인프런 커뮤니티 질문&답변
게시판 리스트 최초 접속시 로딩시간이 너무 오래 걸립니다
해결된 질문
작성
·
1.3K
답변 1
0
안녕하세요 태진님!
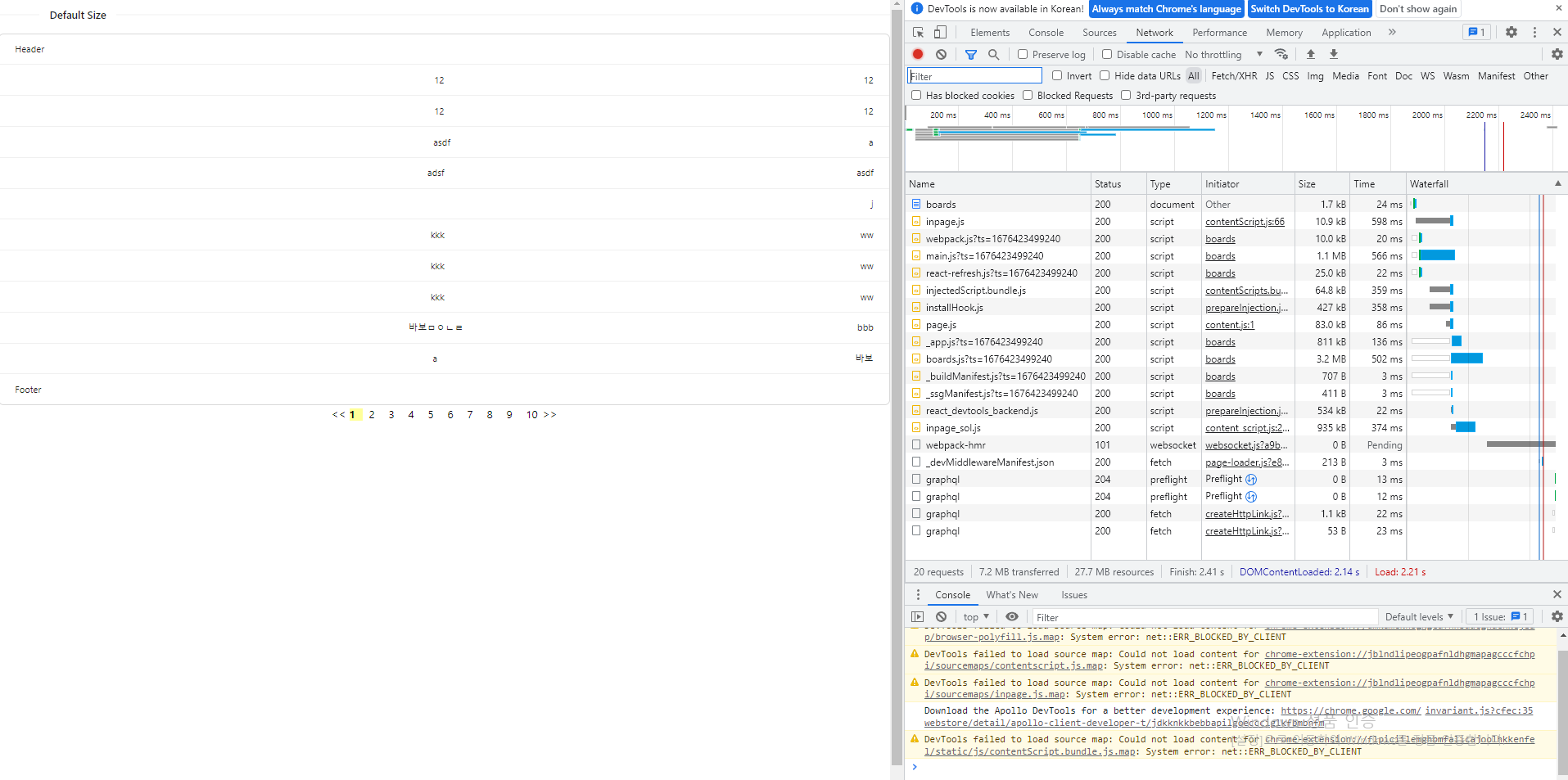
현재 네트워크 탭을 보니 초기에 다운 받아오는 js가 많아 데이터 요청이 뒤로 밀리는 것 같습니다.
페이지에 처음 접속하게되면, html을 받아오고 해당 문서를 읽어 내려가며 문서에 연결(사용)된 js나 css를 만나면 그때 요청을 해 js,css를 받아옵니다.
데이터 요청은 제일 마지막에 하게 되는데, 이때문에 받아오는 스크립트의 크기가 크다면 초기 로딩 속도가 저하될 수 있습니다.
감사합니다.😄
안녕하세요 태진님!
태진님의 폴더구조가 어떻게 되어있는지 정확한 파악은 어렵지만, _app.js가 있는 pages 폴더라면 렌더링과 관련된 폴더일텐데 렌더링과 관련된 폴더에는 패키지의 코드들이 들어가 있으면 안됩니다.
설치를 하게됐을 때 해당 패키지관련 코드는 모두 노드모듈에 들어가게됩니다.
따라서 빌드시 웹팩이 알아서 번들링 해서 한번에 내보내고 antd의 JS 파일을 네트워크에서 따로 뽑아 불러오진 않을텐데, 태진님의 네트워크 탭을보면 해당 코드(boards)를 모두 다운 받아오는 것 같습니다.
수업 내용이 아니어서 저희가 태진님의 폴더 구조와 내부 코드가 어떻게 되어있는지 확인 할 수 없기 때문에 이부분을 따로 해드릴 수 있는 핸들링은 없을 것 으로 보입니다.😂
위 내용을 참고해서 해결해보시길 바랍니다!
감사합니다.😁

 최초 접속시 10초가 넘는 로딩시간이 걸립니다.
최초 접속시 10초가 넘는 로딩시간이 걸립니다.
antd는 boards page에서만 사용했는데 이부분 파일이 너무 커서 읽어오는데 느린거 같아서요 !