인프런 커뮤니티 질문&답변
빌드 후 이미지url
작성
·
315
0
nest 백엔드까지 같이 사서 들었는데요 몇일 고민을 해봤는데 해결이 안되서 질문 올립니다.
강의에서 말씀하신것처럼 프론트 빌드 한 것을 백엔드 public 폴더 안에 넣었습니다.
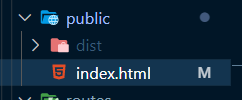
파일구조는 back/public안에 dist폴더랑 index.html이렇게 넣었습니다.
먼저 첫번째 질문은
프론트 따로 백엔드 따로 로컬에서 돌릴때는  이렇게 뜨고 제대로 실행이 되는데
이렇게 뜨고 제대로 실행이 되는데
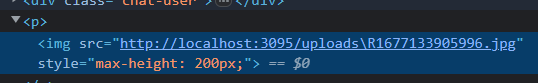
백엔드안에 빌드한 내용물을 넣고 로컬에서 돌린 후 이미지를 업로드 하면 액박이 뜹니다. 그래서 주소를 보았는데 위에 있는 백엔드에서 안가져오고 다른 주소에서 가지고 오는데 그 주소가.. http:다른 사람이 배포한 주소/upload\사진.jpg로 뜨더라구요 사진을 올리고 싶은데 다른 사람이 배포한 주소가 떠서 일단 이렇게 설명 드립니다 그래서 결과적으로 프론트에서 proxy를 3095로 했는데 백엔드로 돌릴때도 3095로 되어야 되는데 안됩니다! (이미지 빼고는 다 됩니다)
두번째 질문은 이미지빼고는 다 잘 되서 일단 배포를 한번 해봤는데요
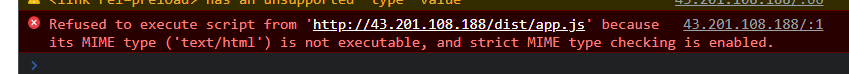
 이런 에러메세지가 뜹니다. 네트워크를 살펴봤을 때는 app.js에는 200으로 잘 가지고 왔구요 타입문제인줄 알고
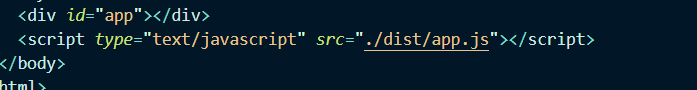
이런 에러메세지가 뜹니다. 네트워크를 살펴봤을 때는 app.js에는 200으로 잘 가지고 왔구요 타입문제인줄 알고  이렇게도 해봤는데도 안되서 찾아보니 경로문제인거같은데 .. 경로는 제대로 한거같은데 왜 안되는지 모르겠습니다 (파일구조)
이렇게도 해봤는데도 안되서 찾아보니 경로문제인거같은데 .. 경로는 제대로 한거같은데 왜 안되는지 모르겠습니다 (파일구조)

해결됬습니다! 확인한다고 확인했는데 이렇게 질문올리고 난뒤에 찾았네요 .. 자잘자잘한 실수들로 인해 생긴거였습니다! 백엔드는 nest로 했습니다 !
대신 한가지 여쭤볼게 있습니다
이렇게 백에다가 빌드한 프론트를 넣어서 한 컴퓨터에다가 같이 올리면 둘이 같은 ip를 사용하는거라고 생각되는데 .. 그러면 프론트랑 백이랑 쿠키는 자동으로 공유가 되는건가요 ?