인프런 커뮤니티 질문&답변
refetchQueries 관련 질문
해결된 질문
23.02.12 18:40 작성
·
430
0
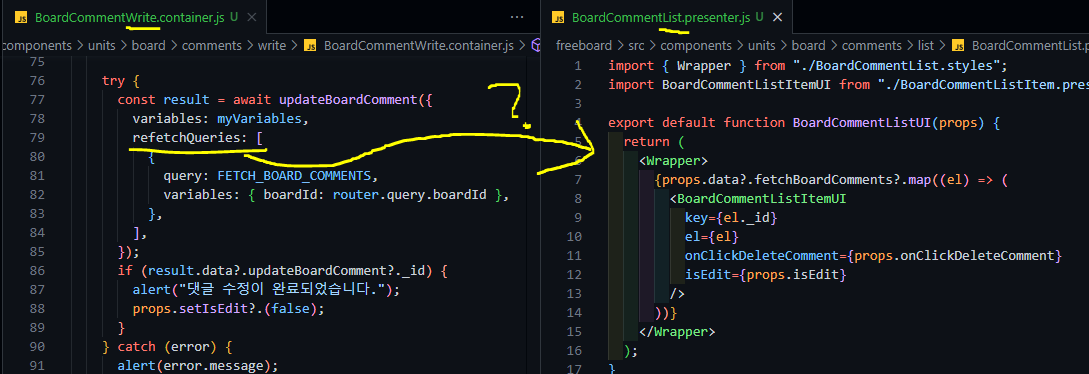
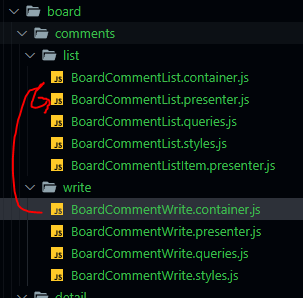
boardCommentWrite.container 댓글 작성 컨테이너 안에서 작동된 업데이트 함수의 refetchQueries가 어떻게 다른 폴더의 boardCommentList.presenter 댓글 리스트 프리젠터 부분을 정확히 리페치 시켜주는지 원리를 잘 모르겠습니다.


isEdit = true, false 같은 경우에는 댓글 수정화면 또는 리스트 화면으로 변경되는건 setIsEdit 함수를 자식 컴포넌트에 props drilling 했기에 바꿔줄 수 있다는 부분은 이해가 됐습니다. 그런데 아무리 부모 자식 관계라도 아예 다른 경로에 존재하고 뭔가 setIsEdit 같은 직접적인 매개체도 없는데 어떻게 부모 컴포넌트의 댓글 리스트의 존재와 위치를 알고 그 부분을 정확히 refetchQueries를 시켜준건지 원리가 궁금합니다.
