인프런 커뮤니티 질문&답변
useEffect 사용하신 이유가 궁금합니다.
작성
·
637
1

안녕하세요. 강의 열심히 듣고 있습니다.
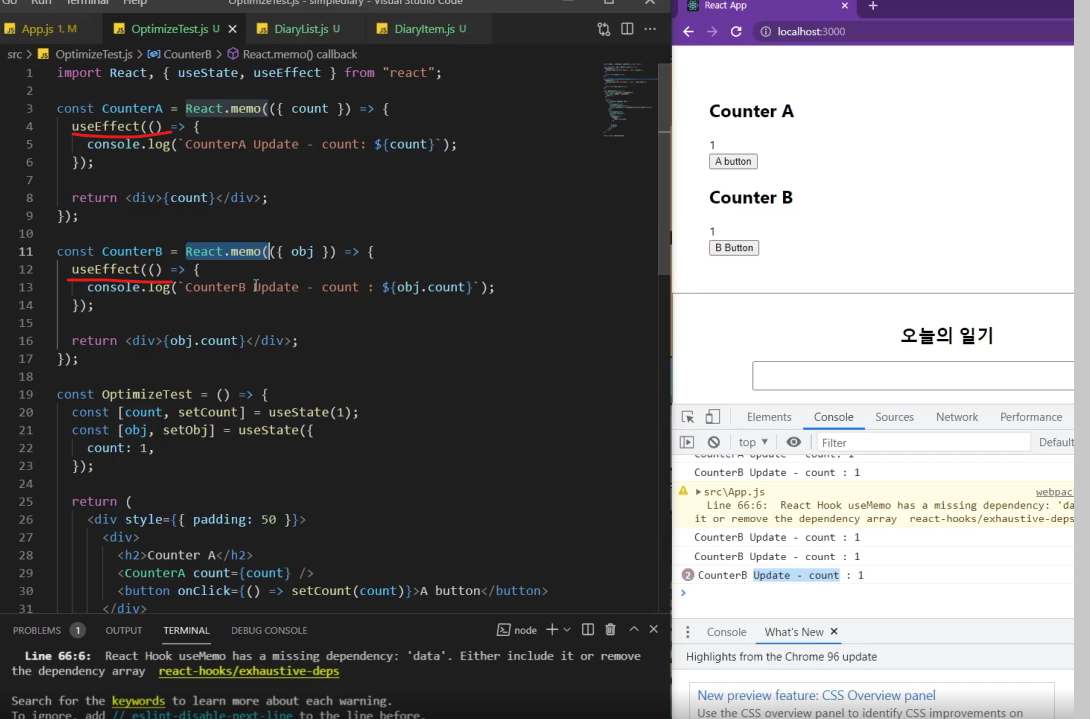
최적화2 - React.memo 듣고 있는데
저기 빨간색 줄친 곳을 확인하면 굳이 useEffect로 console을 감싼 이유가 있으신가요?
useEffect(() => { }) : Componet가 Update(리렌더) 되는 순간마다 실행되는데 저기에선 prop 값이 바뀐다면 어차피 console 이 실행되지 않나요? useEffect를 사용하신 이유가 궁금합니다.
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 초록천사님
이정환입니다.
물론 console.log를 바로 사용하셔도 무방합니다. 말씀 하신 것 처럼 동일하게 동작합니다.
useEffect를 사용한 이유는 강의 중 useEffect를 이용한 '업데이트' 시점 제어에 익숙해지시는 것을 권장드리기 위해 사용했습니다.
