

인프런 커뮤니티 질문&답변
파이어스토어에서 db 값 가져오기 테스트 중...에러
작성
·
346
0
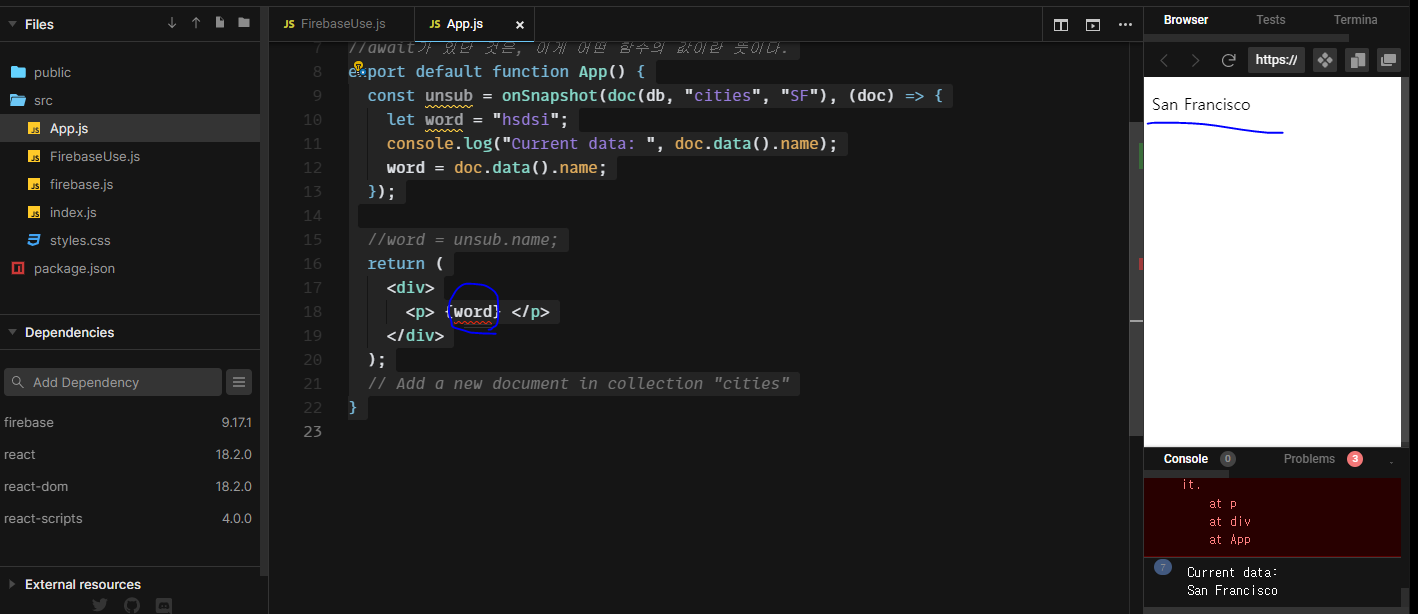
코드샌드박스에서 작성중인 데이터입니다.
https://codesandbox.io/s/upbeat-jasper-gfb978?file=/src/App.js:0-563
import "./styles.css";
import { db } from "./firebase";
import { doc, onSnapshot }
export default function App() { const unsub = onSnapshot(doc(db, "cities", "SF"), (doc) => { let word = "hsdsi";
console.log("Current data: ", doc.data().name); word = doc.data().name; });
//word = unsub.name;
return ( <div> <p> {word} </p> </div> ); // Add a new document in collection "cities"}
word 변수를 선언해서 return 값으로 word 변수를 받아서 rendering 하려고 합니다.
onSnapshot( ) 안에서 let word = "" ;
으로 초기 변수 설정을 해주지 않으면,
에러가 계속 뜨더라구요.
어쩔수없이 이렇게 선언해서 return 값에서 불러왔는데, 렌더링은 잘되지만, 코드 자체는 에러가 뜹니다.
제가 볼때도 const 내부에서 선언하면 호이스팅이 안되기때문에 변수 초기화가 안되서 이렇게 하면 안될것 같지만, 일단 렌더링이 되긴하네요.
근데 코드상에서는 빨간줄이 밑줄 그어지면서
잘못 코드한것처럼 에러가 나는것 같습니다.
어떻게 해줘야할까요?
답변 1
1
안녕하세요!
현재 code sandbox가 잘 작동하는 중인가요?!!
들어가면 에러가 나서 안 보여서요 ~
우선 word를 왜 let으로 생성해서 화면에서 보여주시려고 하는 것인가요 ~?
let, const, var를 이용해서 변수를 생성하면 렌더링이 될 때마다
변수가 초기화가 됩니다 ~
그래서 화면에서 보여주려면 state를 사용하시면 됩니다 ~
또한 참고로 useRef를 이용해서 변수를 생성하면 렌더링은 안되지만 생명주기 동안 초기화가 되지는 않습니다 ~
감사합니다.


앗~감사합니다!!!!