인프런 커뮤니티 질문&답변
onDragLeave 이벤트
작성
·
557
0
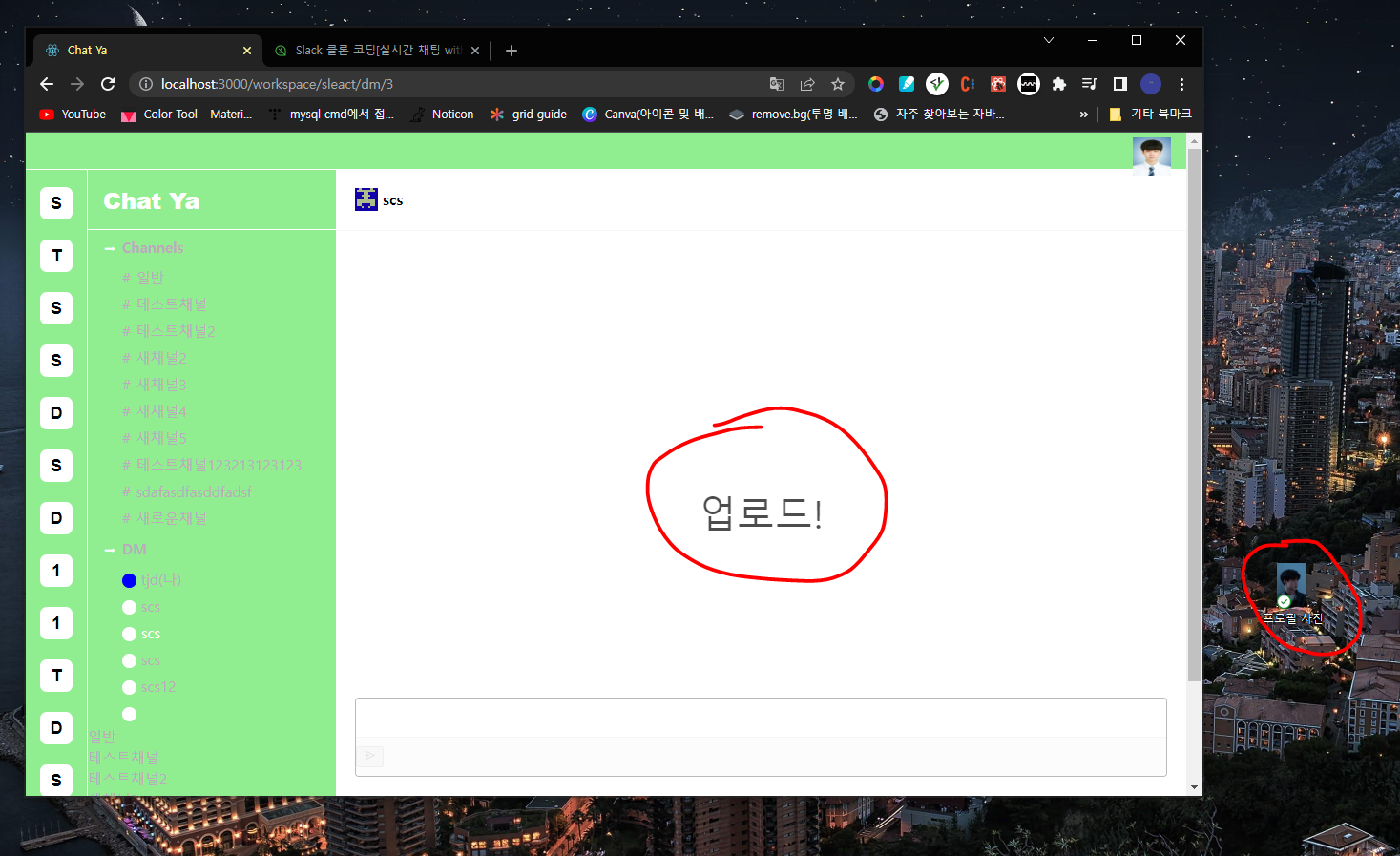
onDragOver를 통해서 화면 안으로 파일을 넣으면 업로드라는 문자가 뜨는데 다시 파일을 밖으로 꺼내도 업로드! 라는 화면이 계속 떠 있더라구요
 그래서 onDragLeave를 사용하여 dragover를 false로 만들어줘서 해결하긴 했는데, onDragOver만 사용했을 때는 업로드! 화면이 깜빡이지 않았는데, onDragLeave를 같이 사용하니까 업로드! 화면이 마우스를 움직일 때마다 깜빡이면서 채팅창 부분이 리렌더링 되는데, 더 효율적인 방법이 있을까요??
그래서 onDragLeave를 사용하여 dragover를 false로 만들어줘서 해결하긴 했는데, onDragOver만 사용했을 때는 업로드! 화면이 깜빡이지 않았는데, onDragLeave를 같이 사용하니까 업로드! 화면이 마우스를 움직일 때마다 깜빡이면서 채팅창 부분이 리렌더링 되는데, 더 효율적인 방법이 있을까요??
const DM = () => {
const [dragOver, setDragOver] = useState(false);
const onDragOver = useCallback((e: any) => {
e.preventDefault();
setDragOver(true);
}, []);
const onDragLeave = useCallback((e: any) => {
e.preventDefault();
setDragOver(false);
}, []);
if (!userData || !myData) {
return null;
}
// useSWRInfinite가 2차원 배열이기 때문에 1차원 배열로 만들어서 reverse를 해준다.
const chatSections = makeSection(chatData ? [...chatData].flat().reverse() : []);
return (
<Container onDrop={onDrop} onDragOver={onDragOver} onDragLeave={onDragLeave}>
<Header>
<img src={gravatar.url(userData.email, { s: '24px', d: 'retro' })} alt={userData.nickname} />
<span>{userData.nickname}</span>
</Header>
{/* chatData => 채팅을 DM에 표시해주기 위함 */}
<ChatList
chatSections={chatSections}
ref={scrollbarRef}
isEmpty={isEmpty}
isReachingEnd={isReachingEnd}
setSize={setSize}
/>
<ChatBox chat={chat} onChangeChat={onChangeChat} onSubmitForm={onSubmitForm} />
{dragOVer && <DragOVer>업로드!</DragOVer>}
</Container>
);
};
export default DM;코드는 해당되는 부분만 적었습니다.

넵 감사합니다 한번 시도해보겠습니다!