인프런 커뮤니티 질문&답변
CSR과 SSR에 대한 차이점이 궁금합니다.
작성
·
388
0

한가지 의문점이 생겼는데요,
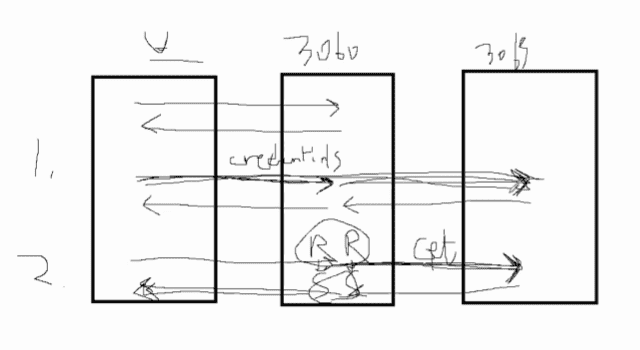
CSR인 경우에 브라우저 -> 프론트서버 -> 백엔드서버로 요청을 보내고 응답은 이 반대로 진행되고,
SSR인 경우에도 똑같게 진행되는 것처럼 그림에 설명이 되어 있는데요,
1. 우선 이 강의를 듣기 전에 CSR에서는 CORS문제와 쿠키 문제에 관한 영상에서는 브라우저가 바로 백엔드서버로 요청을 보내기 때문에 CORS문제나 쿠키 문제가 발생하는 것으로 이해했었습니다. 하지만 이 강의를 보고 난 후에 브라우저->프론트서버->백엔드서버로 요청을 보내는 것이 맞는 것인지 상황에 따라 브라우저가 바로 백엔드서버로 요청을 보낼 때도 있는 것인지 헷갈리고, 알고싶습니다.
2. 위의 그림과 같이 브라우저 -> 프론트서버 -> 백엔드서버로 응답을 한다고 했을 때, 쿠키를 보낼 때 CSR에서는 브라우저가 쿠키를 보내주고 SSR에서는 보내주지 않는 것인지 궁금합니다.
정말 쉬운 질문일 것 같고, 저만 모르는 것 같은데 인터넷 검색을 해도 CSR과 SSR에 대한 차이점 밖에 찾을 수가 없어서 결국 질문을 하게 되었습니다.
감사합니다.
답변 2
1
저는 설명할 때 CSR인 경우에는 브라우저->프론트서버->브라우저->백엔드서버로 설명했던 것 같습니다.
1. 화면을 렌더링할 때는 프론트서버로 갔다가 가고, 데이터만 요청할 때는 바로 백엔드서버로 요청을 보냅니다.
2. 브라우저가 요청을 보내는 경우에는 쿠키가 저절로 동봉되어 있습니다. 서버가 요청을 보내는 경우(프론트서버->백엔드서버)에는 직접 쿠키를 넣어주어야 합니다. getServerSideProps는 프론트서버에서 실행되는 코드라서 쿠키를 넣어주어야 합니다.
0
