인프런 커뮤니티 질문&답변
nextJS 설치 시 설정하는게 생겼는데
해결된 질문
작성
·
2.2K
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
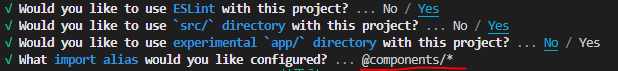
 Eslint는 뭔지 알겠는데 밑에 3개는 처음보네요.. 업데이트 되면서 생긴건가요??
Eslint는 뭔지 알겠는데 밑에 3개는 처음보네요.. 업데이트 되면서 생긴건가요??
마지막은 @components/* 이렇게 설정하라고 하던데 맞나요?? 무슨뜻인가요?? 구글링했습니다
답변 1
2
src/directory 를 사용하는지 여부? 말그대로 강사님처럼 src 폴더에 components hooks ..등 폴더들을 src 폴더아래에 넣어서 사용하면 yes 아니면 noexperimental
app/directory 마찬가지로 app이라는 폴더 아래에 components hooks... 등 폴더들을 app폴더 아래에서 생성해서 사용하면 yes 아니면 no
폴더구조는 취향
마지막 질문: @components/* 이렇게 설정 하라고 하던데 무슨뜻인가요??
답변 :
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./pages/**/*.{js,ts,jsx,tsx}',
'./components/**/*.{js,ts,jsx,tsx}',
],
theme: {
extend: {},
},
plugins: [],
};tailwind css 설정 파일입니다. 본인의 폴더 구조에 따라 설정 해주어야 tailwind.css가 적상적으로 적용됩니다. content에 app폴더든 src 폴더든 사용 한다면 추가하면 됩니다. 더욱 자세한 사항은 tailwind css 공식 홈페이지를 참고해보세요.
https://tailwindcss.com/docs/content-configuration

아하 감사합니다. 정해진 루트는 없는거군요!