인프런 커뮤니티 질문&답변
질문있습니다
작성
·
492
1
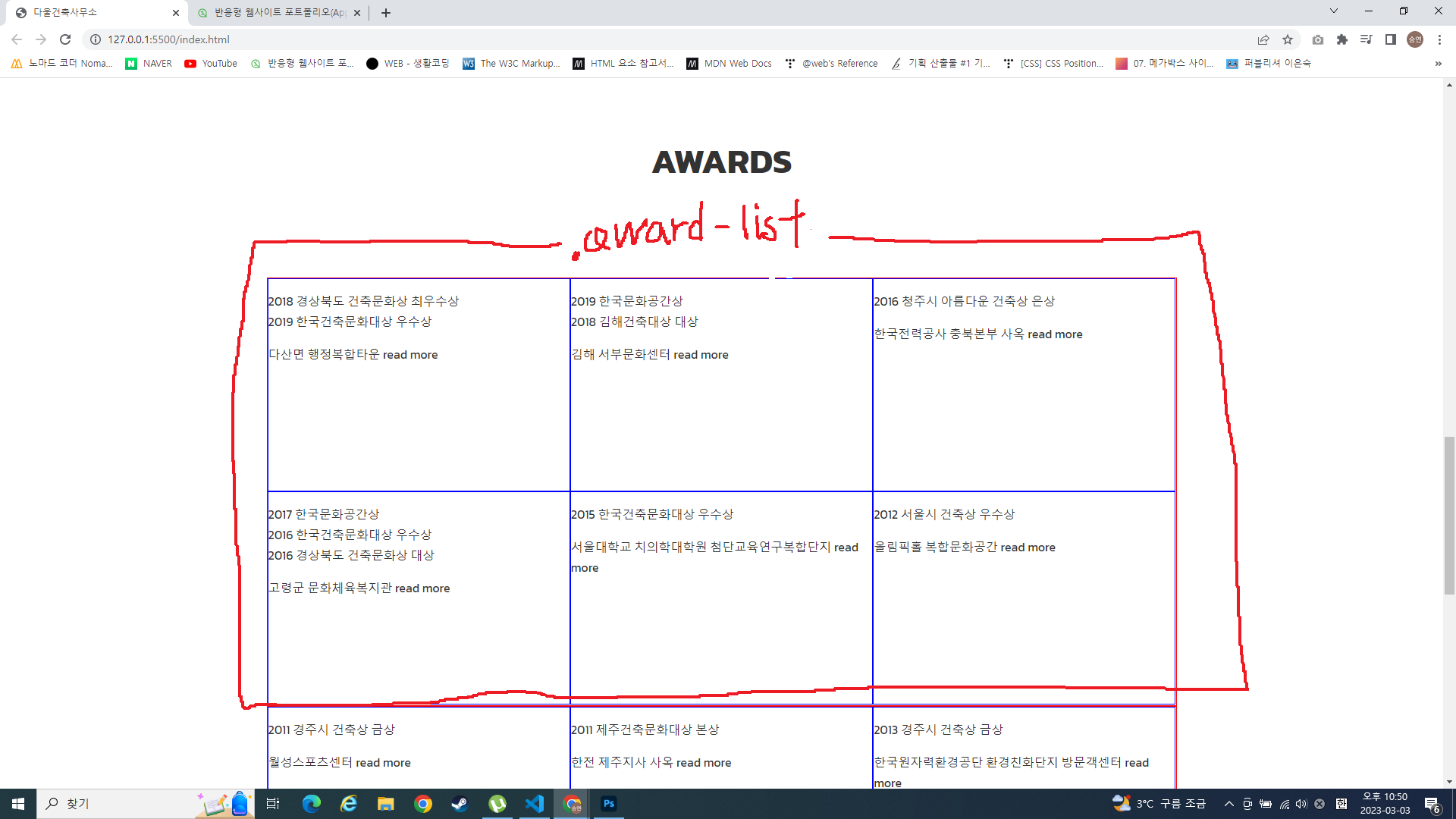
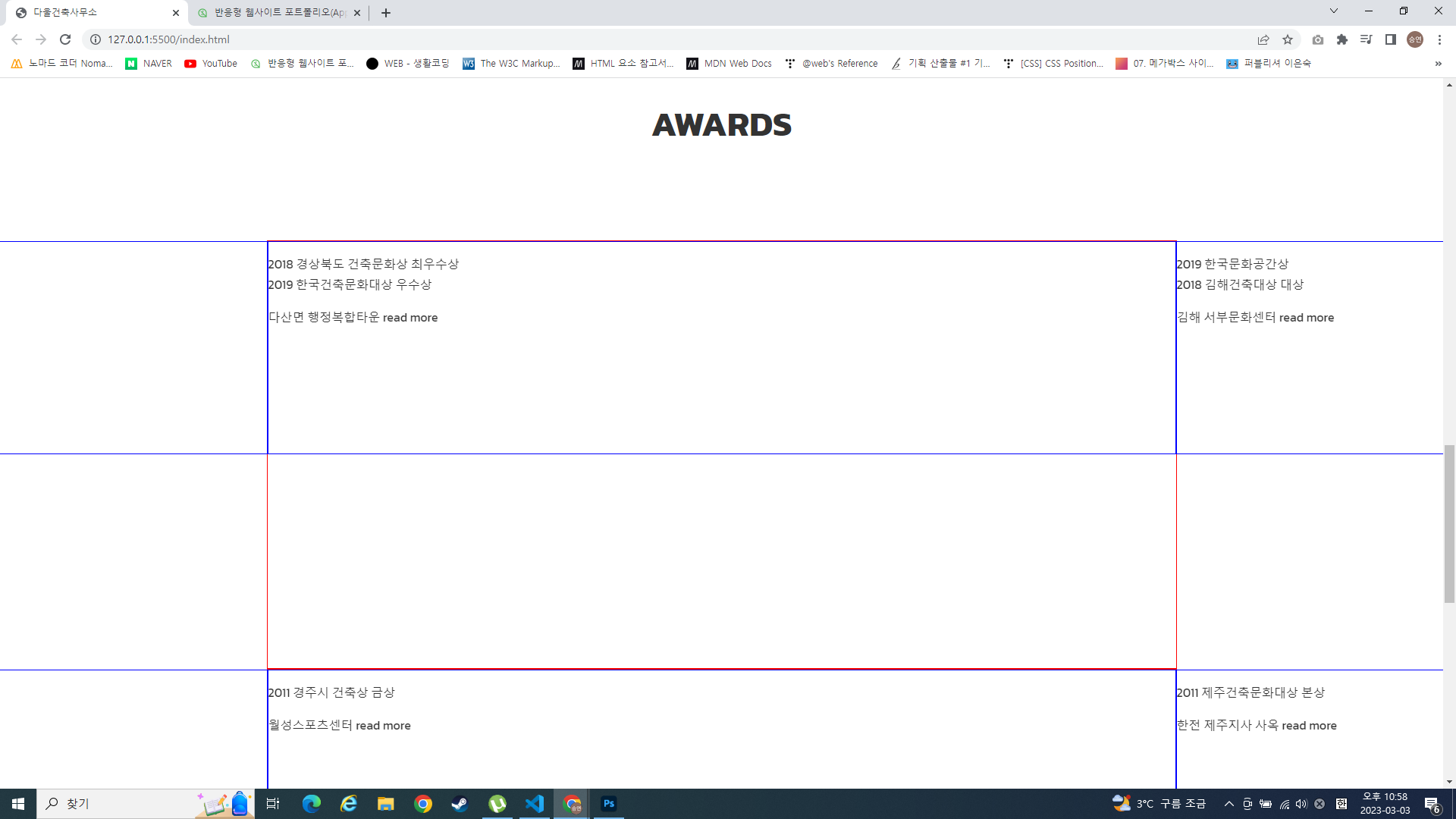
 사진과 같이 award-list 가 한화면에 한그룹씩 3개의 슬라이드를 구현하려고 하는데요 슬릭슬라이더 를 입력하니까 구조감이 깨져버립니다.
사진과 같이 award-list 가 한화면에 한그룹씩 3개의 슬라이드를 구현하려고 하는데요 슬릭슬라이더 를 입력하니까 구조감이 깨져버립니다.
 어떤게 문제인지 봐주시면 감사하겠습니다.
어떤게 문제인지 봐주시면 감사하겠습니다.
<!--section : award -->
<section class="award">
<div class="award-inner">
<h3 class="title">AWARDS</h3>
<div class="award-cont">
<ul class="award-list">
<li class="list-item">
<p class="award-tit">
2018 경상북도 건축문화상 최우수상<br>
2019 한국건축문화대상 우수상
</p>
<span class="award-txt">
다산면 행정복합타운
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2019 한국문화공간상<br>
2018 김해건축대상 대상
</p>
<span class="award-txt">
김해 서부문화센터
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2016 청주시 아름다운 건축상 은상
</p>
<span class="award-txt">
한국전력공사 충북본부 사옥
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2017 한국문화공간상<br>
2016 한국건축문화대상 우수상<br>
2016 경상북도 건축문화상 대상
</p>
<span class="award-txt">
고령군 문화체육복지관
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2015 한국건축문화대상 우수상
</p>
<span class="award-txt">
서울대학교 치의학대학원 첨단교육연구복합단지
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2012 서울시 건축상 우수상
</p>
<span class="award-txt">
올림픽홀 복합문화공간
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
</ul>
<ul class="award-list">
<li class="list-item">
<p class="award-tit">
2011 경주시 건축상 금상
</p>
<span class="award-txt">
월성스포츠센터
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2011 제주건축문화대상 본상
</p>
<span class="award-txt">
한전 제주지사 사옥
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2013 경주시 건축상 금상
</p>
<span class="award-txt">
한국원자력환경공단 환경친화단지 방문객센터
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2018 경상북도 건축문화상 최우수상<br>
2019 한국건축문화대상 우수상
</p>
<span class="award-txt">
서울대학교 의과대학 의생명과학관
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2007 부산다운 건축상 우수디자인 건축물부분 동상<br>
2007 이원 환경 건축,조경대상 환경건축대상
</p>
<span class="award-txt">
신고리 원자력 지역협력시설
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
<li class="list-item">
<p class="award-tit">
2004 한국건축문화대상 우수상
</p>
<span class="award-txt">
서울대학교 이공계 멀티미디어 강의동
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
</ul>
<ul class="award-list">
<li class="list-item">
<p class="award-tit">
2007 경상남도 건축대상 은상<br>
2005 대한민국 토목, 건축대상 최우수상
</p>
<span class="award-txt">
김해 문화의 전당
</span>
<a href="#none">
<span class="read-more-btn">
<em>read more</em>
</span>
</a>
</li>
</ul>
</div>
</div>
</section>
/*css*/
/*section - award*/
.award-inner {
margin: auto;
padding: 130px 0 0;
}
.award-cont {
width: 1300px;
padding: 50px;
margin: 0 auto;
justify-content: center;
}
.award-cont ul {
width: 1200px;
height: 565px;
margin: auto;
border: 1px solid red;
}
.award-cont li {
float: left;
width: 33.3333%;
height: 30vh;
border: 1px solid blue;
}
/* Slick Slider : award */
$(document).ready(function(){
$('.award-list').slick({
dots: false,
infinite: true,
speed: 300,
slidesToShow: 1,
adaptiveHeight: true
});
});답변 1
0