인프런 커뮤니티 질문&답변
스스로 해보기 10-16 nunjuncks 질문있습니다
작성
·
369
0
제가 리뉴얼버전으로 코드를 작성해서 main.html이 nunjucks로 되어있습니다
제가 어려움을 겪고 있는 부분이 좋아요와 좋아요취소 부분인데
특정 post의 좋아요를 누르면 좋아요가 좋아요 취소로 보이게 하고 싶습니다
강의에서는 map을 이용해서 post모델의 Liker에 있는 User모델들의 id값을 배열로 추출해서
user.id가 존재하는지 여부로 좋아요를 좋아요취소로 바뀌도록 구현하셨는데
nunjucks로 구현하려하니 map도 쓸수 없고 {% %}안에 자바스크립트 코드를 사용하는데 한계가 있는것 같더라구요
이 부분을 nunjucks로 어떻게 구현해야 할지 몰라서 질문올립니다
답변 5
1
1. 저도 해보니 안 되는 것 같네요.
2. 서버쪽에서 데이터가 [{ content: '123', Likers: [{ id: 1 }, { id: 2 }] }, {...}]
이런 배열로 나오게 되는데요. 이걸 반복문을 돌며 { content: '123', likerCounts: twit.Likers.length, liked: twit.Likers.find(v => v.id === req.user.id)} 이런 식으로 변경해서 내려주면 됩니다.
0
답변 감사합니다
제로초님 답변을 토대로 계속 고민해보고 코드를 작성했는데
아직 해결이 안되서 다시 질문드립니다
1.
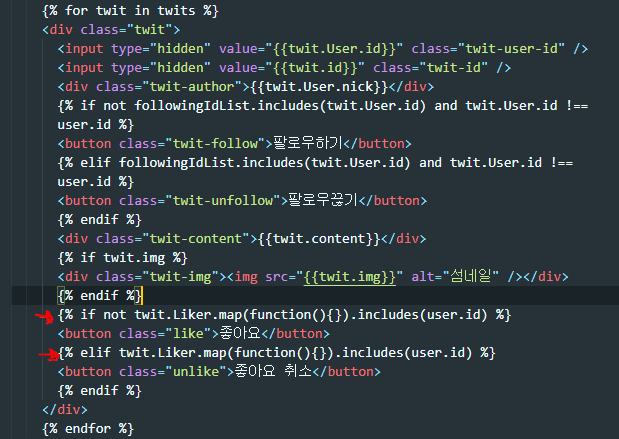
main.html에 {% set like = twit.Liker.map((l) => l.id).includes(user.id) %}을 작성해서
if문에 넣어서 구현해봐도 "unexpected token: >" 이라는 에러가 뜨네요 (화살표함수 기호때문인데 화살표 함수를 못쓰는게 확실한지 공식문서를 찾아보고 구글링도 해봤는데 명확한 답을 못찾았습니다)
page.js에서 함수를 만들고 main.html에 넘겨주는 방식으로도 구현해봤는데 작동을 안하네요 (공식문서에 이 부분이 잘 안나와 있어서 구글링을 참고해서 코드를 작성했는데 제가 잘 작성했는데 모르겠습니다)
제가 실수해서 에러가 나는것 같기도 한데 혹시 제로초님 환경에서는 제대로 구현되는지 확인해주실수 있나요
혹시 제대로 작동된다면 좋아요 부분 nunjucks 코드만이라도 참고하고 싶습니다
2.
서버쪽에서 아이디 리스트만 돌려주는 부분을 계속 고민해봤는데 어떻게 구현해야 할지 아이디어가 잘 떠오르질 않아요
제가 생각한건 'post/:id/like' router에서 req.params.id로 post.id값을 받아서 Post.findOne({where: {req.params.id})으로
제가 좋아요한 post를 받아오고나서 getLiker(attributes:['id', 'nick'])로 좋아요한 아이디 리스트를 추출하고 main.html에
넘겨주어서 렌더링하는 거였는데 막상 리스트를 넘겨주고 나니까
main.html에서는 twit을 반복문을 돌면서 렌더링 하고 있어서 제가 좋아요한 post의 좋아요 버튼을
바꾸는 동작을 어떻게 구현할지 막막하더라구요
일단 제 능력부족이라 제가 제대로 구현한게 맞는건지 제로초님이 의도하신 구현은 어떤건지 힌트를 좀 얻고 싶습니다
0
아니면 애초에 서버쪽에서부터 아이디 리스트만 돌려주는 것도 괜찮아보입니다. (근데 보통 실무에서는 좋아요 개수랑, 자기가 좋아요눌렀는지 여부만 돌려보내줍니다. 다른 아이디들이 프론트로 전달되면 사생활침해처럼 될 수 있으니까요)
0
map도 쓸 수 있습니다. twit.Likers.map((v) => v.id).includes(user.id) 하면 되지 않나요?
화살표 함수를 쓸 수 없다고 나온다면 변수를 선언하는 {%set에서 변수로 먼저 만들고 }
if문에서 그 변수를 사용하세요.
0