인프런 커뮤니티 질문&답변
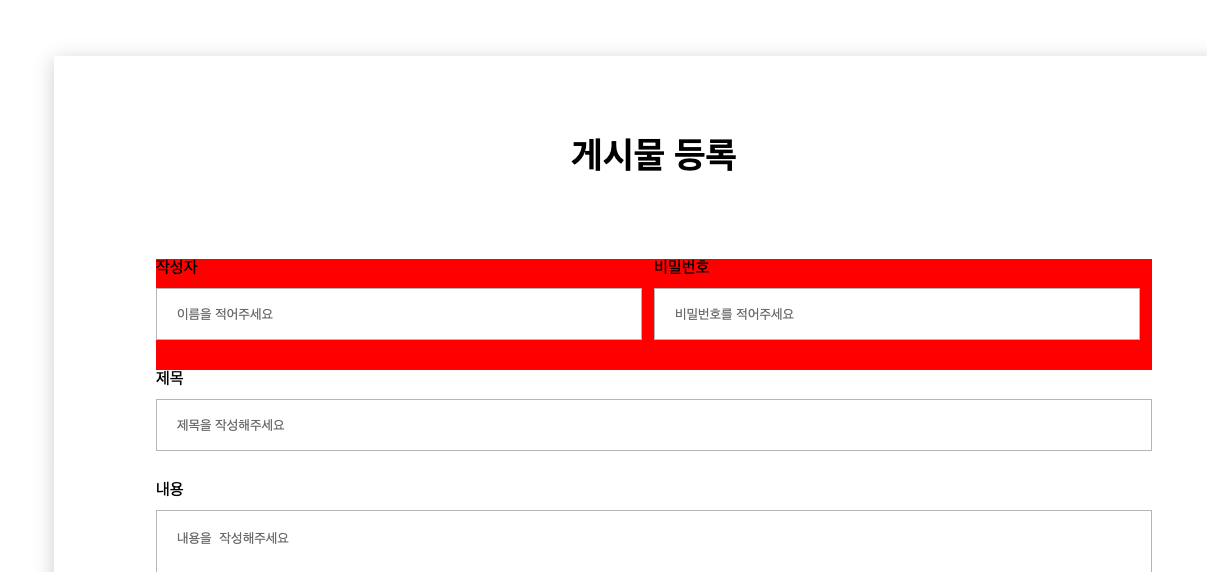
작성자 비밀번호 레이아웃이 깨져요
해결된 질문
작성
·
241
·
수정됨
답변 1
0
안녕하세요 ju han님!
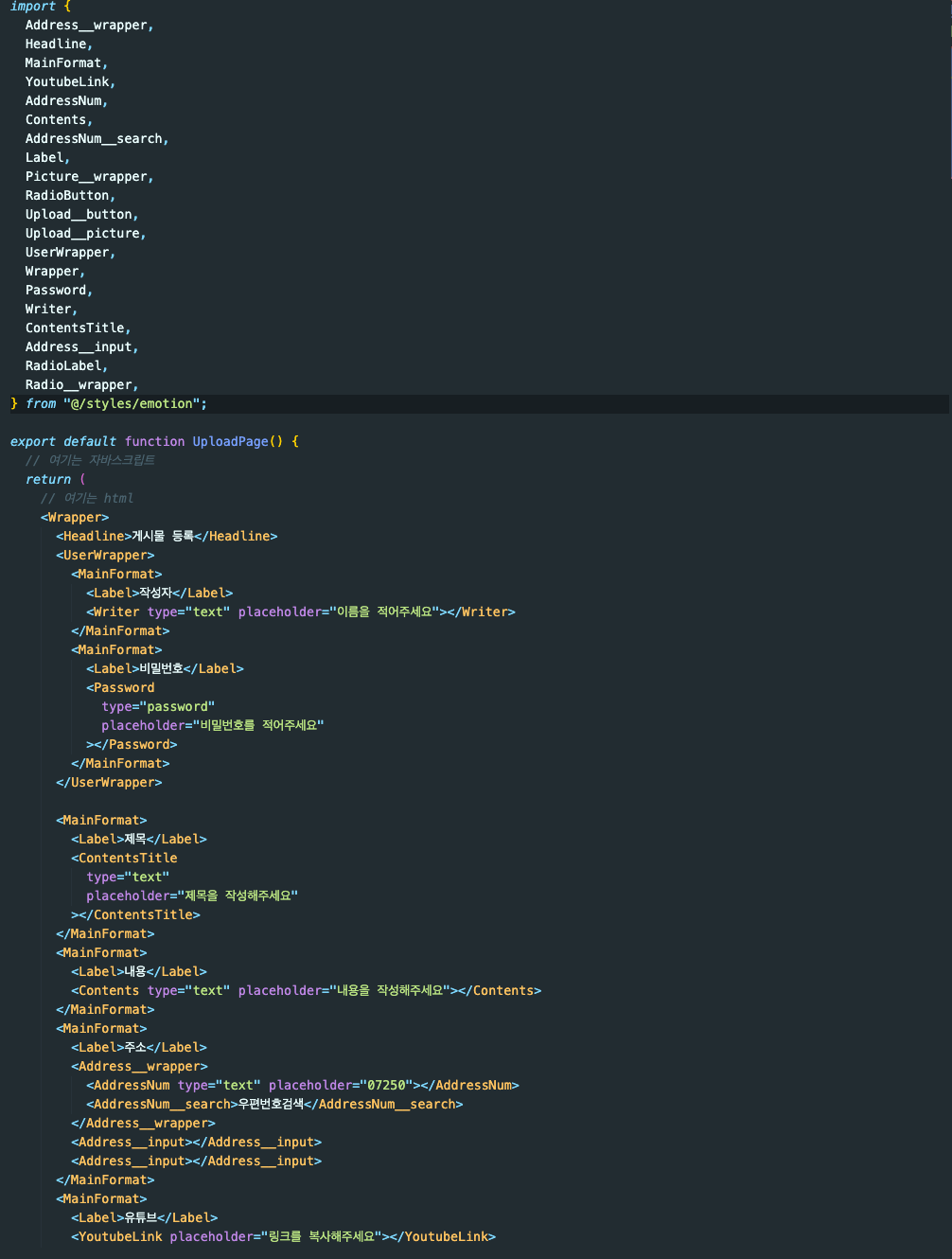
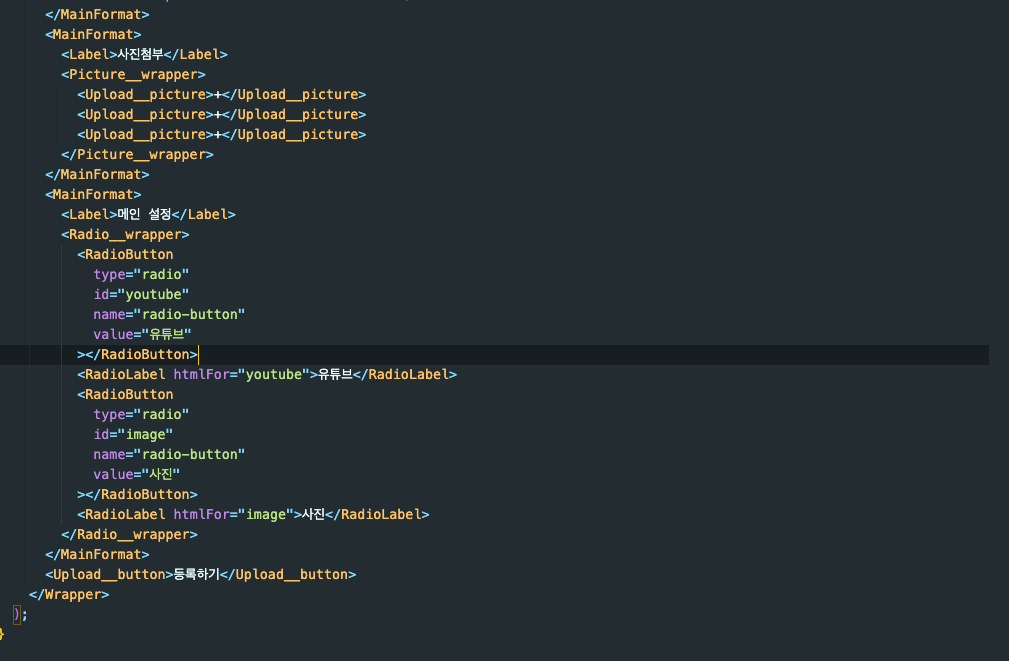
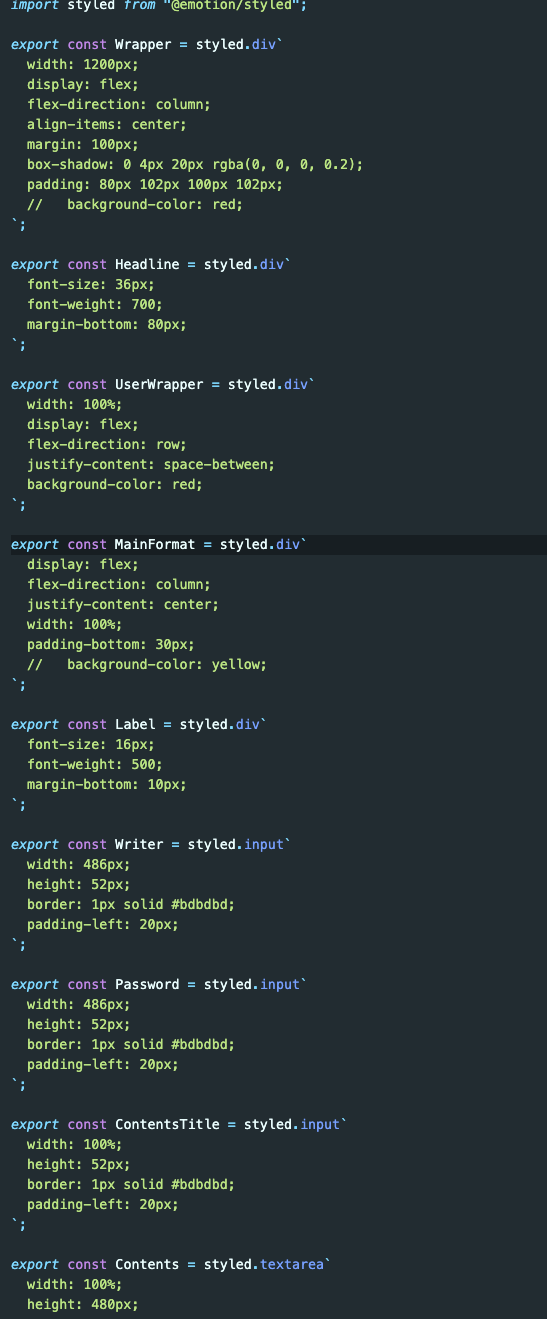
mainFormat에서 width:100%를 빼보시고, 결과를 캡쳐해 답글 달아주세요!
캡쳐하실때는 개발자 도구의 style에서 해당 부분의 영역이 어떻게 나뉘는지 표기된 사진을 캡쳐해주시면 됩니다.
감사합니다.😁
우선 flex를 주시게 되면, flex container 안에 있는 items 들의 크기가 inline 처럼 본인의 사이즈 만큼만 width 값을 갖게 됩니다.
하지만 items들에 강제로 width 값을 주시게 되면 해당 width로 바뀌게 되는데, ju han님께서는 100%로 주셨습니다.
그럼 두 mainFormat이 빈틈 없이 width 값을 나눠가지게 되고, UserWraper에는 남는공백이 없어집니다.
그래서 justify-content가 먹히지 않았던 것 으로 보입니다.
또한 왼쪽으로 치우치는 현상은 mainFormat의 원래 태그는 div였기 때문에 기본으로 왼쪽 정렬이 됩니다!
답변이 도움이 되셨으면 좋겠습니다!😁







허걱,,, 고쳐졌습니다.
그런데 다른 width: 100% 설정되어있던 애들이 크기가 다 변경되네요.
width: 996px 로 변경해서 일단 마무리는 되었는데
이렇게 되는 원리가 궁금하네요,,!
mainFormat에서 width:100%는 실질적으로 남아있는 공간인 996px을 의미하는데
왜 해당 구역만 적용이 안되는건가요??
그리고 왜 mainFormat에서 width:100%를 제거해야하는 것 인가요?