인프런 커뮤니티 질문&답변
로그인을 유지하는 방법
작성
·
1.5K
1
강의에서는 한번 로그인한 회원에 대한 토큰을 Http 응답 메세지에 담아서 보냈고 Postman의 요청 헤더에 이 토큰을 담아서 로그인한 회원임을 확인 했는데 이렇게 직접 넣어주지 않고
실제 서비스에서 로그인을 유지하려고 하면 어떠한 방식으로 해야 하나요?
답변 1
1
좋은 질문입니다!!
우리가 만들고 있는 것은 백엔드 입니다. (서버를 개발하고 있습니다)
서버는 클라이언트의 요청을 받고, 요청에 대한 응답을 합니다.
이때 클라이언트의 종류는 다양합니다.
포스트맨
React
IoS앱
Android앱
다른 백엔드 서버
클라이언트는 서버쪽으로 요청을 합니다.
이때 클라이언트가 React라면 Javascript기반이기 때문에, 로그인을 하고 그 응답에 header에 JWT토큰을 읽어서, 웹브라우저에 LocalStorage에 저장합니다.
그 다음 URL 요청을 할 때마다, LocalStorage에 저장된, 로그인 JWT 토큰 정보를 요청시에 header에 싫어 보내면서, 로그인을 유지합니다.
앱이라면 어떨까요?
휴대폰앱에서 로그인 요청을 하고, 이 언어가 Android로 만들어진 Java 언어라면, 로그인후에 응답받은 JWT토큰을 휴대폰 내부저장소에 저장해두고, (공유메모리) 같은 영역이 있습니다. 그 다음에 URL 요청을 할 때마다 Request의 header에 싫어 보내면 됩니다.
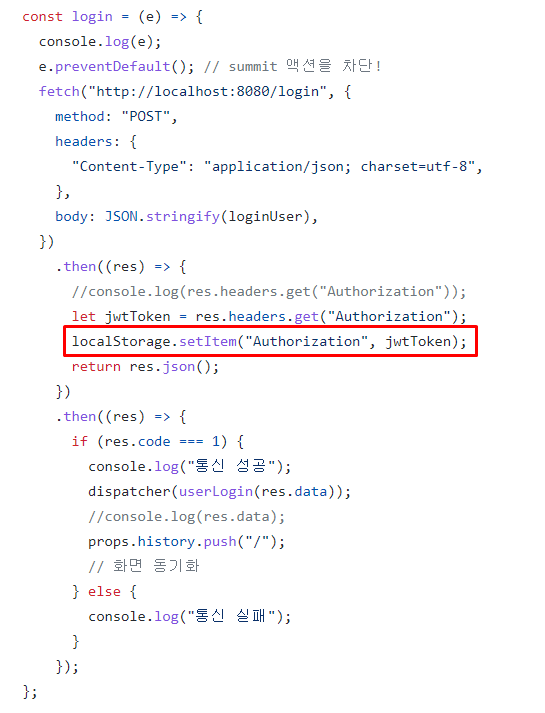
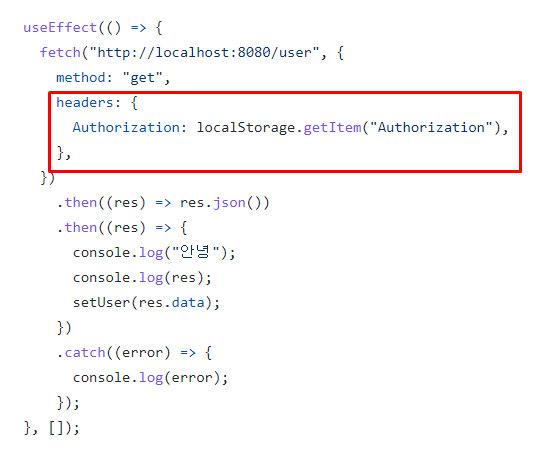
아래은 React의 예입니다.
로그인 요청

인증된 정보를 요청하기 위한 방법

네 맞습니다. 클라이언트 개발자가 직접 token을 인증이 필요한 url마다 header에 담아줘야 합니다.
세션 방식은 http 기본 프로토콜이어서, jsessionId가 자동으로 만들어져서 서버쪽에서 관리가 되고, 해당 id를 쿠키에 담아서 클라이언트에게 보내주고, 클라이언트, 즉 브라우저는 항상 그 쿠키 값을 브라우저에 저장하며
그 저장된 쿠키값을 항상 요청시마다 요청 헤더에 담아가기 때문에 신경쓰지 않아도 되지만,
클라이언트가 브라우저 아닌 순간부터는 개발자가 직접 다 세팅해줘야 합니다.

답변 감사합니다! 한가지만 더 질문할게요.
제가 지금까지 했던 방식은 쿠키, 세션 방식으로 HttpServletRequest에서 세션을 가져오는 방식으로 해서 로그인을 하면 클라이언트에서 별다른 설정 없이 앞으로의 요청 헤더에 쿠키가 생겨서 인증 할 수 있었습니다.
강의 내용에서는 시큐리티 + jwt를 사용했는데 이 방식은 클라이언트 개발자가 따로 token을 넣어줘야 하는거라는 말씀이신가요?