인프런 커뮤니티 질문&답변
@ModelAttribute 사용 질문
해결된 질문
작성
·
585
·
수정됨
1
안녕하세요 !
강의 잘 듣고 있습니다 감사합니다 !
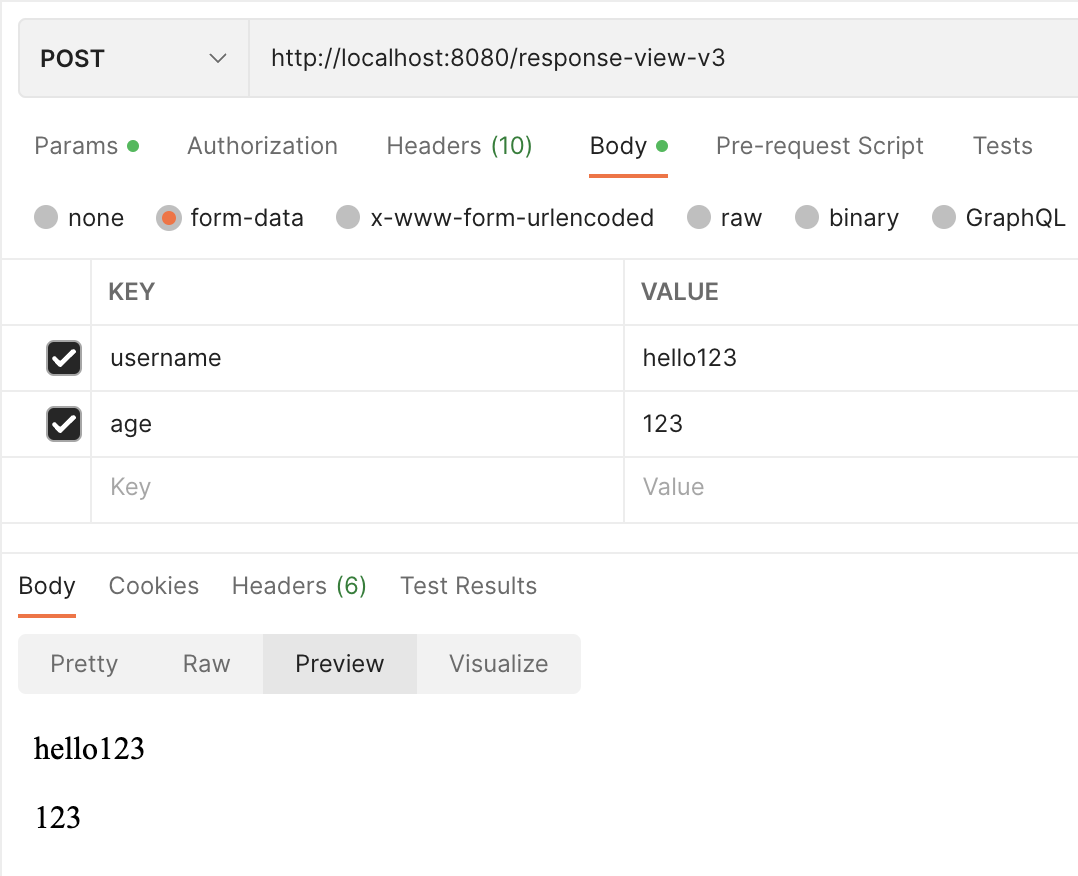
제가 만약 html 폼 에
이름과 나이를 작성해서 전송하고
내가 작성한 값을 다시 보여주는 응답을 받는다고 한다면
이렇게 코드를 짜도 될까요 ?

<p th:text="${username}">empty</p>
<p th:text="${age}">empty</p>@PostMapping("/response-view-v3")
public String responseViewV3(@ModelAttribute HelloData helloData,
Model model) {
model.addAttribute("username",helloData.getUsername());
model.addAttribute("age",helloData.getAge());
return "response/hello";
}
폼 데이터도 파라미터 형식이니까
@ModelAttribute 로 요청파리미터를 받고
helloData 객체를 생성한 후 요청 파라미터 이름으로
프로퍼티를 찾아서 ( username,age)
값을 넣어준다 (setUsername() , setAge() )
model.addAttribute : 데이터를 model 에 담고
파라미터로 참조값을 전달한다
@RequestParam String username,
@RequestParam int age
그냥 이렇게 하는거랑 결과는 똑같은거죠?
첫번째 방식 @ModelAttribute 는 helloData 객체를 생성하기 때문에
메모리 성능면에서 안좋나요?
서포터즈분들 항상 친절한 답변 주셔서 감사합니다
답변 1
1
안녕하세요, 두용 님. 공식 서포터즈 y2gcoder 입니다.
현재 코드를 봤을 때, 4번에서 말씀해주신 것처럼 @RequestParam을 이용해서 따로 받는 것과 결과는 똑같은 게 맞습니다. 그러나 @ModelAttribute를 이용해 객체로 받아오셨다면, 이미 model 객체에 해당 객체 데이터가 들어가있을테니, View 화면에서 들어간 데이터를 기반으로 처리해주셔도 될 것 같습니다.
현재의 경우에는 @RequestParam으로 각 파라미터를 1대1로 매칭해도 되니 별 상관이 없지만, 만약 요청값을 list로 받아야 하거나, map 형태로 받아야 한다면 @ModelAttribute를 사용하시는 편이 더 편하실 수도 있습니다.
마지막으로 객체 생성이 메모리 성능에 영향을 미칠 지에 대해 질문해주셨습니다. 이 부분은 부족한 저의 개인적인 경험이라 별 도움이 안되실 것 같습니다.
생성해준 객체로 인해 메모리 성능에 저하가 오는 경우는 거의 없었습니다. 그보단 DB 쿼리, 다른 웹 클라이언트 호출 에서 성능을 잡아주는 게 더 중요했습니다.
클라이언트 요청을 객체로 만들어 받아줬을 때 얻을 수 있는 효과가 있었습니다. 해당 객체에 대한 검증기를 따로 만들어줄 수 있거나 요청 파라미터를 수정할 때는 해당 객체 부터 보면 되는 등, 저는 더 편했던 것 같습니다.
감사합니다.
