인프런 커뮤니티 질문&답변
데이터 검증2 ErrorResponse의 Map 변경
작성
·
455
1
안녕하세요 호돌님!
데이터 검증2 부분에서 Map을 Dto로 변경후 테스트를 통과하였는데,
맞는 방법인지, 더 효율적인 방법이 있는지 궁금합니다!
변경한 코드내용은 다음과 같습니다
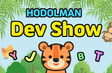
ErrorResponse

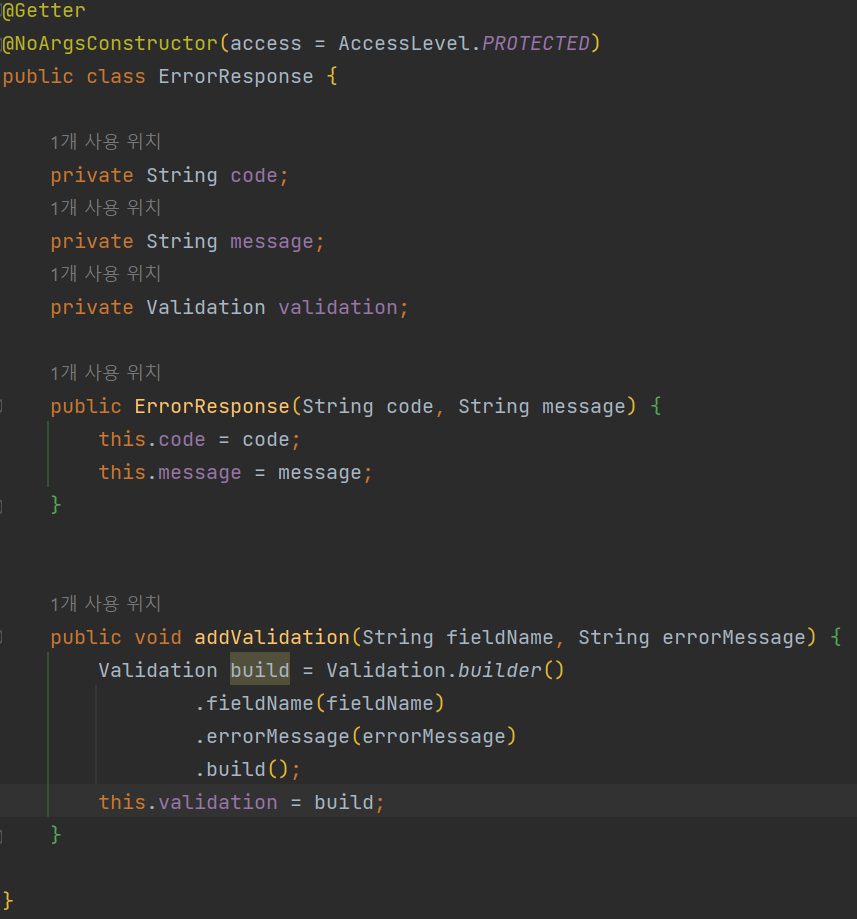
Validation 클래스 생성

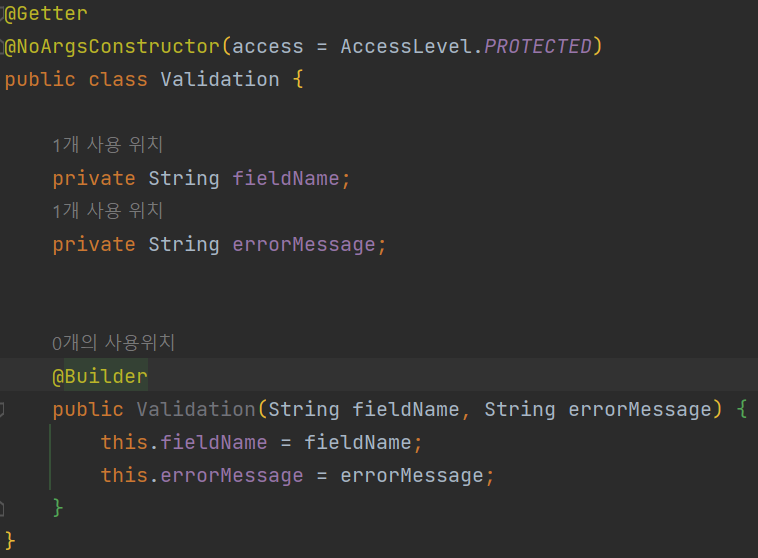
테스트 코드

테스트 결과

답변 부탁드립니다 감사합니다!
답변 1
1
호돌맨
지식공유자
안녕하세요. 호돌맨입니다.
와 이걸 개선하신분이 있다니 정말 환영입니다. (기다리고 있었습니다.)
따로 클래스를 추가 하신 부분 멋있습니다.
현재는 title 값이 잘못된 경우에 대하여 오류를 뱉으신것 같습니다.
만약 서버에서 한 가지 필드에 대해서만 피드백을 응답한다면 좋은 방법 같습니다.
그런데 저는 실무에서 클라이언트에서 전달받은 값을 모두 검증한 뒤에 잘못된 부분을 모두 피드백 해주는 형태로 진행한 경우가 많았습니다.
{
"code": 400,
"message": "..",
"validation": {
"fieldName": "title",
"message": "타이틀을 입력해주세요",
"fieldName": "content", // 키 중복
"message": "콘텐츠를 입력해주세요." // 키 중복
}
}예를들어 title 뿐만 아니라content 값에도 문제가 있다면 두 개의 값에 필드백을 응답 하는거죠.
아뿔싸! 하지만 질문자님의 json 구조라면 키 값이 중복 됩니다.
{
"code": 400,
"message": "..",
"validation": {
"title": "타이틀을 입력해주세요",
"content": "콘텐츠를 입력해주세요."
}
}키 값을 필드 명으로 하면 좋겠지만.. 그러면 클래스의 값을 동적으로 만들어내야하니 힘들겠죠. (그래서 제가 Map을 이용했죠..ㅋ)
그렇다면 여러개의 피드백을 전달하기 위해 질문자님의 구조 + 리스트를 사용해 본거는 건 어떨까요?
{
"code": 400,
"message": "..",
"validation": [
{
"fieldName": "title",
"message": "타이틀을 입력해주세요"
},
{
"fieldName": "content",
"message": "..."
}
]
}위와 같이 말이죠!
한 번 개선 해보시면 좋을것 같습니다! 으핫핫
감사합니다.