인프런 커뮤니티 질문&답변
답변 1
1
안녕하세요!
넵 맞습니다!!!
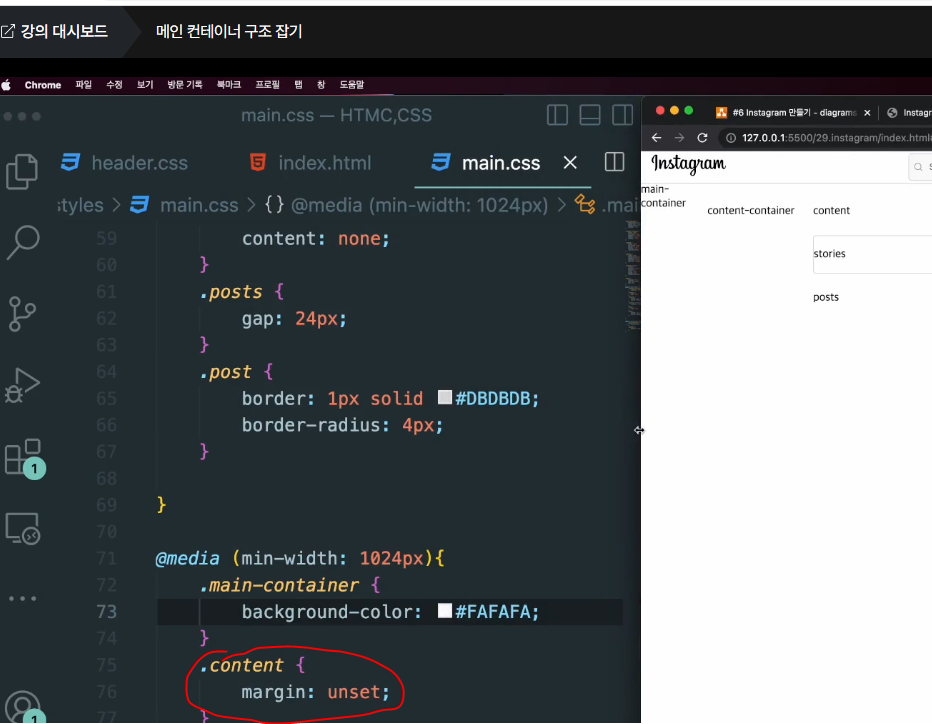
미디어 쿼리 조건에 맞는 사이즈에서는
margin을 없애줍니다!
좀 더 자세하게 들어가려면 아래를 살펴주세요!
css 프로퍼티 중에서 inherited property (대표적으로 color 프로퍼티),
non-inherited property(대표적으로 border, margin도 여기 포함) 가 있는데
non - inherited property는 unset을 주면 바로 초기값을 가지게 됩니다 !!
inherited property 라면 아래와 같이 적용됩니다 !!
우선 unset에 정의를 봐볼게요!
CSS unset 키워드를 적용한 속성은, 부모로부터 상속할 값이 존재하면 상속값을, 그렇지 않다면 초깃값을 사용합니다
여기에서 보면
부모로부터 상속할 값이 존재하면 ===> 상속값 (inherit)
그렇지 않다면 ===> 초깃값 (intial)
입니다.
예를 보자면
<p>This text is red.</p> <div class="foo"> <p>This text is also red.</p> </div> <div class="bar"> <p>This text is green (default inherited value).</p> </div>
.foo { color: blue; } .bar { color: green; } p { color: red; } .bar p { color: unset; }
This text is red. =>> 빨간색
This text is also red. ==> 빨간색
This text is green (default inherited value). ==> 초록색
이렇게 되면
<div class="bar">
<p>This text is green (default inherited value).</p>
</div>
여기에 있는 p 태그는 부모인 bar 요소의 color: green 값 가지게 되어서 초록색 글이 됩니다.
감사합니다.

 unset을 하게 되면 어떤 margin이 적용되는 건가요??
unset을 하게 되면 어떤 margin이 적용되는 건가요??
항상 감사합니다!