인프런 커뮤니티 질문&답변
fetchBoardComments 데이터를 map으로 뿌린 el 타입 지정
해결된 질문
작성
·
364
0
안녕하세요 멘토님!
시간을 짬짬히 내서 공부하는지라 진도는 느리지만 그래도 여차저차 타입스크립트 포폴 전환까지 완료헀습니다.
빨간 줄 한 곳도 없이 무사히 전환 완료하였으나 강의 내용에도 나오지 않은듯한? 부분에서 궁금한게 생겨서 질문 드립니다.
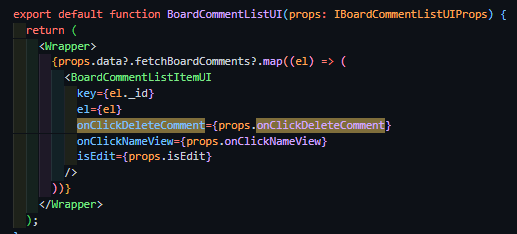
 댓글 리스트 컴포넌트 부분을 map으로 렌더링 하는 방식으로 작업하였는데요, 여기 el의 타입을 지정하는 부분에서
댓글 리스트 컴포넌트 부분을 map으로 렌더링 하는 방식으로 작업하였는데요, 여기 el의 타입을 지정하는 부분에서 Pick<IQuery, "fetchBoardComments"> 타입이 먹히지 않아서 삽질을 좀 했습니다. 그래도 여차저차 types.ts 내부를 참고하면서 수정해본 결과,


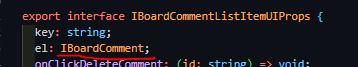
el: IBoardComment 를 그대로 el의 타입으로 지정해주니까 컴파일 에러가 사라지고 해결되었습니다.
이건 알고 해결했다기 보다는 모르고 바꿨는데 운 좋게 에러가 사라진 것이라 왜 해결됐는지 알고 넘어가고 싶어서 질문드립니다. (이게 편법이거나 정답이 아닐 수도 있다는 생각도 들었습니다.)
그리고 Pick<IQuery, "fetchBoardComments">와 IBoardComment는 어떠한 차이가 있는지 궁금합니다.
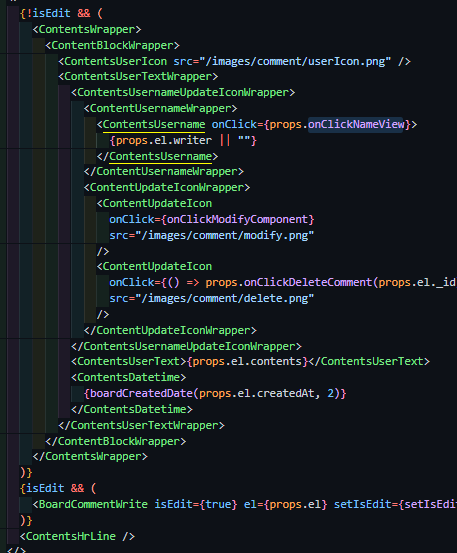
 참고로 el을 props drilling 하여 보낸 presenter 부분은 이렇게 사용하고 있습니다.
참고로 el을 props drilling 하여 보낸 presenter 부분은 이렇게 사용하고 있습니다.
감사합니다.
답변 1
0
안녕하세요 BBBB님!
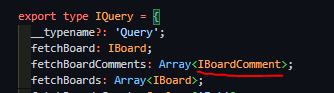
우선 fetchBoardComments의 타입은 Array<IBoardComment> 입니다.
즉 IBoardComment 의 내용을 배열에 넣어준 것 이죠.
하지만 el은 하나하나(_id,contents 등등)의 타입이 필요한 것 이기 때문에 IBoardComment 를 적어주셔야 합니다.
편법을 사용하신게 아닌 잘 적어주신 것 입니다!
만일 둘의 차이가 궁금하다면, types.ts 안에서 뭐가 다른지 비교해보시면 좀 더 이해가 잘 될 것 같습니다.
감사합니다.😁

바로 이해되었습니다! 친절한 설명 감사드립니다.