인프런 커뮤니티 질문&답변
네비 상단
작성
·
309
1
안녕하세요 선생님:)
상단 네비 전체드롭다운에
사이사이 선들을 어떤방법으로 제거해야하나요?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style3.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">탑</a>
<div class="sub-menu">
<a href="#">블라우스</a>
<a href="#">티</a>
<a href="#">셔츠</a>
<a href="#">니트</a>
</div>
</li>
<li>
<a href="#">아우터</a>
<div class="sub-menu">
<a href="#">자켓</a>
<a href="#">코트</a>
<a href="#">가디건</a>
<a href="#">머플러</a>
</div>
</li>
<li>
<a href="#">팬츠</a>
<div class="sub-menu">
<a href="#">청바지</a>
<a href="#">짧은바지</a>
<a href="#">긴바지</a>
<a href="#">레깅스</a>
</div>
</li>
<li>
<a href="#">악세서리</a>
<div class="sub-menu">
<a href="#">귀고리</a>
<a href="#">목걸이</a>
<a href="#">반지</a>
<a href="#">팔찌</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div>
<a href="#"><img src="img/slide1.jpg" alt=""></a>
<a href="#"><img src="img/slide2.jpg" alt=""></a>
<a href="#"><img src="img/slide3.jpg" alt=""></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#" class="actvie">공지사항</a>
<a href="#">갤러리</a>
</div>
<div class="tabs">
<div class="tab1">
<a class="open-modal" href="#">3월 재입고 품목을 알려드립니다.<b>2020.03.14</b></a>
<a href="#">반품/환불 규정에 대해 알려드립니다.<b>2020.03.14</b></a>
<a href="#">S/S 시즌 신규 의류 신상품 안내<b>2020.03.14</b></a>
<a href="#">신규회원 대상 할인 이벤트 안내<b>2020.03.14</b></a>
<a href="#">신규회원 대상 할인 이벤트 안내<b>2020.03.14</b></a>
</div>
<div class="tab2">
<img src="img/gallery1.jpg" alt="">
<img src="img/gallery2.jpg" alt="">
<img src="img/gallery3.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="banner">
<a href="#"><img src="img/banner_img.jpg" alt=""></a>
</div>
<div class="shortcut">
<a href="#"><img src="img/shortcut_img.jpg" alt=""></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#"><img src="img/logo2.png" alt=""></a>
</div>
<div class="copy">
COPYRIGHTⓒ by JUST Shop. ALL RIGHTS RESERVED
</div>
<div class="sns">
<a href="#"><img src="img/sns1.png" alt=""></a>
<a href="#"><img src="img/sns2.png" alt=""></a>
<a href="#"><img src="img/sns3.png" alt=""></a>
</div>
</footer>
</div>
<div class="modal"> <div class="modal-con"> <h3>이벤트 안내</h3> <p>안녕하세요! JUST쇼핑몰입니다. 고객님들의 성원에 보답하는 JUST쇼핑몰이 되고자 신규회원 20% 할인 이벤트를 실시하고 있습니다. 웹과 모바일 가입회원 대상이며, 서비스만족을 위해 꾸준히 노력하겠습니다.</p> <a class="close-madal" href="#">x 닫기</a> </div> </div> <script src="script/jquery-1.12.4.js"></script> <script src="script/custom.js"></script></body></html>
@charset "utf-8";
body{
background-color: #fff;
color: #333;
}
a{
text-decoration: none;
color: #333;
}
.container{
width: 1200px;
margin: auto;
}
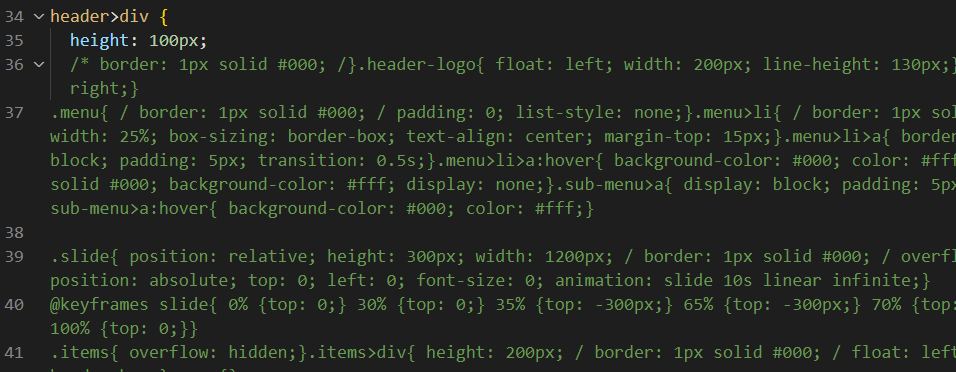
header{ height: 100px; position: relative; z-index: 1;}header>div{ height: 100px; /* border: 1px solid #000; /}.header-logo{ float: left; width: 200px; line-height: 130px;}.navi{ width: 600px; float: right;}
.menu{ / border: 1px solid #000; / padding: 0; list-style: none;}.menu>li{ / border: 1px solid #000; / float: left; width: 25%; box-sizing: border-box; text-align: center; margin-top: 15px;}.menu>li>a{ border: 1px solid #000; display: block; padding: 5px; transition: 0.5s;}.menu>li>a:hover{ background-color: #000; color: #fff;}.sub-menu{ border: 1px solid #000; background-color: #fff; display: none;}.sub-menu>a{ display: block; padding: 5px; transition: 0.5s;}.sub-menu>a:hover{ background-color: #000; color: #fff;}
.slide{ position: relative; height: 300px; width: 1200px; / border: 1px solid #000; / overflow: hidden;}.slide>div{ position: absolute; top: 0; left: 0; font-size: 0; animation: slide 10s linear infinite;}
@keyframes slide{ 0% {top: 0;} 30% {top: 0;} 35% {top: -300px;} 65% {top: -300px;} 70% {top: -600px;} 95% {top: -600px;} 100% {top: 0;}}
.items{ overflow: hidden;}.items>div{ height: 200px; / border: 1px solid #000; / float: left; width: 400px; box-sizing: border-box;}.news{}
.tab-inner{ width: 95%; margin: auto; padding: 6px;}.btn{}.btn>a{ border: 1px solid #000; display: inline-block; width: 120px; padding: 5px; border-radius: 5px 5px 0 0; background-color: #ddd; margin-right: -5px; border-bottom: none; margin-bottom: -1px;}.btn>a.actvie{ background-color: #fff;}.tabs{}.tabs>div{ border: 1px solid #000; height: 160px; padding: 0 10px;}.tab1{ }.tab1 a{ border-bottom: 1px solid #000; display: block; padding: 6px;}.tab1 a:last-child{ border-bottom: none;}.tab1 a b{ float: right; font-weight: normal;}.tab2{ display: none; text-align: center;}.tab2 img{ width: 100px; padding-top: 30px;}
.banner{}.shortcut{}
footer{}footer>div{ height: 100px; / border: 1px solid #000; / float: left; box-sizing: border-box;}.footer-logo{ width: 200px; line-height: 130px;}.copy{ width: 800px; line-height: 100px; text-align: center;}.sns{ width: 200px; line-height: 140px; text-align: center;}
.modal{ background-color: #000; position: absolute; / 너비값 잃음 */ top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.2); display: none;}.modal-con{ background-color: #fff; width: 400px; padding: 20px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); border-radius: 15px;}.modal-con h3{ background-color: #000; color: #fff; padding: 5px;}.modal-con p{ line-height: 1.6em;}.modal-con a{ border: 1px solid #000; padding: 5px; float: right;}
$('.menu>li').mouseover(function(){
$('.sub-menu').stop().slideDown()
})
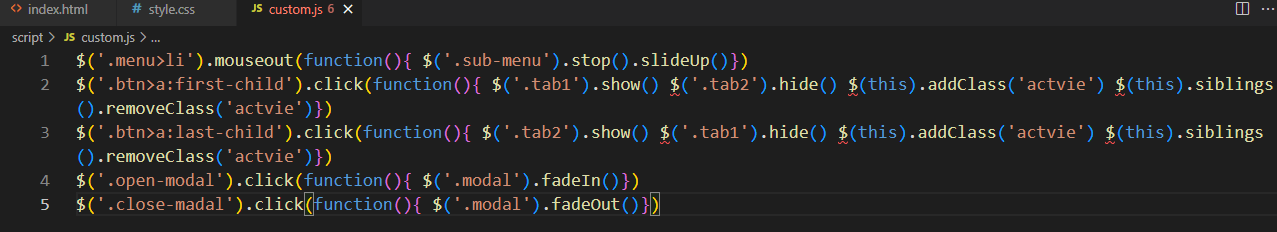
$('.menu>li').mouseout(function(){ $('.sub-menu').stop().slideUp()})
$('.btn>a:first-child').click(function(){ $('.tab1').show() $('.tab2').hide() $(this).addClass('actvie') $(this).siblings().removeClass('actvie')})
$('.btn>a:last-child').click(function(){ $('.tab2').show() $('.tab1').hide() $(this).addClass('actvie') $(this).siblings().removeClass('actvie')})
$('.open-modal').click(function(){ $('.modal').fadeIn()})
$('.close-madal').click(function(){ $('.modal').fadeOut()})
답변 1
0
코드가 주석처리되고 해서 제가 확인이 안됩니다.
복사하실 때 비주얼스튜디오코드 화면에서 그냥 복사해서 붙여넣기 하시면 아래처럼 붙여넣기 되서 확인하기 좋습니다. 그리고 CSS 가지고 오면 주석처리 이상하게 되어 있어요. 그리고 제이쿼리 엔터 안치고 지금처럼 올리시면 오류나서 확인하기 어렵습니다.


아래 수강생 분처럼 올리셔야 제가 확인할 수 있어요.
