인프런 커뮤니티 질문&답변
Click Redo 에서 set State 실행 부분 (비동기 관련)
해결된 질문
작성
·
373
0
안녕하세요. 강사님.
강사님의 높은 퀄리티의 강의를 듣고 열심히 공부중입니다. 감사합니다.
질문 사항은 다음과 같습니다.
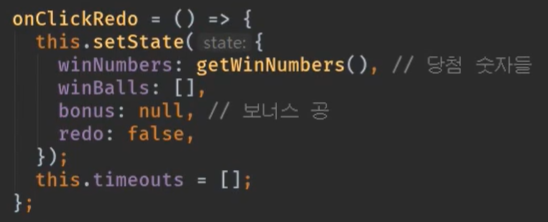
아래는 로또번호를 다시 추첨하는
'한번 더' 버튼을 누를 때의 함수인데요.
 보시면 winNumbers와 winBalls 의 setState가 같이 변경이 되고 있습니다.
보시면 winNumbers와 winBalls 의 setState가 같이 변경이 되고 있습니다.
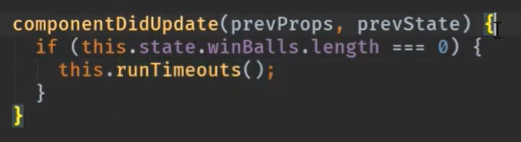
제가 생각할 때에는, winNumbers의 당첨 번호가 모두 다 만들어 진 후에 winBalls의 배열이 [] 으로 되어,  runTimeouts() 가 실행되어야 할 것 같은데요.
runTimeouts() 가 실행되어야 할 것 같은데요.
실제로 set State 가 비동기로 실헹되기 때문에, 만약 로직상 번호를 다 만들고 timeouts를 실행해야 한다면, 동기적으로 처리를 하는 것이 맞지 않을까 라는 생각이 들어서 입니다.
혹시 강사님의 생각은 어떠신가요..?
질문 읽어주셔서 감사합니다!

답변 감사합니다 강사님.
setstate 가 비동기로 실행되어도, 당첨 번호가 모두 다 만들어진 후에 실행이 되나요??