인프런 커뮤니티 질문&답변
회원 가입 페이지 기능 생성(3) Error: DataSource is not set for this entity.
작성
·
926
·
수정됨
2
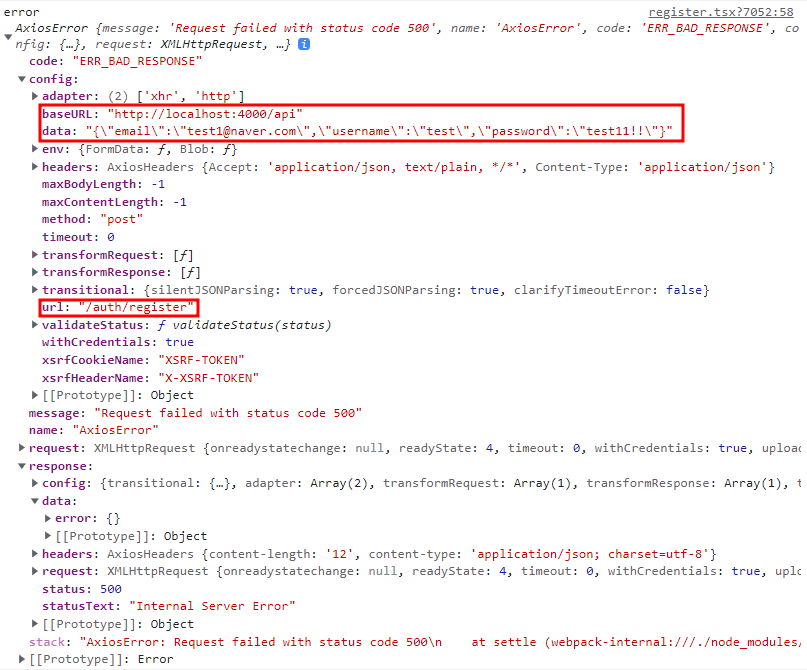
 client 쪽에서는 에러가 안나지만
client 쪽에서는 에러가 안나지만
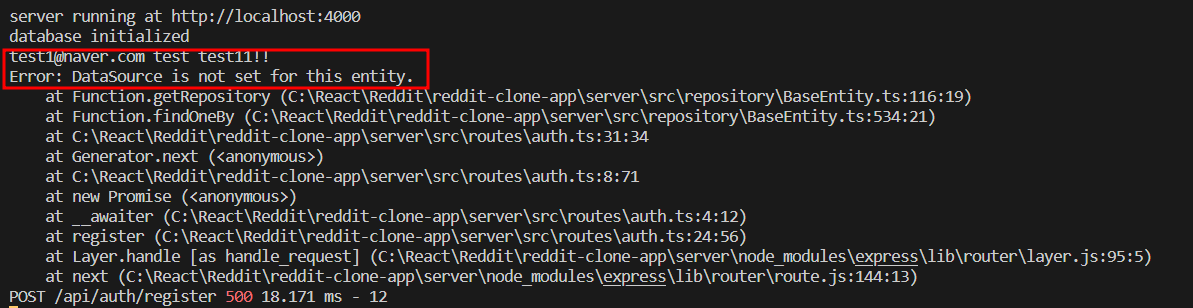
 server 쪽에서 데이터는 잘 받지만
server 쪽에서 데이터는 잘 받지만
Error: DataSource is not set for this entity.
나네요.
백엔드쪽은 익숙하지가 않아 구글링을 해봐도 어디서 에러가 나는지 잘 모르겠습니다.
게시판에 유사한 글이 있긴 하지만 해결책을 안되어 문의 드려요.
AppDataSource는 이렇게 되어있습니다.

제 깃 주소는
https://github.com/ssinking91/Reddit
입니다.
이 버그 너무 해결하고 싶습니다.
감사합니다.
임시방편으로 모든 entity를 불러와 AppDataSource의 entities경로로 넣어 줬습니다.
혹시 에러나시는 분들 임시방편으로 이렇게 해주시면 잘 됩니다.
import "reflect-metadata";
import { DataSource } from "typeorm";
import User from "./entities/User";
import Post from "./entities/Post";
import Sub from "./entities/Sub";
import Comment from "./entities/Comment";
import Vote from "./entities/Vote";
export const AppDataSource = new DataSource({
type: "postgres",
host: "localhost",
port: 5432,
username: "postgres",
password: "password",
database: "postgres",
synchronize: true,
logging: false,
// entities: ["src/entities/**/*.ts"],
entities: [User, Post, Sub, Comment, Vote],
migrations: [],
subscribers: [],
});답변 1
0
저도 같은 오류가 있었어서 헤맸는데
entities 를 src 바로 아래로 넣어주면서 디렉토리 주소가 바뀌어서 그런 것 같아요
entities 를
entities: ["src/entities/*.ts"],이렇게 해 주니까 잘 됩니다 !
기존의 src/entities/**/*.ts 는
src/entities 안의 모든 하위 폴더 안의 모든 ts 확장자 파일 이라는 뜻이었는데
src/entities/*.ts 로 entities 폴더의 모든 ts 확장자 파일 이라는 뜻으로 바꿔주니까 잘 됩니다
이미 해결하셨을 수도 있지만 저처럼 오류 찾느라 돌아가시는 분이 있으실까 하여 답변 달아봅니다!

file path 에서 ** 의 뜻이 설명 된 곳이 궁금하신 분들은
https://stackoverflow.com/questions/46547540/meaning-of-a-double-star-in-a-file-path
여기 보시면 됩니다 !