인프런 커뮤니티 질문&답변
RegExp 인스턴스 생성시에는 u플래그를 사용안해도 적용이 되나요?
작성
·
256
0
안녕하세요 강사님!
u플래그에 대한 강의를 듣다고 예제코드를 해보는 와중에 u플래그를 사용하지 않으면 코드 포인트를 문자로 해석한다고해서 실행을 해보니 정상적으로 false를 반환을 합니다.
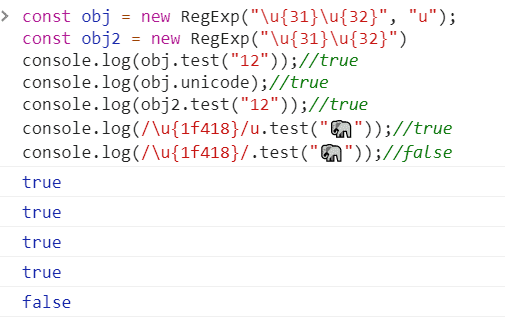
다만, 생성자 방식으로 const obj = new RegExp("\u{31}\u{32}") RegExp인스턴스를 생성하여
obj.test("12")를 진행하니 true가 반환됩니다. 생성자를 통한 정규표현식 검사에서는 u플래그가 없어도 코드 포인트를 문자로 매치하는게 아닌 유니코드의 코드 포인트로 변환후 매치하는게 맞나요?
답변 2
0
유니코드 31은 1이고 유니코드 32는 2입니다. 플래그 u를 작성하면 유니코드 값을 변환합니다.
한편, 플래그를 작성하지 않으면 변환하지 않는것으로 보아집니다.
console.log("1.", /\u{31}\u{32}/u.test("12")); 유니코드로 변환하므로 12가 되어 true가 됩니다.
console.log("2.", /\u{31}\u{32}/.test("12")); 유니코드로 변환하지 않으므로 false됩니다.
const obj1 = new RegExp("\u{31}\u{32}", "u"); console.log("3.", obj1.test("12"));
const obj2 = new RegExp("\u{31}\u{32}"); console.log("4.", obj2.test("12"));
new RegExp()로 인스턴스를 생성할 때, 두 번째 파라미터에 u 플래그 작성 여부에 관계없이 첫 번째 파라미터의 패턴 형태를 분석하여, u가 작성되어 있으면 유니코드로 변환하는 것으로 보아집니다.
자바스크립트의 String 오브젝트에서 패턴(//)을 인식하면, String 오브젝트에 RegExp가 없으므로 RegExp 오브젝트로 값을 넘겨주어 처리한 후, 반환된 값을 String 오브젝트에 처리하게 됩니다만, 넘겨 줄 때 new RegExp()처럼 패턴을 체크하여 u 플래그를 넘겨 주면 좋을 텐데, 아직 이 부분까지 String 오브젝트에 반영되지 않은 것으로 생각됩니다.
한편, String 오브젝트에서 u 프래그를 임의로 넘겨 주지 않는 것이 정상일 수 있으며, RegExp 오브젝트에서 String 오브젝트에서 넘겨 주는 값을 new RepExp() 처럼 패턴을 체크하여 u 플래그를 적용하는 것도 방법일 수 있습니다.
하지만, 자바스크립트 정규 표현식은 표준이며, 오해가 발생할 것 같아 적을 수는 없지만 자바스크립트 정규 표현식을 그대로 사용하는 언어도 있습니다. 이런 어려움으로 인해 현재 방법을 취한 것으로 생각됩니다.
또한 "ABC".includes("A");를 실행하면 "ABC"가 String 타입이므로 String 인스턴스를 생성하여 includes() 메소드를 실해하는 것처럼, /\u{31}\u{32}/.test("12"))처럼 패턴이면 RegExp 인스턴스를 만들어 처리하게 되므로 이때 패턴을 분석하여 u가 작성되어 있으면 유니코드로 처러하면 편리할 것 같습니다만, u 플래그 작성만 체크한 것으로 보아 집니다.
0
약간 자문자답인데, 생성자안에 코드포인트를 넣을때 파라미터가 넘어가며 변환이 되기때문인 것 같은데 , 파라미터를 넘기는 시점에서 String.raw `\u{31}\u{32}` 이런식으로 보내면 되지 않을까 싶습니다. 맞게 생각한걸까요?