인프런 커뮤니티 질문&답변
Sentry와 CodePush 동시 사용
해결된 질문
작성
·
753
2
안녕하세요 제로초님!
코드푸시와 센트리를 동시에 사용하려고 하는데 의문이 있어서 질문드립니다.
https://docs.sentry.io/platforms/react-native/manual-setup/codepush/
제로초님은 공식문서에서 제시하는 방법 중에 프로미스 방법,
codePush.getUpdateMetadata().then(update => {
if (update) {
Sentry.init({
// ...
release: ${update.appVersion}+codepush:${update.label},
dist: update.label,
});
}
});
아니면 ${BUNDLE_ID}@${APP_VERSION}+codepush:${DIST} 수동으로 직접 설정해서
Sentry.init({
// ...
release,
dist,
});사용하고 계신가요?
문서가 잘 이해가 안되는데 Making Releases 이 부분을 코드 푸시 할 때마다 수동으로 해주어야 하는지 궁금합니다.
감사합니다.
답변 1
0
제로초(조현영)
지식공유자
네 통합으로 하면됩니다.
dist값을 그냥 문자열로 하면 됩니다. dist값은 자기가 스스로 만드는 겁니다.
코드푸쉬 후 저 동작이 아니라 저게 코드푸쉬하는 건데요? 혹시 코드푸쉬를 코드로 착각하고 계신건가요?? 코드는 코드푸쉬를 받아오는 겁니다
package.json 버전을 저 dist에 넣어야죠

안녕하세요
이해가 잘안되어서 다시 질문드릴게요
1.센트리는 ios, android 통합으로 한개만 사용하는건가요?
2.버전을 올린다음에 코드 푸시해서 버전이 올라갔음을 표시한다고 하셨는데
DIST 값은 코드 푸시 후에 생성되는데 다음 init 코드에 어떻게 미리 넣어서 푸시하는건가요?
Sentry.init({
dsn:'',
release: ${BUNDLE_ID}@${APP_VERSION}+codepush:${DIST}
})
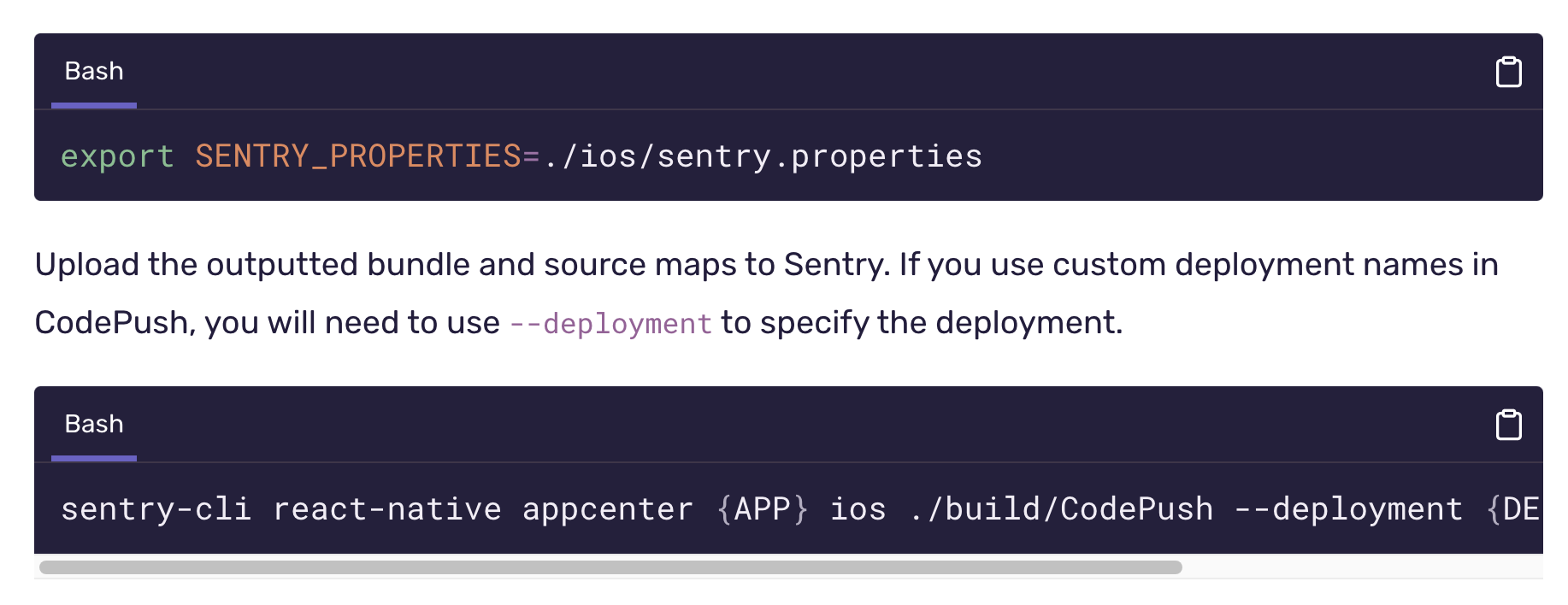
3.매번 코드푸시 후 다음 과정을 os별로 진행하시나요?
 4. 아니면 Sentry.init({dsn:''}) 여기까지만 설정하고 package.json 버전만 올리고 코드푸시하면 수동으로 할 것 없이 자동으로 되는 것인가요?
4. 아니면 Sentry.init({dsn:''}) 여기까지만 설정하고 package.json 버전만 올리고 코드푸시하면 수동으로 할 것 없이 자동으로 되는 것인가요?
감사합니다.