인프런 커뮤니티 질문&답변
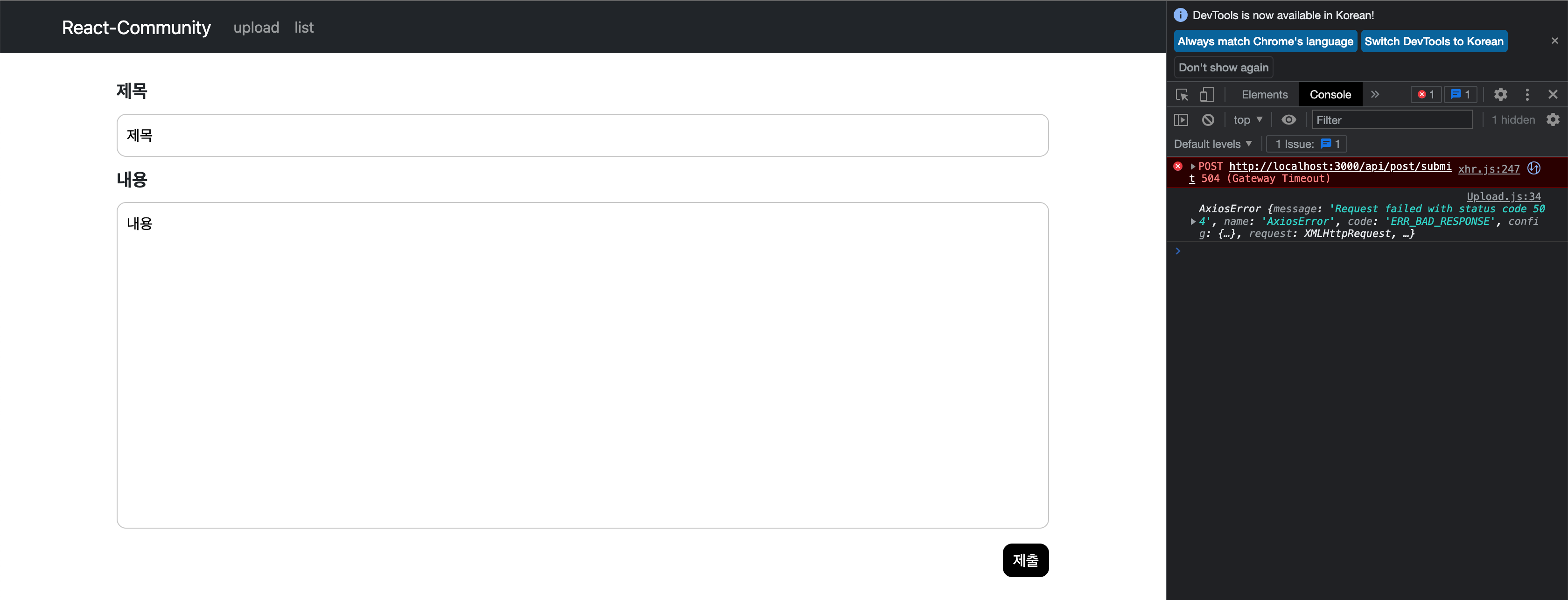
upload에서 제출 시 오류
작성
·
486
0
 upload에서 제목과 내용을 작성하여 제출하면 이런 오류가 뜨면서 제출이 안되는 것 같습니다.
upload에서 제목과 내용을 작성하여 제출하면 이런 오류가 뜨면서 제출이 안되는 것 같습니다.
// client에서 보낸 api 요청을 받는 코드
app.post("/api/post/submit", (req, res) => {
// client에서 보낸 body 값을 temp 변수에 지정
let temp = req.body;
// Counter 콜렉션에서 name: "counter"인 애들을 찾아서 temp 변수를 통해서 posts 모델의 postNum에 집어넣어준다.
Counter.find({ name: "counter" })
.exec()
.then((counter) => {
temp.postNum = counter.postNum;
console.log(temp);
// new 명령어를 통해서 Model안에 들어갈 데이터를 정의해준다.
// save 명령어를 통해서 저장
const CommunityPost = new Post(temp);
CommunityPost.save().then(() => {
// 몽고 디비에서 하나의 다큐먼트를 업데이트 하는 명령어 , 두개의 query를 받는다 첫번째 쿼리는 어떤 다큐먼트를 업데이트 시킬지, 두번째는 어떻게 업데이트 시킬지
// query문에서 증가시키는 코드는 $inc를 통해 가능하다.
Counter.updateOne({ name: "counter" }, { $inc: { postNum: 1 } }).then(
() => {
res.status(200).json({ success: true });
}
);
});
})
.catch(() => {
res.status(400).json({ success: false });
});
});
답변 2
0
0
