인프런 커뮤니티 질문&답변
스타일 및 텍스트박스 관련 문의드립니다.
작성
·
1.2K
·
수정됨
0
안녕하세요 에릭님! 수업을 듣다 질문이 있어 문의남깁니다.
오랫만에 다시 들으며 질문이 생겨서 남기는것인데, 혹시 다른 강의에서 설명해주셨던 부분이면 죄송합니다^^;
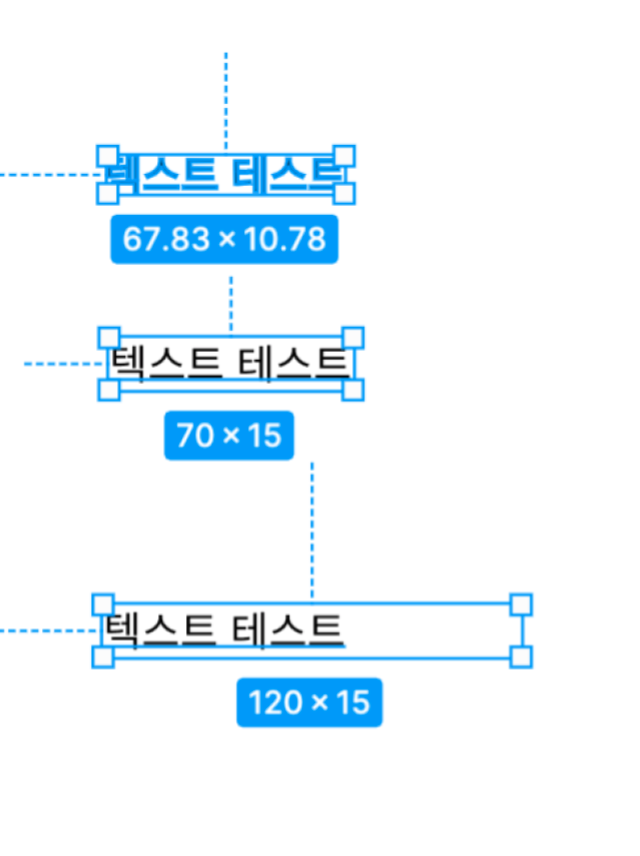
우선 첫번째로는, 아래 첨부한 이미지와 같이 텍스트를 입력하고 여백을 잴 때 텍스트박스 기준으로 사이즈를 재게 되는데, out stroke처리를 하는것과 텍스트박스 크기를 조정하는것에서 여백 차이가 발생합니다.
이럴때 처음에는 텍스트 박스로 작업을 하더라도, 최종 개발자에게 넘겨주기 전에는 스트로크 처리를 한 뒤에 여백이나 정렬을 다시 정리해야 하는걸까요?

두번째 질문은, 스타일 가이드를 잡을 때 보통 몇개정도의 스타일 가이드를 잡고 진행하는것이 좋을까요?
예를들어서 같은 26사이즈에, bold와 26사이즈 light가 있으면 각각 스타일을 등록해놔야 하는것인지
그리고 버튼에 들어가는 텍스트 스타일은 Heading이나 Body외에 Button으로 별도 스타일 네이밍을 해야하는것인지 궁금합니다. 같은 사이즈나 굵기여도, 글씨체가 달라진다면 그것도 별도 스타일로 지정해야하나요?
마지막으로 개발자에게 작업 시안을 넘길 때 현업에서 필수로 넘기는 정보가 있을까요? 예를들어 padding, margin값을 알 수 있는지 문의가 들어왔었는데, 이런것 외에도 색상코드나 텍스트 사이즈같은걸 사전에 스타일로 잡으면서 값을 다 정리해놓고 개발자분에게 전달해야하는것인지..? 궁금합니다. ^^
처음에 강의를 들을땐 다 알것만 같았는데, 다시 실제 실습이나 작업을 해보며 강의를 재수강하니 까먹었던것이나 당시에 100%이해하지 못하고 넘어갔던것을 다시 학습하게 되어 좋기도 하고, 귀찮게 질문드려 죄송한 마음도 드네요.
좋은 강의와 답변에 늘 감사한 마음드립니다. 감사합니다!!
답변 1
0
안녕하세요. 질문 감사합니다. 아래 답변 참고 부탁드려요.
기본적으로 개발자분들에게 핸드오프를 전달할 때에 텍스트에 대해서는 out stroke를 적용하지 않고 전달하는 것이 좋습니다. 여백값이 정확하게 원하시는대로 되지 않아서 불편하실 수도 있지만, out stroke를 적용하게 될 경우 개발자의 입장에서는 폰트의 사이즈나 폰트의 정보를 전혀 알 수 없게 됩니다. 여백값과 관련해서는 피그마에서 완벽한 여백값이 텍스트에서 나오도록 하는데에는 한계가 있습니다. 다만, 저같은 경우에는 디자인과 개발 결과물간의 차이가 너무 클 경우, 개발자분들과 논의를 하여 조정할지, 어떻게 조정할지 결정하는 편입니다.
그 부분에 대해서는 정답은 없는 것 같습니다. 별도로 각각을 모두 스타일로 만들지, 하나의 기본 스타일을 만들되 개발자분들에게 Font weight는 Customize가 될 수 있도록 해달라고 별도 요청을 할지 결정을 하시면 될 것 같습니다.
피그마의 링크를 생성하신 후 그것을 개발자분들에게 공유를 하게 되면 Inspect 탭을 통해서 기본적인 정보들은 개발자분들이 확인을 할 수 있습니다. 또한 오브젝의 사이즈라든지 오브젝트간 간격도 해당 링크를 통해 개발자 분들이 확인할 수 있습니다. 그럼에도 확인을 할 수 없는 내용인데 꼭 개발자분들이 알아야 하는 내용이 있다면 정리를 하시면 될 것 같습니다. 추천을 드리는 것은 Cloe님께서 추가 계정을 하나 만드신 후, Viewer (개발자)의 입장에서 해당 파일을 볼때에 어떻게 보여지는지 확인을 해보시기 바랍니다. 그리고 저같은 경우에는 프로젝트 초기에 피그마 사용법을 모르는 개발자 분들은 어떻게 피그마 파일을 확인할 수 있는지 교육을 진행하는 편입니다. Cloe님도 같이 일하는 개발자가 어떻게 파일을 확인하는지 모른다면 이 방법도 추천드립니다.
감사합니다.
