인프런 커뮤니티 질문&답변
React key prop 오류 케이스 나오시는 분들 보세요
작성
·
1.2K
1
존경하는 그랩님
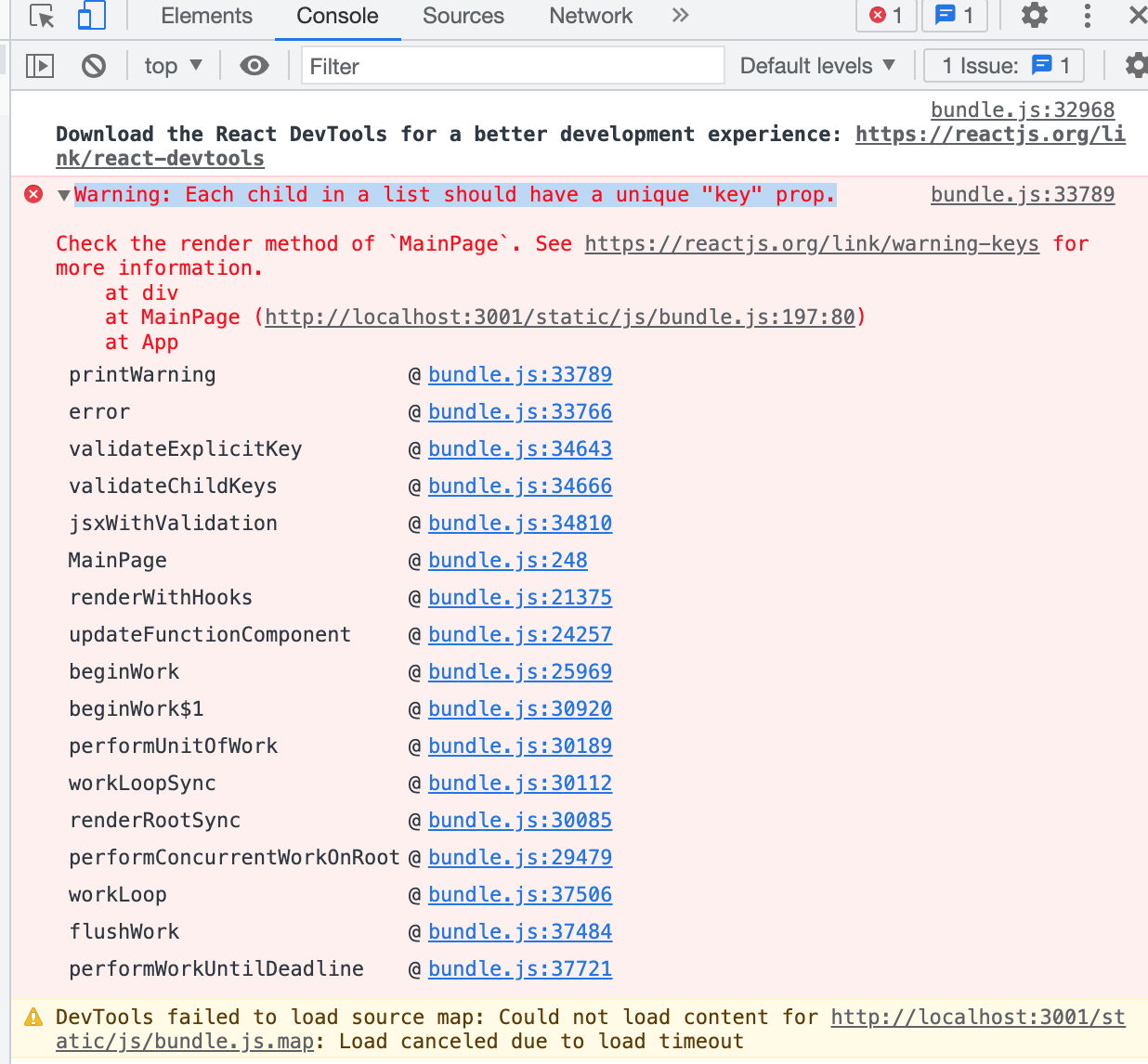
Warning: Each child in a list should have a unique "key" prop 오류 케이스에 대해서 조언좀 구할 수 있을까요?
ReactDOM.render 방식이 React 18에서 지원하지 않으면서 오류들을 수정했습니다.
//[AS-IS]
import ReactDOM from 'react-dom';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
//[TO-BE]
import * as ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>);
다만 아래와 같은 오류들이 발생을 하였는데요.

구글링에서 찾아보니 각 엘리먼트에 key값을 주는 것으로 해결하라고 하는데요.
 - 그렇다면
- 그렇다면 src>main>index.js에서 각 엘리먼트들에 key 값을 설정해줘야 하나요?
- 각 엘리먼트들에map으로 되어있는 함수를 지우고.. (product, index) 형태를
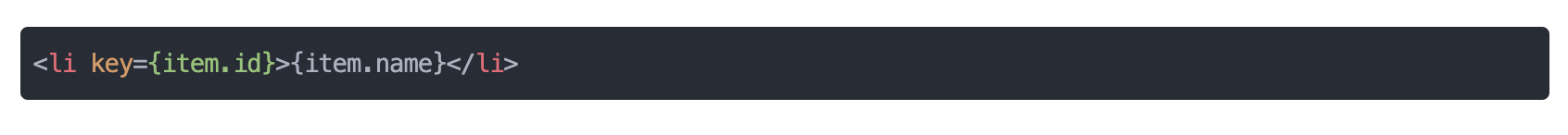
key={product.id}>{product.imageUrl}
key={product.id}>{product.name} 형태로 바꾸어 주어야 하나요?
- 조금 어렵게 느껴지네요. 해당 부분처럼 바꾸는게 맞는지 조금 조언 부탁드립니다.
현재 제 깃 레파지토리 참조로 첨부드립니다. 도와주세요 ㅠㅠ
https://github.com/promotionX/Grabmarket-clinet
답변 1
1
안녕하세요 Promotion님 좋은 질문 감사합니다!
1번은 React 버전이 높아지면서 Render 방식이 변경된 것으로 잘 적용해주셨네요. 이 부분은 제가 오늘 새로 촬영해서 강의를 업데이트 해둘 예정입니다. 감사합니다 :)
2번의 경우 해당 로그는 에러는 아닌 Warning이며 [array].map에서 컴포넌트를 리턴할 때 key라는 프로퍼티를 넣어주는 게 좋다는 이야기입니다. 수업 과정에서는 해당 warning이 크게 문제가 되지는 않지만 운영 환경에서나 일반적으로 array의 map을 통해 컴포넌트를 반환할 떄는 key를 넣어주는 게 좋습니다.
일반적으로 key를 넣어준다면 map의 두번째 인자인 index를 많이 넣어주곤 합니다. 따라서 여기 부분을 <div key={index} className="product-card"> 이렇게 수정해주시면 해결됩니다.
https://github.com/promotionX/Grabmarket-clinet/blob/b5f2127b08a3371526c58f1b0079f6f60a3d5513/src/main/index.js#L35
