인프런 커뮤니티 질문&답변
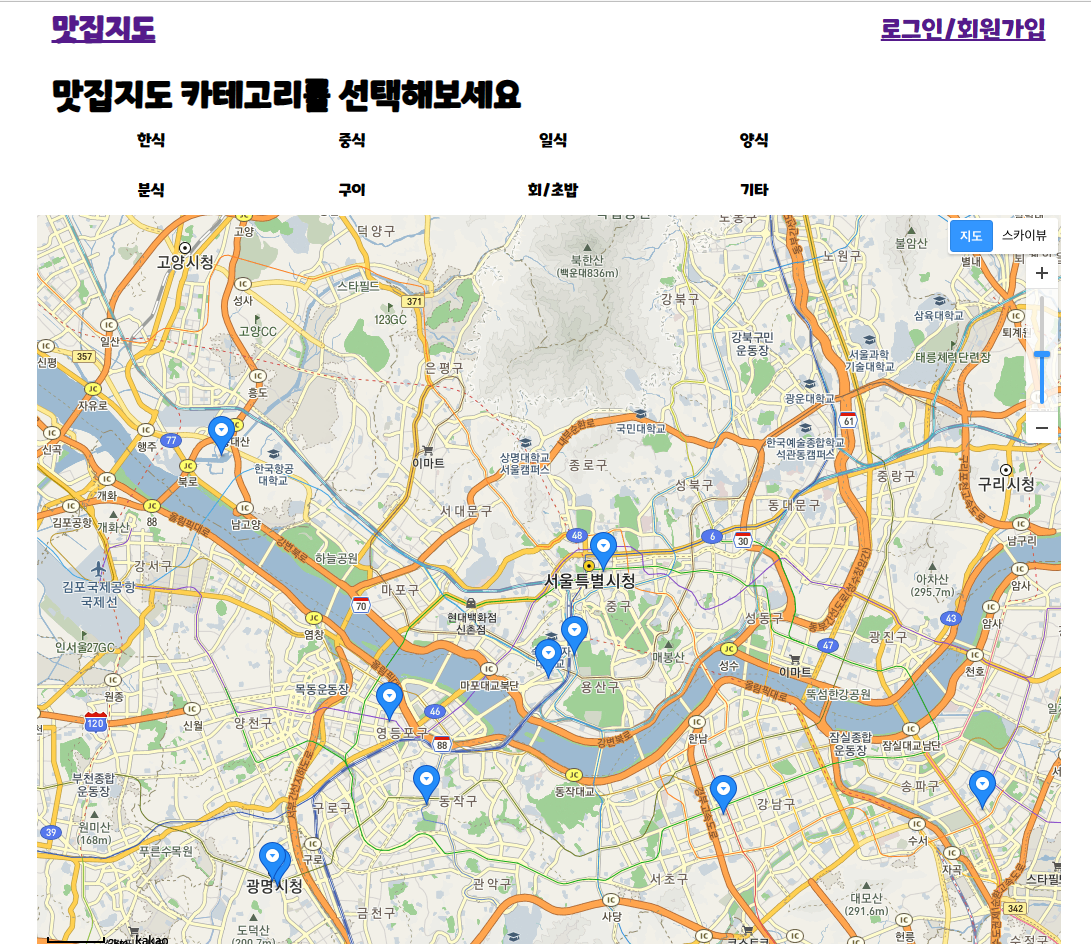
메인페이지 헤더 회원/비회원 표시
작성
·
638
답변 1
0
Jiwoon Jeong
지식공유자
안녕하세요.
로그인 전/후 헤더에 차이가 없다는 말씀으로 이해했습니다.
우선 토큰이 localstorage에 저장되어 있는지 확인합니다.
토큰명이 js 코드에서 인식하는 것과 동일한지 확인합니다.
css 설정이 올바르게 되어 있는지 확인합니다.
위 세가지 부분을 체크해보시면 좋을 것 같습니다.
어려우시다면 관련 코드 첨부해주신다면 상세히 도와드리겠습니다.
감사합니다.


 로그인이나 회원가입 후 메인페이지 헤더 부분에 비회원과 회원 구분하는 바가 나오지 않습니다.
로그인이나 회원가입 후 메인페이지 헤더 부분에 비회원과 회원 구분하는 바가 나오지 않습니다.
말씀해주신 코드다 확인하고 계속 찾아보니까 html에
을 추가하는 것을 깜빡했습니다 ㅠㅠ 추가하니 헤더부분에 잘 표시 됩니다! 친절한 답변 감사합니다!!!