/i,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: { configFile: path.resolve(__dirname, "babel.config.js") },
},
},
],
},
plugins: [
new webpack.BannerPlugin({
banner: `빌드 날짜: ${new Date().toLocaleString()}`,
}),
new HtmlWebpackPlugin({
template: "./src/index.html",
templateParameters: { env: title },
}),
new MiniCssExtractPlugin(),
],
};
};babel.config.js
module.exports = {
presets: [
[
"@babel/preset-env",
{
targets: { ie: 11 },
useBuiltIns: "usage",
corejs: 3,
},
],
],
};다른 폴더 및 파일은 건드리지 않았습니다.
답변 1
0
우선 코드를 보니 웹팩 5버전을 사용하신것 같은데 맞을까요? 수업에서는 4버전을 사용하고 있어서 가능하시면 버전을 맞춰서 실습하시는길 권해드립니다.
설정 파일에서는 문제 될만한 것을 못찾겠네요. 문제를 재현할 수 있는 코드를 알려주시면 원인 파악하는데 도임이 될것 같습니다. 깃헙 링크나 파일 어떤 형태로든지 주셔도 좋습니다.
공유해 주신 코드로 질문하신 현상이 재현됩니다.찾아보니 원인은 이렇네요.
스택 트레이스의 "this._inputEl is null" 문장을 단서로 찾아보니 FormView#bindEvents 메소드에서 this._inputEl이 null 값이란걸 확인했습니다.
이 값은 생성자에서 초기화하는데 "[type=text]" 셀렉터로 초기화하고 있네요. 이 걸 못찾아서 null로 값이 설정된 것 같아요.
프로덕션으로 빌드한 html 코드를 보니깐 <input type="text">가 없고 대신 <input> 만 있는걸 확인했습니다.
 아마 html 변환하는 작업에서 4버전과 차이가 있다고 생각했고요.
아마 html 변환하는 작업에서 4버전과 차이가 있다고 생각했고요.찾아보니 웹팩 5의 HtmlWebpackPlugin은 이전 버전과 다르게 동작합니다. 그 중 하나가 불필요한 html 속성을 제거해 버리는데요. 여기서는 <input type="text"> 를 <input> 으로 변경하고 있네요.
해결 방법은 두 가지 정도가 있습니다.
플러그인 속성을 변경하는 방법. html-webpack-plugin 설정시 불필요한 html 속성 제거 옵션을 끕니다. minify.removeRedundantAttributes = false 로 설정하면 되네요(참고).
FormView 생성자에서 인풋 요소를 찾을 때 셀렉터를 바꿔봅니다.
실습 진행을 위해서는 1번 방법이 나을 것 같습니다. html 코드를 바꾸면 매 브랜치마다 html 코드를 바꿔야해서요. 차라리 수업에서는 webpack 4 버전을 사용하시고 수업을 마친 후에 5 버전을 공부해 보시는 것이 어떻까 싶습니다.

네 맞습니다. 4로 다운그레이드하니 잘 작동하는 것을 확인했는데 5에서는 왜 안되는지 이해가 잘 안가네요..
https://github.com/Jwlee134/lecture-frontend-dev-env
깃헙 링크입니다. 2-babel/1-babel 브랜치에 재현해두었으니 확인 부탁드리겠습니다.