인프런 커뮤니티 질문&답변
마지막 과제 이후, 여러 궁금증 문의드립니다.
해결된 질문
작성
·
295
0
(1) dom 이용해서 style 지정할 때
document.getElementById('menuGame').style.color= "white";
document.getElementById('menuGame').style.backgroundColor= "white";위와 같이 개별로 지정하지 않고
document.getElementById('check').style =
'color: #FFFFFF; background-color: #0068FF;';위와 같이 style 에 string으로 여러 속성을 줄 수 있는건 강의를 통해서 알게되었는데요.
구글링을 하다보니
document.querySelector('.class').style.cssText=`color: pink; font-size: 20px;`'.cssText'라는 걸 사용하면 동일하게 Multi로 style을 줄 수있다고 하네요.
인터넷 검색의 해당 설명을 보고 이해하기로는 기존 강의에서 배운
'.style' 까지만 사용하는것과의 차이는
'.cssText'의 경우 덮어쓰기 개념인 걸로 판단되는데요... 실무 입장에서 어떤 차이가 있을 때 사용하시는지 문의드립니다.
(2) html에서 함수 호출 시, 자동완성이 원래 안되는지?
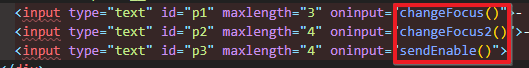
 위에 보시는 것 처럼, oninput 에서 함수 호출할 때
위에 보시는 것 처럼, oninput 에서 함수 호출할 때
따옴표 내에서, 기존 JS 파일에 있는 함수 자동완성이 안되고, 직접 타이핑하여야 되더라구요.
css나 html의 경우 여러 extenstion을 설치하여
각 파일에서 자동완성 되는것까지는 했는데
html 파일에서 JS의 함수나 변수? 등은 자동완성이 원래 불가능한건지 문의드립니다.
(3) 특정 속성? 자동완성 안됨
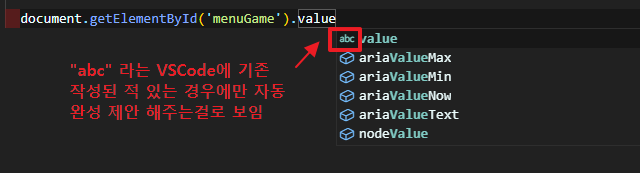
일부 속성?은 자동완성이 안되고
소스 내 사용한적이 있다면 "abc" 형태로 자동완성 제안을 해줄 때도 있는데요.
실제로는 사용하게 되는 속성인데도 자동 완성이 안되는 것들이 몇 개 있는 듯 한데요
ex) .value

이런 것들은 실제 사용되는데도
자동완성이 기본적으로 안되는 별도의 이유가 있나요? 특별한 속성이라 그런건지.....
한 번에 여러 질문을 드려서 죄송하지만,
위에 대한 해답을 아시면 답변해주시면 감사하겠습니다.
답변 1
0
안녕하세요 Bluemoon 님!
style과 cssText의 차이와 실무 측면
style은 속성이 추가 되는 것 이고, cssText는 기존의 속성에 덮어씌우는 것 입니다.
실무에 들어오게 되시면, 위와같이 바닐라 자바스크립트를 이용해 개발하는 경우가 거의 없습니다.
대부분 프레임 워크나 라이브러리를 사용하고 있기 때문인데요, 이 부분은 좀 더 공부하시면 알게 되실 것 같습니다.자동완성
js파일을 따로 분리한 경우라면, 자동완성이 안될 수 있습니다.
감사합니다.😁

답변 감사드립니다!