인프런 커뮤니티 질문&답변
BoardWrite.presenter의 작성자 input 값의 defaultValue
해결된 질문
작성
·
499
0
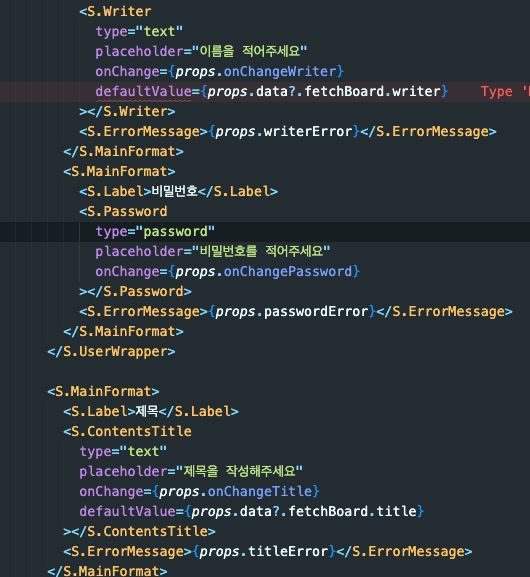
BoardWrite부분의 presenter의 작성자 부분에
defaultValue값에 자꾸 오류가 떠서 문의드립니다.
비밀번호나 내용부분과 같이 다른 input창의 defaultValue에는 문제가 생기지 않는데 왜 유독 작성자 부분에만 에러가 뜨는지 모르겠습니다.

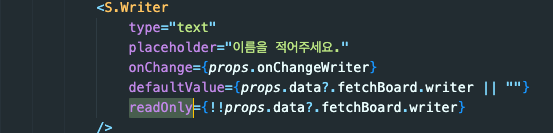
그런데 멘토님 파일에는 이전시간에 배우지 않았던 readOnly부분이 추가되어있고 defaultValue값도 수정되어있더라구요!
 readOnly에 대한 부분은 구글링을통해 왜 쓰는지는 알았지만 뒤에 {!!props.~~} 왜 이렇게 선언하는지와,
readOnly에 대한 부분은 구글링을통해 왜 쓰는지는 알았지만 뒤에 {!!props.~~} 왜 이렇게 선언하는지와,
defaultValue부분에 || "" 부분이 왜 들어가는지 모르겠습니다ㅠ
답변 1
0
안녕하세요 ju han님
우선 ||연산자를 통한 "" 처리는 수정페이지에서 넘어올 경우에는 props.data?.fetchBoard.writer의 값이 존재하지만 신규작성의 경우에는 기존의 값이 없기 때문에 없을 경우를 대체할 값을 넣어준 것 입니다
readOnly의 !! 처리는 작성자의 경우 우리가 수정페이지에서도 작성자는 값을 변경할 수 없게 만들어 주기 위함입니다
!!연산자를 사용하면 값을 boolean형태로 변환해주는데 만약 값이 있는 props앞에 !!를 붙이면 true가 되겠죠!
readOnly가 true가 되면서 수정할 수 없는 상태가 될겁니다
반면 새로 작성을 하는 경우에는 props로 전달되는 값이 없기에 !!props가 false가 되며 새롭게 입력할 수 있는 상태가 되는겁니다

헐! 무릎을 탁치고 갑니다ㅠ 감사합니다!!