

인프런 커뮤니티 질문&답변
나만의미니프로젝트 cheerio관련질문
해결된 질문
작성
·
423
0
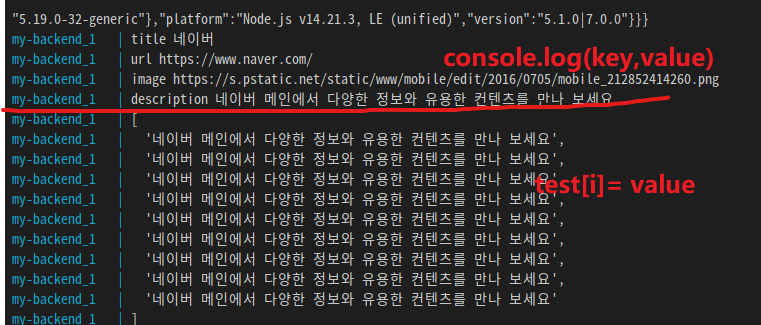
원하는 키워드의 값을 담은 상수를 console.log(key,value) 하면 줄바꿈되면서 안에 있는 전체 값들이 나오더라구요
( const key = $(el).attr("property").split(":")[1]; const value = $(el).attr("content"); 부분입니다)

근데 이 값들을 db에 저장하려 for문을 이용해 배열에 넣어봤더니 console.log(key,value)해서 나온 값들이 아닌
마지막 값만 들어갑니다 key와 value에 어떤 형태로 값이 스크랩핑되어 들어가있는건가요..?
상수에 배열형태로 들어간 것도 아니고 한줄로 값이 들어간 것도 아니고 .. console.log하면 전체가 나오기는 하나
줄바꿈이 되어 나와서 갈피를 못잡겠습니다..
스크래핑한 값을 어떻게 저장을하고 넘겨야할지 db로 넘겨야할지 전혀 모르겠습니다.................................
이틀동안 찾아봐도 해결이 안되어서 질문 남깁니다..
답변 1
0
안녕하세요. dada dodo님
예시 설명을 위해 해당 프로젝트를 중심으로 설명 드리겠습니다. OG태그를 표시하기 위해서는 회원 등록 시,
1. 사용자가 입력한 주소값(prefer)을 스크래핑하여
2. 해당 데이터를 회원 데이터 저장 시에 함께 저장해 주어야 합니다.
이를 위해서 해당 Schema 또한 작성해 주어야 한다는점 참고하셔서 도전해 보시길 바랍니다. 감사합니다.

스크래핑한 값을 바로 db에 보내 저장하라는 말씀이 아니라
스크랩핑 한 내용을 본 후,og:{"title":"네이버"}..이런식으로 회원데이터들과 함께 적고 postman에서 스크래핑 결과를 "직접" 적고 db에 보내라는 말씀이신가요?