인프런 커뮤니티 질문&답변
antd rating 질문
해결된 질문
작성
·
334
0
안녕하세요 ant design 사이트에서 별점을 가져와서 사용하는 부분 질문있습니다
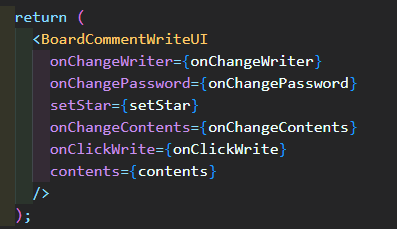
콘테이너 파일에서는 리턴부분에 바로 setStar={setStar}로 넘겨주면 프레젠터 파일에서 props.setStar로 받고 있습니다 다른 매개변수처럼 onChange 함수를 사용하지 않고 바로 setStar로 넘겨주는 이유는 무엇인가요? 작동이 되는 이유가 궁금합니다
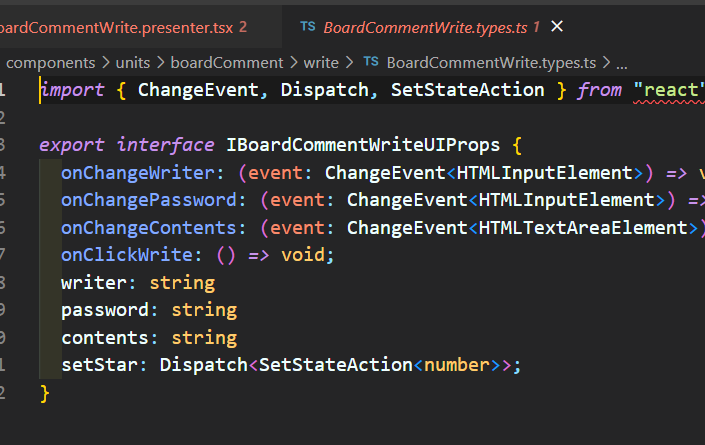
그리고 types 파일에서
setStar: Dispatch<SetStateAction<number>>;타입을 이렇게 받고 있는데 이 설명은 강의에서 못본것 같아서요~ ant design 사이트에서 알 수 있는 것인가요??
BoardCommentWrite.container.tsx 파일 BoardCommentWrite.types.tsx 파일
BoardCommentWrite.types.tsx 파일

답변 1
0
안녕하세요 lar888 님!
state는 값이 변경됨과 동시에 렌더링을 다시 해주기때문에 변경된 값이 화면에 바로 반영이 되죠?
하지만, onChange를 이용할 경우엔 변경된 값을 화면에 렌더링해주는 코드를 추가해야 합니다.
star은 별의 rate를 변경과 동시에 바꿔줘야하므로 state를 사용하고 있는 것 입니다.
타입같은 경우엔 리액트에서 제공하고 있는 hooks에 대한 타입을 잡아야 하므로, 위의 타입을 사용하는 것 입니다.
리액트에서 제공하는 hooks는 다양하기 때문에 모든 타입을 다뤄주지 않습니다.
해당 타입들은 구글링또는 마우스 호버시 뜨는 타입으로 모두 알 수 있습니다.
감사합니다.😁
