인프런 커뮤니티 질문&답변
@mixin 관련 질문입니다.
해결된 질문
작성
·
427
·
수정됨
1


@mixin 파트 시청중 궁금점이 생겨서요!
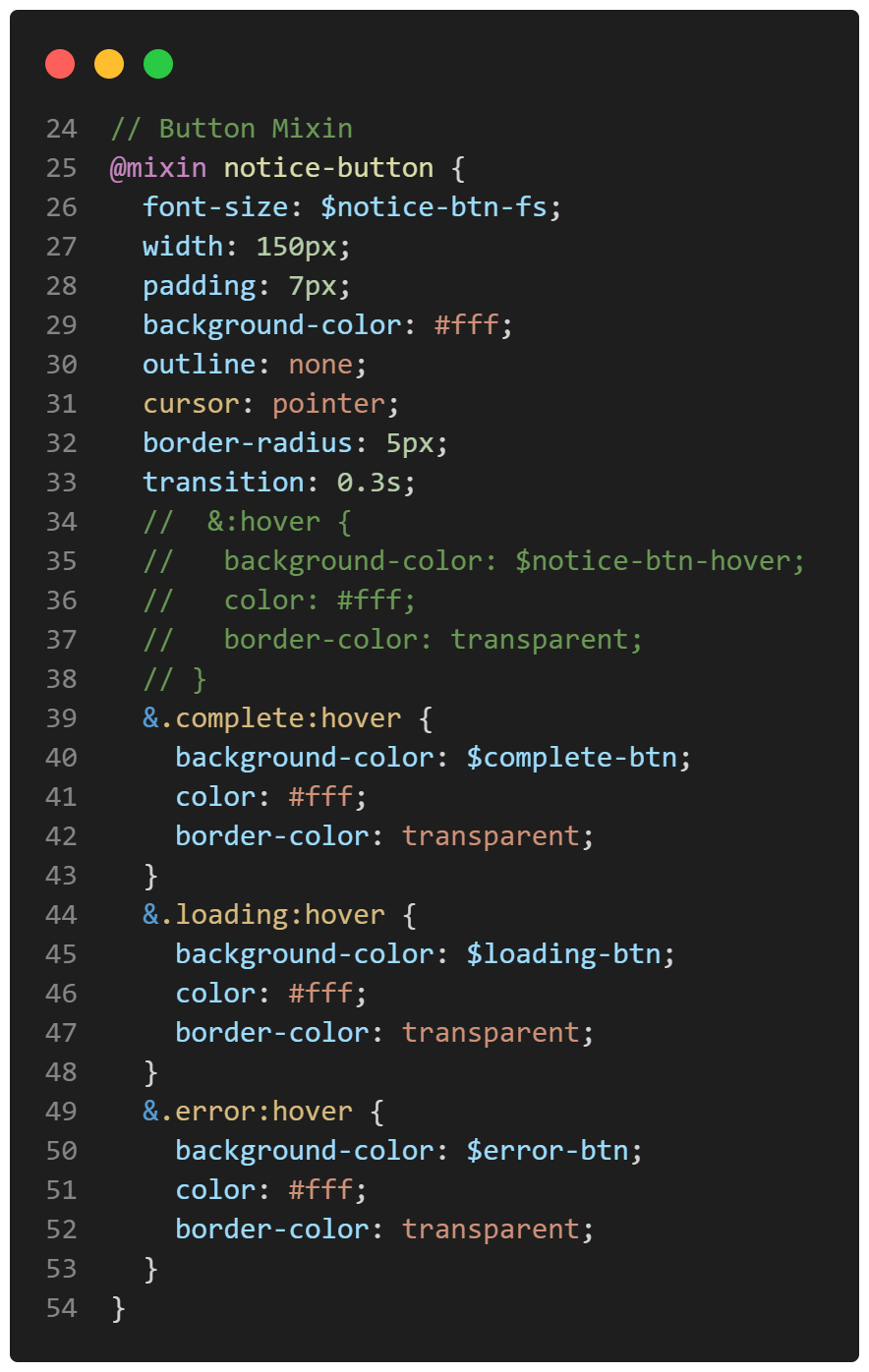
첫번째 이미지 처럼 hover를 저렇게주고 css 컴파일하면은
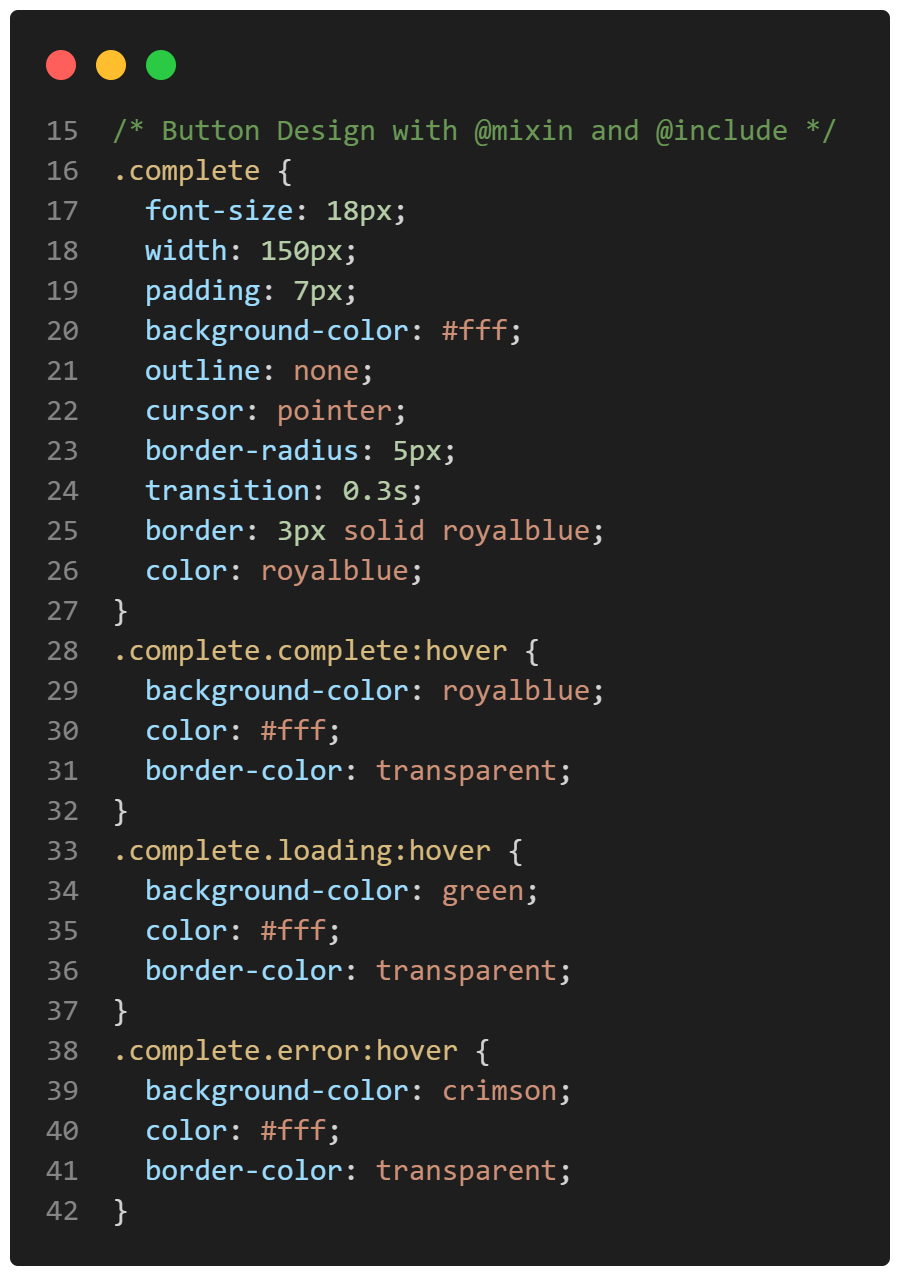
두번째이미지처럼 3개의 hover를 가진 css로 컴파일 되어서 보여지는데요.
저러면은 괜히 css만 지저분해져보이는데 저렇게 hover를 주는 이유가 있었을까여?.
그리고 css 컴파일 된것을 보면은
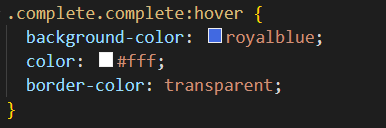
ex) .complete.complete:hover -> 이렇게 되어있으면은 제가 알고 있는 css개념으로는
.complete 클래스를 가지면서 .complete를가진 요소에 hover를 줘라라고 알고있기때문에
hover가 먹지 않을꺼라고 생각이들었는데요. 먹어지는 이유가 있을까요?..
답변 1
0
코딩웍스(Coding Works)
지식공유자
html이 없어서 계층 구조가 어떻게 되는지 모르겠네요.
html과 scss, css 코드를 캡쳐 말고 복사해서 올려주시면 제가 테스트 해볼게요~
코딩웍스(Coding Works)
지식공유자

완성본을 확인해보니까 css 컴파일이 위에 처럼 되는군요.
.complete.complete 는 complete라는 클래스 이면서 complete라는 클래스... 곧, 같은 말을 반복해서 한 것과 같습니다.
.complete 밑에 자식요소로 .complete 가 있는 경우는 당연히 오류가 나겠지만 이렇게 되려면 .complete .complete 라고 .complete 다음에 스페이스가 있으면 자식요소가 됩니다.
결론은 css 컴파일 된게 깔끔하게 되지는 않았지만 .complete.complete == .complete 와 같습니다.

네 강사님 해당내용은 강의 중
SCSS 핵심이론(13-3) - @mixin과 @include 활용한 버튼디자인
에 대한 강의에서 나온 소스입니다.!!