인프런 커뮤니티 질문&답변
float 속성 상속 관련 궁금합니다!
작성
·
485
·
수정됨
답변 2
1
코딩웍스(Coding Works)
지식공유자
일단 float를 주면 다음 요소에 상속됩니다. float 준다고 이하 모든 요소에 상속되는건 아니지만 다음 요소에 상속되어 배치가 이상하니 그 다음요소들도 배치가 이상해집니다.
0
nayeon.kim
질문자
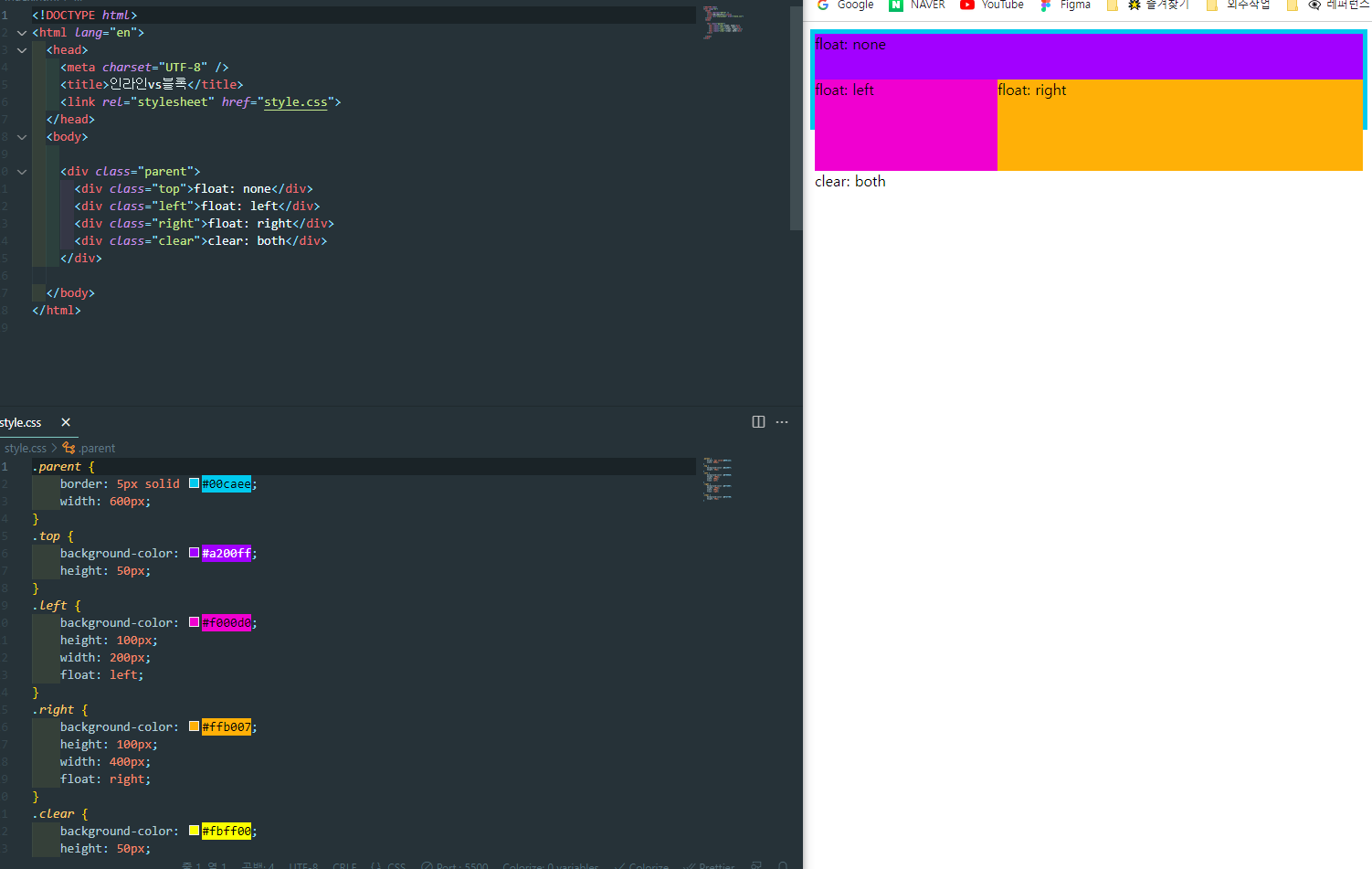
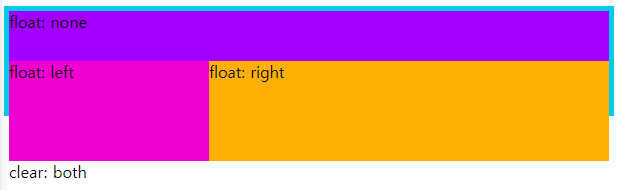
 .clear 에 float 속성이 상속되어 다른 요소들 뒤에 숨겨진 상태... 인 것 같습니다. 막상 박스는 보이지 않는데 div 안의 컨텐츠인 'clear: both'라는 텍스트는 왜 아래 나와있는 것인지 궁금합니다!
.clear 에 float 속성이 상속되어 다른 요소들 뒤에 숨겨진 상태... 인 것 같습니다. 막상 박스는 보이지 않는데 div 안의 컨텐츠인 'clear: both'라는 텍스트는 왜 아래 나와있는 것인지 궁금합니다!
코딩웍스(Coding Works)
지식공유자
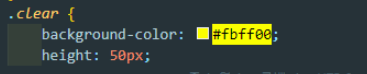
 여기에 clear: both 주시구요.
여기에 clear: both 주시구요.
위의 방법은 clear: both라는 속성을 공부하기 위한 것 뿐이지 실제로는 아래처럼 html 구조를 만드는게 좋습니다.
아래처럼 .content라는 부모요소로 묶고 .content에 overflow: hidden을 줘서 .content의 높이값을 유지해주면 clear: both를 굳이 사용하지 않아도 됩니다.

앞으로 플로트로 작업하는 경우는 float되는 요소를 부모요소로 묶으시는 구조로 작업하시면 됩니다.
nayeon.kim
질문자
빠른 답변 감사합니다:)
제가 이해를 잘못한건지...ㅠㅠ 질문에서 궁금했던 것은, .clear 의 노란 박스가 나머지 박스들 뒤에 숨겨져 있다면, 왜 .clear 안의 'clear: both' 라는 텍스트는 박스와 함께 이동하지 않고 따로 나와져 있는가 였습니다.
(별로 중요한 내용이 아닐 수 있지만 너무 궁금해서...😅)


감사합니다🙇♂️