인프런 커뮤니티 질문&답변
질문드립니다.
해결된 질문
작성
·
868
0
안녕하세요.
해당 강의로 three.js를 처음 접하고 실제 프로젝트에 적용하여 원하는 결과물을 만들 수 있었습니다.
좋은 강의 감사합니다.
결과물을 발전시키는 도중 원하는 표현이 생겼는데 어떻게 구현하면 좋을지 아이디어를 얻고 싶어 문의를 남깁니다.
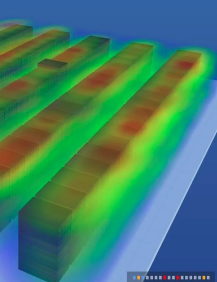
아래와 비슷하게 특정 지역의 온도를 위치가 정해져 있고 동적으로 색이 바뀌는 기체로 표현하고 싶습니다.
three.js의 Fog는 카메라 기준으로 안개가 생기는 방식이라 사용할 수 없을 것 같은데
어떤 방식으로 접근하면 좋을까요?

감사합니다.
답변 2
1
1분코딩
지식공유자
원하는 결과물을 만드셨다는 말씀이 참 좋네요^^
말씀하신 효과는, 그냥 장식용 안개가 아니라 값에 따라 색상이 반영되어야 하는 형태라면 셰이더(Shader)를 쓰셔야 할 것 같습니다. WebGL의 기본이 되는, 각 픽셀(이라기보다는 프래그먼트라고 부릅니다)의 위치와 색상을 그려주는 거라고 보시면 되는데, 직접 구현하기에는 난이도가 상당하고(모든 형태의 모양과 색상을 직접 코딩해서 만들어야 합니다), 다른 사람들이 만들어놓은 것들 중 최대한 비슷한 것을 선택하시면 어떨까 싶습니다. 일단 three.js에서 셰이더를 활용하는 방법에 대한 내용들을 살펴보시면 좋을 것 같습니다.
0
We can find out through youtube and other World's Hardest Game media channels to get more information for your problem.

넵. 답변 감사합니다. 셰이더에 대해서 살펴보겠습니다~