인프런 커뮤니티 질문&답변
탭 메뉴 콘텐츠(스타일 01) with JQUERY 에서 제이쿼리 질문 드립니다.
작성
·
634
1
■ 질문 남기실 때 꼭! 참고해주세요.
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.
해당 강의를 보고 간단한 ul li a 를 이용한 메뉴 탭을 연습해 보았습니다.
그런데 이 부분에서 제이쿼리를 짤 때
예제에서는 .testimonial-pic 밑에 img 들이 형제 요소로 잡혀서 siblings 를 이용해 removeClass('active') 를 하여 클릭한 것 외에 나머지들의 active 클래스들이 빠지도록 했는데
제가 만든 부분은 menu 라는 div 에 ul > li > a 로 작성을 하고 a 에 active 를 넣어주다보니 siblings가 먹질 않아서 고민고민하다 제이쿼리는 li 에 class="active"를 넣어주고 css 에서는 active 가 들어가면 그 하위 a에 효과가 들어가도록 한번 짜봤는데 이렇게 하는게 문제 없는 방법일까요? 아니면 더 나은 방법이 있는 걸까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="content">
<div class="menu">
<ul>
<li class="active" data-alt="tab1"><a href="#none">메뉴01</a></li>
<li data-alt="tab2"><a href="#none">메뉴02</a></li>
<li data-alt="tab3"><a href="#none">메뉴03</a></li>
<li data-alt="tab4"><a href="#none">메뉴04</a></li>
</ul>
</div>
<div class="news active" id="tab1">
news01
</div>
<div class="news" id="tab2">
news02
</div>
<div class="news" id="tab3">
news03
</div>
<div class="news" id="tab4">
news04
</div>
</div>
<script>
$('.menu ul li').click(function(){
$(this).addClass('active')
$(this).siblings().removeClass('active')
$('.content .news').removeClass('active')
$('#'+ $(this).attr('data-alt')).addClass('active')
})
</script>
</body>
</html>
* {
margin:0;
padding:0;
box-sizing: border-box;
}
body {
height: 100vh;
}
a{
text-decoration: none;
color: #000;
}
li {
list-style: none;
padding: 10px;
}
.content {
border: 1px solid #000;
}
.menu ul {
display: flex;
}
.menu ul a {
padding:5px;
color:gray;
}
.menu ul li.active a{
color: #000;
font-weight: 700;
}
.news {
border: 1px solid #000;
height: 100px;
display: none;
}
.news.active {
display: block;
}위 코드 처럼 만들었고 고민 후 수정해서 정상적으로 작동하는 전체 코드 입니다.
수정전에 문제였던 부분을 코드와 함께 설명드리면,
예제를 따라하면서 하다보니
HTML 에 a 태그에 클래스와 데이터속성을 넣어줘서
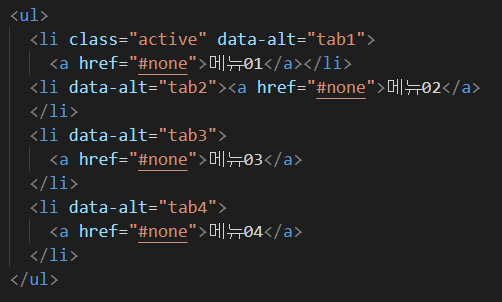
<div class="menu">
<ul>
<li><a class="active" data-alt="tab1" href="#none">메뉴01</a></li>
<li><a data-alt="tab2" href="#none">메뉴02</a></li>
<li><a data-alt="tab3" href="#none">메뉴03</a></li>
<li><a data-alt="tab4" href="#none">메뉴04</a></li>
</ul>
</div>css 에서도 a 에 active 효과를 주었고
.menu ul li a.active{
color: #000;
font-weight: 700;
}그래서 a태그들은 형제요소가 아니기 때문에 siblings 가 먹지 않았어서 이 문제를 어떻게 해결해야 하나 고민하다 맨 위에 정상작동되는 코드처럼 처리하였습니다.
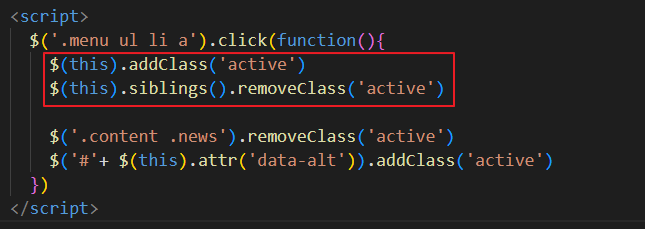
<script>
$('.menu ul li a').click(function(){
$(this).addClass('active')
$(this).siblings().removeClass('active')
$('.content .news').removeClass('active')
$('#'+ $(this).attr('data-alt')).addClass('active')
})
</script>
해당 코드로 active를 넣어주고 해도 크게 문제 될게 없는지 더 나은 방법이 있는지 알려주시면 감사하겠습니다.
(메뉴 구성을 .menu 클래스 밑에 ul과 li 를 쓰지말고 a 태그만을 이용하여 siblings 형제요소들을 사용하는 방법도 생각했으나 메뉴를 흔히 ul li로 만들기 때문에 해당 방법은 사용하지 않았습니다.)
답변 2
0
0
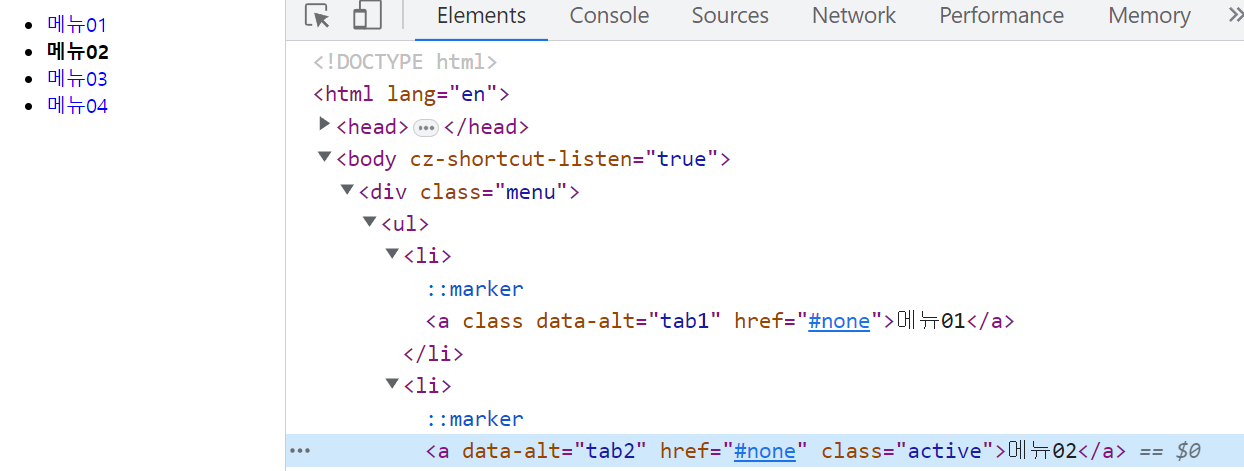
아래 html을 펼쳐 보시면 a라는 태그는 형제 곧 sliblings가 없습니다.
그래서 a에 sliblings를 주면 안됩니다.
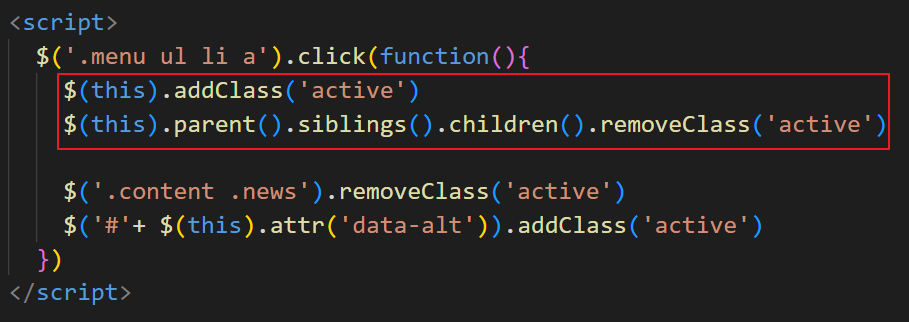
만약 a를 클릭하면 이라고 하신다면 아래 처럼 this에서 부모요소인 li로 올라가서 li의 형제요소가 가진 a라고 선택해야 합니다. 좀 복잡해지죠. 그래서 제이쿼리는 아래 붉은색 부분의 요소찾기 부분을 수정해야 합니다.

$(this).parent().siblings().children().add('active')
$(this).parent().siblings().children().removeClass('active')



위 방식대로 변경 했는데 tab은 변경이 되는데 menu 탭에 a 태그에 active class가 들어가지 않고 클릭을 할때 마다 그냥 class 들이 중복해서 들어갑니다.
html 과 css 해당 부분은 정상적으로 변경 한 것 같은데
왜 탭은 변경이 되는데 menu에서 active가 정상적으로 들어가지 않을까요???