인프런 커뮤니티 질문&답변
안녕하세요 회원 가입 과제 수행 중 어려운 부분이 있어서 질문 드립니다
해결된 질문
작성
·
464
1
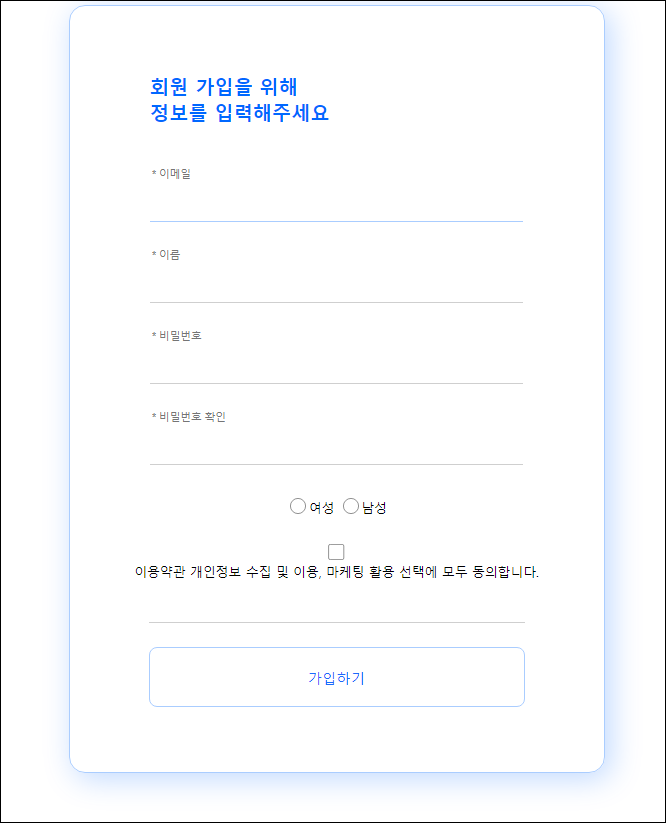
과제 진행 상태는 이러합니다.
이번에 강의를 보며 처음 입문하게 되어, 부족한 부분이 너무 많다보니 어떤 부분을 수정하면 좋을지 혼자서는 감이 안잡히더라고요.
제가 보았을 땐 라디오 박스와 체크박스는 너무 미숙해 보이고 폰트 사이즈 수정도 잘 안되더라고요, 다른 부분도 완성도가 좋진 않은 것 같아서 피드백을 여쭙고 싶어요.
좋은 강의 알게되어 잘 배우고 있습니다 감사합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입과제</title>
<link rel="stylesheet" href="./03-homework.css">
</head>
<body>
<div class="pb1">
<p></p><p></p>
<div class="A1"><h2>회원 가입을 위해 <br>정보를 입력해주세요</h2></div><p></p>
<input class="B1" style="border-color: #AACDFF;" type="text" placeholder="* 이메일"><br>
<input class="B1" type="text" placeholder="* 이름"><br>
<input class="B1" type="password" placeholder="* 비밀번호"><br>
<input class="B1" type="password" placeholder="* 비밀번호 확인"><br>
<div><p></p>
<input class="C1" type="radio" name="gender">여성
<input class="C1" type="radio" name="gender">남성
</div><p></p>
<input class="D1" type="checkbox">이용약관 개인정보 수집 및 이용, 마케팅 활용 선택에 모두 동의합니다.
<p><br></p>
<div class="E0">
<button class="E1">가입하기</button>
</div>
</div>
</body>
</html>CSS 파일
* {
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
}
.pb1 {
width: 670px;
height: 960px;
border: 1px solid #AACDFF;
border-radius: 20px;
box-shadow: 7px 7px 39px rgba(0, 104, 255, 0.25);
display: flex;
flex-direction: column;
align-items: center;
}
.A1 {
width: 466px;
height: 94px;
color: #0068FF;
}
.B1 {
width: 466px;
height: 80px;
padding-bottom: 40px;
border: 0px;
border-bottom: 1px solid #CFCFCF;
}
.C1{
width: 20px;
height: 19.95px;
border: 1px solid #D2D2D2;
}
.D1 {
width: 419px;
height: 20px;
padding-bottom: 40px;
border: 0px;
border-bottom:1px solid #CFCFCF;
}
.E0 {
width: 470px;
height: 70px;
padding-top: 30px;
border: 0px;
border-top:1px solid #CFCFCF;
}
.E1 {
width: 470px;
height: 75px;
border: 2px solid #AACDFF;
border-radius: 10px;
background-color: white;
font-size: large;
font-weight: 500;
color: rgb(27, 106, 252);
}답변 1
0
안녕하세요!
우선 여기까지라도 따라와주신것에 박수 보내드립니다!
코드에는 정답이 없기 때문에 구현하셨다면 모두 정답이지만, 제가 굳이 작은 피드백을 드리자면
실무에서 p태그로 섹션을 띄워 사용하지는 않습니다.
해당 섹션을 감싸는 div태그에 padding 이나 margin을 사용하여 띄운답니다.
고생 많으셨습니다.😁


피드백 주셔서 감사합니다.
참고해서 다음 과제부터 잘 적용해 보겠습니다.
좋은 하루 되세요